TinyMCE не работает в MVC
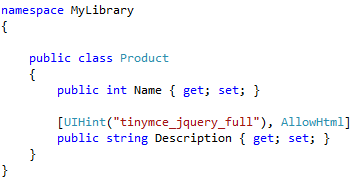
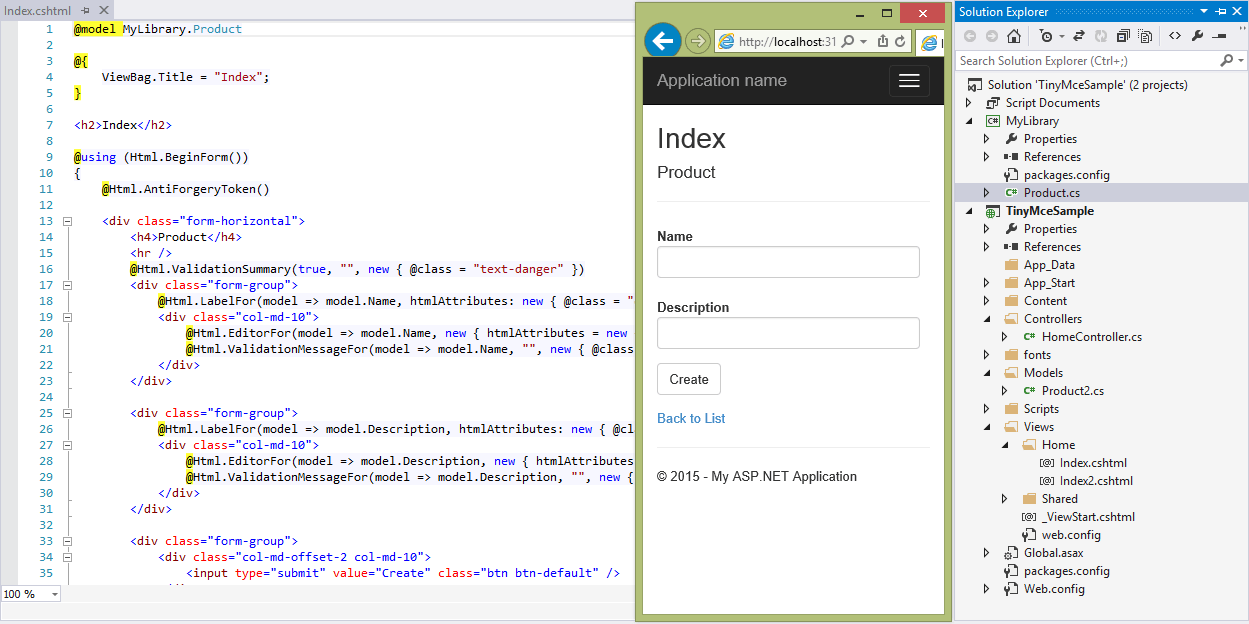
Почему TinyMCE не работает, когда я использую библиотеку классов в другом проекте?


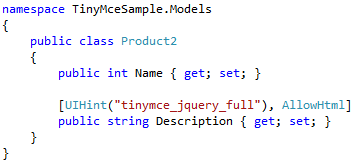
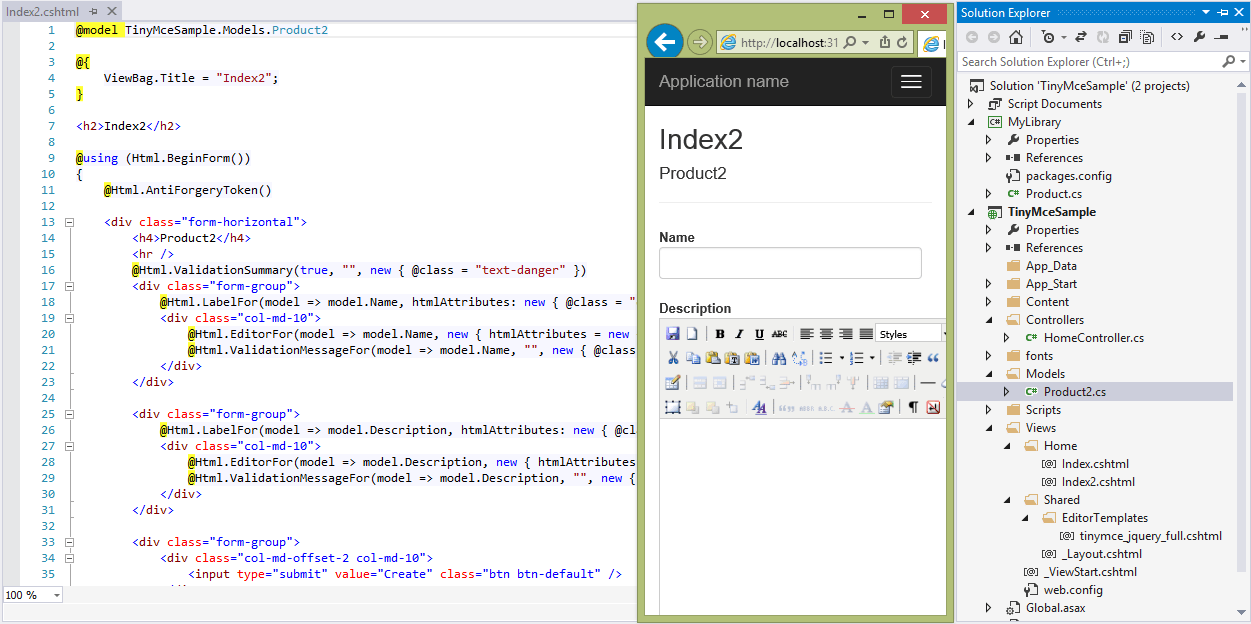
но когда я ставлю свой класс в тот же проект, он работает!


Как я могу решить проблему?
Спасибо
1 ответ
Ваша библиотека MyLibrary не имеет доступа к шаблону редактора, в то время как при помещении атрибута в вашу модель представления шаблон редактора становится доступным. Второй подход является правильным, так как это модель, которую вы собираетесь использовать в своем представлении. Вы не должны использовать модель сущностей или модель в какой-либо библиотеке классов в представлении. Используйте такие инструменты, как automapper, чтобы отобразить модель представления в вашу модель сущности.
Это будет работать, если вы удалите атрибут UIHINT из свойства Product > Description и сделаете поле Description похожим на элемент управления tinymce;
@ Html.TextAreaFor (m => m.Description, new {@class = "mceEditor управления формой" })
где mceEditor - это класс, который вы определяете при инициализации объекта tinymce (предположительно в вашем js-файле или шаблоне редактора, tinymce_jquery_full);
tinymce.init({
mode: "specific_textareas",
editor_selector : "mceEditor",
height: 100,
plugins: [
"advlist autolink lists link charmap print preview anchor textcolor",
"searchreplace visualblocks code fullscreen",
"insertdatetime table contextmenu paste textcolor"
],
toolbar: "insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image | forecolor backcolor"
});
Или просто сделайте правильно, как вы сделали во втором подходе.