Как настроить диалоговое окно добавления / обновления записи с помощью jquery-jtable?
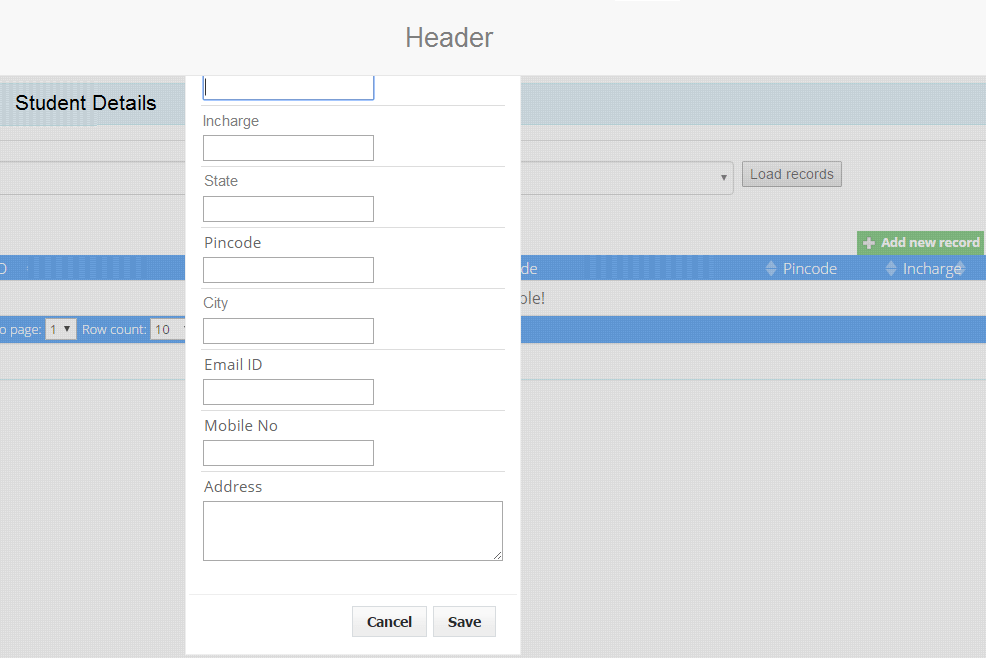
Я использовал jtable для своего приложения и создал 8-9 полей. Когда я пытаюсь открыть диалоговое окно добавления записи, оно выглядит так: заголовок закрывает диалоговое окно. Я хочу изменить размеры или дать верхнее поле этому диалоговому окну. Где мне нужно изменить размеры диалогового окна или где мне нужно установить верхнее поле для jtable. Пожалуйста, помогите мне. Выходной экран прилагается здесь.

2 ответа
Это поздний ответ, но, возможно, он может помочь кому-то еще. Вы можете изменить размеры форм по умолчанию jQuery-jTable, обработав событие formcreated:
formCreated: function (event, data) {
$('#jtable-edit-form').css('height', 'auto');
$('#jtable-edit-form').css('width', '300px');
$('input[type=text]').each(function () {
$(this).css('width', '300px');
});
}Попробуйте следующее решение:
.ui-dialog {
margin-top: 10px !important; /*change top margin as you want*/
}
Добавьте это на свою страницу. Это переопределит ui-dialog класс jquery-ui.css, Я предполагаю, что вы используете его только на текущей странице, если вы используете его в Site.css тогда это повлияет на каждой странице, где вы использовали ui-dialog учебный класс.