Aurelia auth response
Я использую Aurelia Auth для входа в систему. Но я не могу получить сообщение об ошибке с сервера. В методе catch err.response не определен. Err это объект с телом типа Readable stream. Ниже мой код:
this.auth.login(bodyContent)
.then(response=>{
})
.catch(err=>{
console.log(err);
console.log(err.response);
});
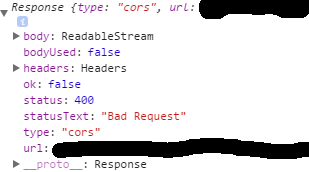
в инструментах разработчика Chrome я вижу ответное сообщение. Это напечатано ошибочно:
2 ответа
Я нашел решение здесь ( https://gist.github.com/bryanrsmith/14caed2015b9c54e70c3), и это следующее:
.catch(error => error.json().then(serverError =>
console.log(serverError)
}));
Объяснение можно найти в документах Aurelia:
Fetch API не имеет удобного способа отправки JSON в теле запроса. Объекты должны быть сериализованы вручную в JSON, а
Content-Typeзаголовок установлен соответствующим образом. aurelia-fetch-client включает помощника по имениjsonза это.
Я тоже недавно сталкивался с тем же вопросом.
Я закончил тем, что создал класс с именем FetchError для инкапсуляции ошибок такого рода. Затем я выбрасываю FetchError всякий раз, когда возникает ошибка во время выборки.
login.ts:
import { FetchError } from '../../errors';
login() {
var credentials = { grant_type: "password", username: this.username, password: this.password };
return this.auth.login(credentials, { headers: { 'Content-Type': 'application/x-www-form-urlencoded' } })
.then((response) => {
return this.auth;
}).catch(err => {
this.errorMessage = "Login failed";
throw new FetchError("Unable to log in", err);
});
};
Класс FetchError использует модуль узла http-status-codes для поиска текстового описания.
errors.ts:
import * as HttpStatus from 'http-status-codes';
export class BaseError extends Error {
constructor(message) {
super(message);
this.message = message;
}
}
export class FetchError extends BaseError {
statusCode: number;
statusText: string;
description: string;
constructor(message: string, err: any) {
super(message);
if (err instanceof Response) {
var resp = <Response>err;
this.statusCode = resp.status;
if (resp.status == 12029)
this.statusText = "A connection to server could not be established";
else
this.statusText = HttpStatus.getStatusText(resp.status);
resp.json()
.then(body => {
this.description = body.Message;
console.log(`Error: ${this.message}, Status: ${this.statusText}, Code: ${this.statusCode}, Description: ${this.description}`);
})
}
else if (err instanceof Error) {
var error = <Error>error;
this.description = err.message;
console.log(`Error: ${this.message}, Description: ${this.description}`);
}
else {
this.description = "???";
console.log(`Unknown error: ${this.message}`);
}
}
}
Я уверен, что есть лучшие способы сделать это. Я все еще думаю об этом.