Angular 6 и PHP: невозможно отправить параметр через HttpParams в PHP-скрипт
У меня есть эта функция API:
public function login($conn, $user){
$login = "SELECT username FROM login WHERE username=:user";
$execLogin = $this->conn->prepare($login);
$execLogin->bindValue(":user", $user);
$execLogin->execute();
$res = $execLogin->rowCount();
try{
return $res;
}
catch(PDOException $e)
{
return $e->getMessage();
}
}
Вот скрипт php при нажатии кнопки входа в систему:
<button id="btn-login" (click)="login()" [disabled]="!loginGroup.valid" class="btn btn-success">Login </button>
Будет запущен скрипт функции входа в систему:
<?php
require_once('../api.php');
//Getting username and password from Angular
$user = $_POST['user'];
$newApi = new api();
$conn = $newApi->connection();
$res = $newApi->login($conn, $user);
?>
Вот методы, используемые в машинописи. В сервисе API:
login(username, password)
{
let headerOptions = new HttpHeaders();
headerOptions.append('Access-Control-Allow-Origin', '*');
headerOptions.append('Access-Control-Request-Headers', '*');
headerOptions.append('Content-Type', 'application/json');
headerOptions.append('Access-Control-Allow-Methods', 'GET,PUT,POST,DELETE,PATCH,OPTIONS');
this.credentials = {user: username, pass: password};
const httpParams = new HttpParams();
httpParams.set('user', username);
httpParams.set('pass', password);
//console.log("hi "+ this.credentials);
return this.http.post('http://dev.local/scripts/login.php', {username, password}, {
observe: 'response',
responseType: 'text',
headers: headerOptions
}).pipe(map(
res=>{
console.log(res)
},
err=>
console.log(err)
))
}
И по нажатию кнопки:
login(){
let user = this.loginGroup.get('username').value;
let pass = this.loginGroup.get('password').value;
this.auth.login(user, pass).subscribe(
(data)=>{
console.log(data)
},
(error)=>{
console.log(error)
}
)
}
Проблема в том, что я всегда вижу следующую ошибку на вкладке сети консоли:
call to undefined variable user at line 7
Похоже, что пользователь не отправляется машинописными методами в PHP-скрипты.
РЕДАКТИРОВАТЬ
2 ответа
Если вы используете HttpParamsобратите внимание, что класс является неизменным ( Документация)
Так что вам нужно сделать это
const httpParams = new HttpParams().set('user', username).set('pass', password);
Изменить: ваш PHP-скрипт ожидает закодированные значения формы, поэтому вам нужно сделать что-то вроде этого
let headerOptions = new HttpHeaders().set('Content-Type', 'application/x-www-form-urlencoded');
return this.http.post('http://dev.local/scripts/login.php',
httpParams.toString(), {
observe: 'response',
responseType: 'text',
headers: headerOptions
}
);
Способ № 2
Если вы хотите отправить данные как json, вам нужно изменить скрипт PHP, чтобы проанализировать тело запроса
$jsonInput = file_get_contents('php://input');
$jsonObject = json_decode($jsonInput, true);
$user = $jsonObject->user;
И вам нужно будет указать правильные имена параметров угловой стороны
return this.http.post('http://dev.local/scripts/login.php',
{user: username, password: password},
...
Кроме того, обратите внимание, что ваш Access-Control Заголовки бесполезны в угловых, они должны быть установлены на стороне сервера при ответе на запрос ОПЦИИ
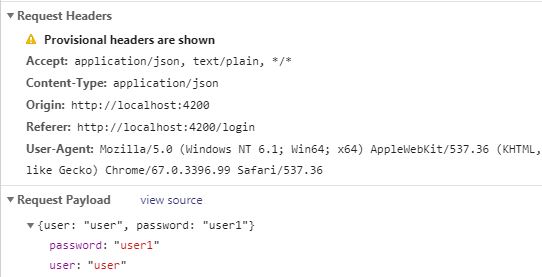
Прежде всего, откройте инструменты разработчика вашего браузера и проверьте сетевые вызовы, чтобы увидеть, что вы отправляете.
Затем вы создаете экземпляр HttpParams, но не используете его, поэтому не отправляете его.
Как предположил Дэвид, вам нужно общаться в режиме закодированной формы, поэтому вам нужно установить это в HttpHeader:
let headerOptions = new HttpHeaders().set('Content-Type', 'application/x-www-form-urlencoded');
Попробуй это:
return this.http.post('http://dev.local/scripts/login.php',
{'user': username, 'pass': password}
{ headers: headerOptions }
)