Как найти определенный цвет в изображении и изменить этот цвет
Я хочу найти определенный цвет в изображении, например, у меня есть изображение, которое имеет много цветов. Назначая красный параметр, я хочу изменить другие цветные пиксели, кроме красных цветных пикселей. пожалуйста, смотрите изображение ниже. в обновленном выше изображении выделен только размытый цвет, все остальные цвета были изменены.
1 ответ
Итак, мне стало любопытно, насколько трудно будет получить этот обратный хроматический ключ, и получается, что на примере Apple это довольно просто!
// Allocate memory
const unsigned int size = 32;
float *cubeData = (float *)malloc (size * size * size * sizeof (float) * 4);
float rgb[3], *c = cubeData;
CGFloat hue = CGFLOAT_MAX;
CGFloat minHueAngle = 210;
CGFloat maxHueAngle = 240;
// Populate cube with a simple gradient going from 0 to 1
for (int z = 0; z < size; z++){
rgb[2] = ((double)z)/(size-1); // Blue value
for (int y = 0; y < size; y++){
rgb[1] = ((double)y)/(size-1); // Green value
for (int x = 0; x < size; x ++){
rgb[0] = ((double)x)/(size-1); // Red value
// Convert RGB to HSV
// You can find publicly available rgbToHSV functions on the Internet
UIColor *color = [UIColor colorWithRed:rgb[0] green:rgb[1] blue:rgb[2] alpha:1];
[color getHue:&hue saturation:nil brightness:nil alpha:nil];
hue *= 360;
// Use the hue value to determine which to make transparent
// The minimum and maximum hue angle depends on
// the color you want to remove
float alpha = (hue > minHueAngle && hue < maxHueAngle) ? 1.0f: 0.0f;
// Calculate premultiplied alpha values for the cube
c[0] = rgb[0] * alpha;
c[1] = rgb[1] * alpha;
c[2] = rgb[2] * alpha;
c[3] = alpha;
c += 4; // advance our pointer into memory for the next color value
}
}
}
// Create memory with the cube data
NSData *data = [NSData dataWithBytesNoCopy:cubeData
length:(size * size * size * sizeof (float) * 4)
freeWhenDone:YES];
CIFilter *colorCube = [CIFilter filterWithName:@"CIColorCube"];
[colorCube setValue:@(size) forKey:@"inputCubeDimension"];
[colorCube setValue:data forKey:@"inputCubeData"];
UIImage *originalImage = [UIImage imageNamed:@"yourImageName"];
CIImage *ciImage = [CIImage imageWithCGImage:originalImage.CGImage];
[colorCube setValue:ciImage forKey:kCIInputImageKey];
UIImage *result = [UIImage imageWithCIImage:[colorCube outputImage]];
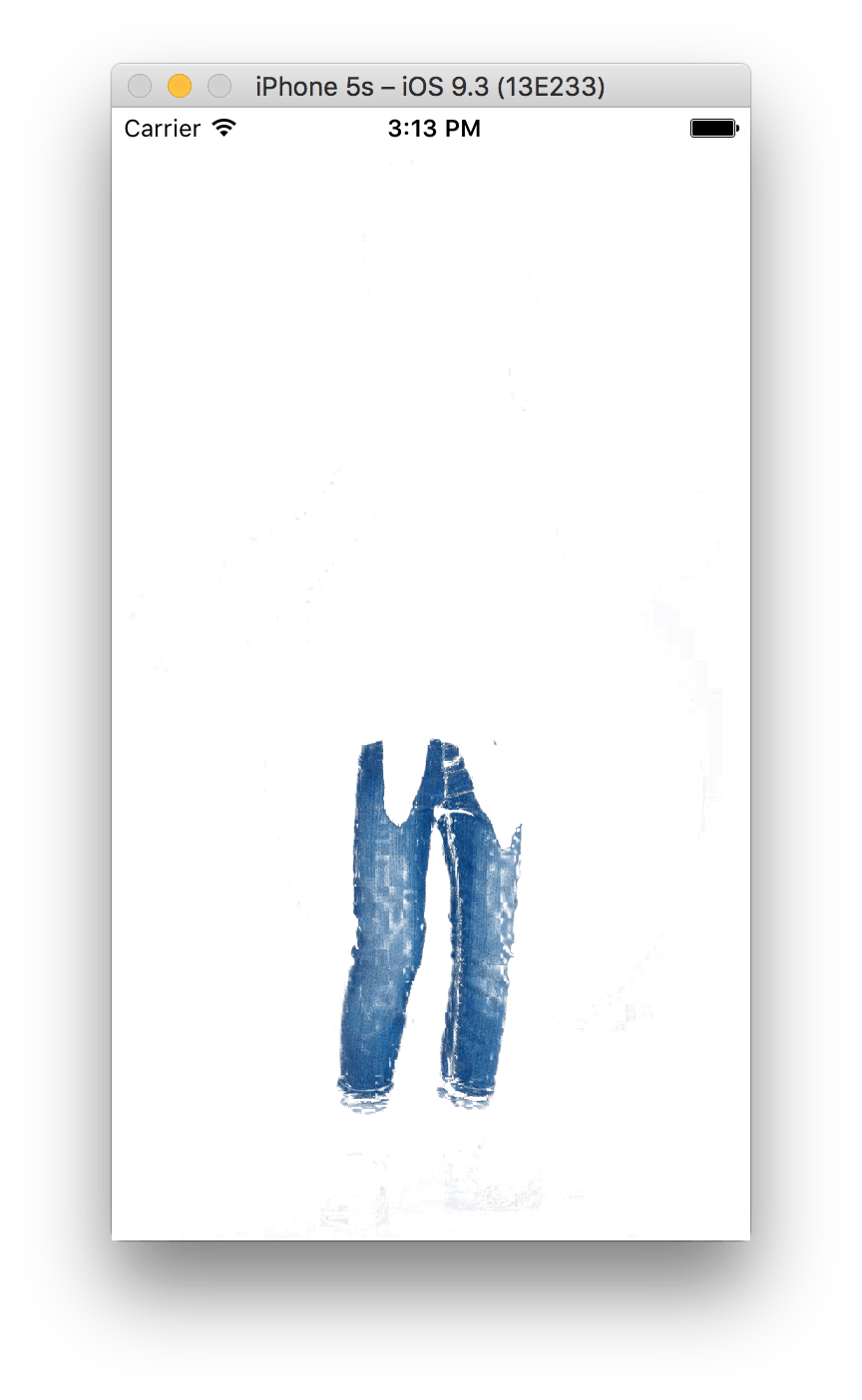
Это привело к этому изображению, из вашего примера изображения: 
Я должен сказать, что это выглядит довольно прилично, учитывая, что я возился только со значениями в течение минуты или двух. Конечно, для достижения желаемого конечного результата вам нужно использовать еще два фильтра, а именно: CIPhotoEffectMono а также CISourceOverCompositing сначала сделать исходное изображение черно-белым, а затем наложить результат фильтра CubeMap на черно-белое изображение.

