Как я могу сгенерировать сетку результатов 3x2 с помощью MirrorAPI?
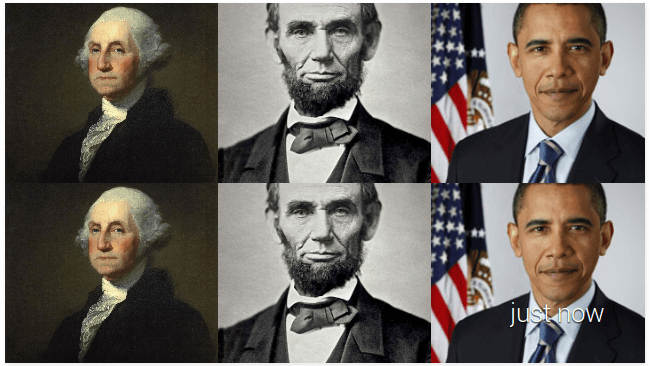
Каков правильный синтаксис HTML / JSON для генерации карты временной шкалы в формате "6 изображений на сетке", которую генерирует встроенный поиск изображений? образец прилагается. Я бы хотел, чтобы это была основная карта комплекта ответов, который генерирует моя стеклянная посуда.

2 ответа
Вы можете использовать стандартный CSS с HTML для генерации картинок. Один из таких примеров (использование игровой площадки для проверки) приведен ниже и работает:
{
"html": "<style>\n.box {\n width: 210px;\n height: 180px;\n float: left;\n border: thin solid white;\n}\n</style>\n\n <div class=\"box\">\n <img class=\"box\" src=\"https://lh3.googleusercontent.com/-quy9Ox8dQJI/T3xUHhub6PI/AAAAAAAAHAQ/YvjqA3Pw1sM/glass_photos.jpg?sz=360\">\n </div>\n <div class=\"box\">\n <img class=\"box\" src=\"https://lh3.googleusercontent.com/-quy9Ox8dQJI/T3xUHhub6PI/AAAAAAAAHAQ/YvjqA3Pw1sM/glass_photos.jpg?sz=360\">\n </div>\n <div class=\"box\">\n <img class=\"box\" src=\"https://lh3.googleusercontent.com/-quy9Ox8dQJI/T3xUHhub6PI/AAAAAAAAHAQ/YvjqA3Pw1sM/glass_photos.jpg?sz=360\">\n </div>\n <div class=\"box\">\n <img class=\"box\" src=\"https://lh3.googleusercontent.com/-quy9Ox8dQJI/T3xUHhub6PI/AAAAAAAAHAQ/YvjqA3Pw1sM/glass_photos.jpg?sz=360\">\n </div>\n <div class=\"box\">\n <img class=\"box\" src=\"https://lh3.googleusercontent.com/-quy9Ox8dQJI/T3xUHhub6PI/AAAAAAAAHAQ/YvjqA3Pw1sM/glass_photos.jpg?sz=360\">\n </div>\n <div class=\"box\">\n <img class=\"box\" src=\"https://lh3.googleusercontent.com/-quy9Ox8dQJI/T3xUHhub6PI/AAAAAAAAHAQ/YvjqA3Pw1sM/glass_photos.jpg?sz=360\">\n </div>\n\n",
"notification": {
"level": "DEFAULT"
}
}
Это использует плавающие div с изображениями в них для достижения эффекта. Вы могли бы также использовать таблицу для той же цели.
Вы также можете использовать Таблицу или Список того, что вы хотите. просто используйте этот класс в статье class=\"mosaic mosaic6\"
{
"html": "<article class=\"photo\">\n <ul class=\"mosaic mosaic6\">\n <li style=\"background-image: url(https://mirror-api-playground.appspot.com/links/washington.jpg)\"></li>\n <li style=\"background-image: url(https://mirror-api-playground.appspot.com/links/lincoln.png)\"></li>\n <li style=\"background-image: url(https://mirror-api-playground.appspot.com/links/obama.jpg)\"></li>\n </ul>\n <ul class=\"mosaic mosaic6\">\n <li style=\"background-image: url(https://mirror-api-playground.appspot.com/links/washington.jpg)\"></li>\n <li style=\"background-image: url(https://mirror-api-playground.appspot.com/links/lincoln.png)\"></li>\n <li style=\"background-image: url(https://mirror-api-playground.appspot.com/links/obama.jpg)\"></li>\n </ul>\n </article>\n",
"notification": {
"level": "DEFAULT"
}
}