Angular 4 routerLinkActive не добавляет класс активный
Я хочу, чтобы стиль CSS и добавить класс, когда ссылка активна, используя routerLinkActive. Я попробовал в начальной загрузке, и это работает, но затем, когда я получил пользовательский CSS от разработчика интерфейса, он не добавит класс, который заявляет, что он активен, даже когда URL-адрес маршрута совпадает с routeLink.
Я немного расстроен и понятия не имею, что не так. Я ожидаю, что это добавит класс menu-active в якоре, когда маршрут активен.
вот мой код:
sidebar.component.html
<li class="menu-parent">
<a class="menu-item" routerLink="/dashboard" routerLinkActive="menu-active">
<i class="ti ti-anchor"></i>
<span class="menu-text">Dashboard</span>
</a>
</li>
Я проверил как код ниже, на который ссылается этот вопрос. Я ожидаю, что я показал, потому что routerlink активен, но это не так, даже когда я нахожусь в http://localhost:4200/dashboard.
<li class="menu-parent">
<a class="menu-item" routerLink="/dashboard" routerLinkActive #rla="routerLinkActive">
<i class="ti ti-anchor" *ngIf="rla.isActive"></i>
<span class="menu-text">Dashboard</span>
</a>
</li>
Надеюсь, что кто-то может очистить мое разочарование. Спасибо.
Обновить:
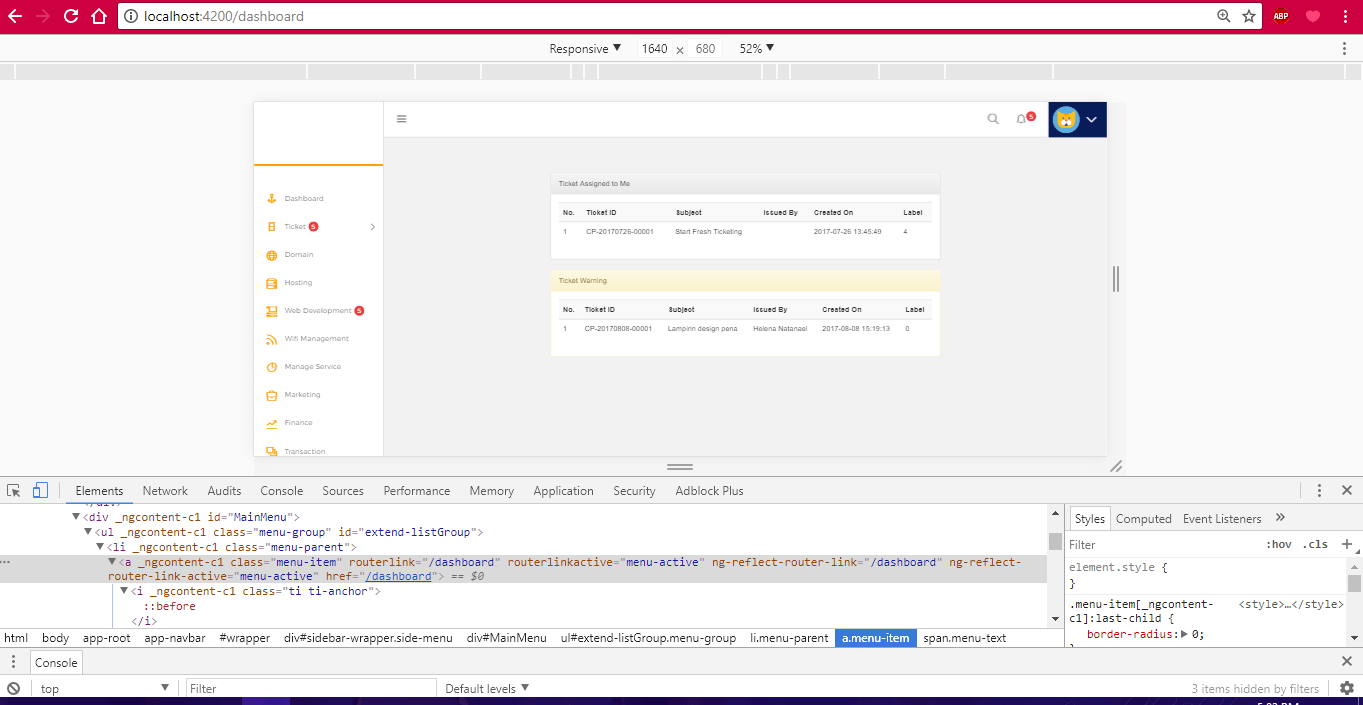
Класс даже не добавляется, когда я проверяю элемент. Вот скриншот этого:
2 ответа
Я нашел решение. Мой routerLinkActive сломался, потому что я использую *ngIf в моем селекторе компонентов. Я должен был отобразить панель навигации, если пользователь вошел в систему, и панель навигации также была оберткой для моего контента. Поэтому я использовал *ngIf, чтобы скрыть панель навигации, если пользователь не вошел в систему. И именно здесь началась моя проблема. Моя навигационная панель содержит боковую панель и верхнюю панель, которые я объединила, чтобы избежать добавления *ngIf в селектор компонентов снова.
ЦСИ / приложение /app.component.html
<app-navbar *ngIf="isLoggedIn; else loginpage"></app-navbar>
<ng-template #loginpage>
<router-outlet></router-outlet>
</ng-template>
isLoggedIn в моем коде содержит логическое значение, вне зависимости от того, вошел пользователь в систему или нет.
Решение: каждый маршрут будет загружать панель навигации, но я помещаю *ngIf="isLoggedIn" в div панели navbar, поэтому, если пользователь не вошел в систему, он не отобразит боковую панель и покажет только содержимое.
ЦСИ / приложение /app.component.html
<app-navbar></app-navbar>
SRC / приложение / Navbar/navbar.component.html
<div id="wrapper" [ngClass]="menu" *ngIf="isLoggedIn; else loginpage">
<div class="side-menu" id="sidebar-wrapper" >
// the sidebar HTML
</div>
<div class="wrapper-body">
<div class="top-menu" >
// the topbar HTML
</div>
<div class="content-wrapper">
<div class="row main-content">
<router-outlet></router-outlet>
</div>
</div>
</div>
</div>
<ng-template #loginpage>
<router-outlet></router-outlet>
</ng-template>
Я никогда не думал, что включение *ngIf в селектор компонентов приведет к потере 2-3 дней разработки моего приложения. Я никогда не нахожу в документации, что структурные директивы не могут быть добавлены в селектор компонента. Кто-нибудь из вас нашел это в документации? Спасибо за вашу помощь, ребята!
Я думаю, что проблема в том, что компонент не может ссылаться на .menu-active учебный класс.
Класс объявлен в sidebar.component.css или для встроенного CSS в sidebar.component.ts?