Прокрутка внутри Kendo PanelBar в IE создает дефект вертикальных линий
Я создал страницу, которая использует Kendo PanelBar, Внутри бара у меня есть стол:
Я работаю над страницей, которая имеет Kendo(Telerik) Panelbar который содержит таблицу внутри.
Это HTML:
<ul id="#panelBar-ID" class="operatorPanel" style="margin-bottom: 10px;">
<li class="operatorGroup">
<table style="width: 100%;">
<tr><td>Some content</td></tr>
</table>
<div>
<div class="table-responsive" style="background-color: white;">
<table style="width:100%;" class="table dataTable">
<tr>
<th></th>
<th class="currencyRightAlign">Column1</th>
<th class="currencyRightAlign">Column2</th>
<th class="currencyRightAlign">Column3</th>
<th class="currencyRightAlign">Column4</th>
<th class="currencyRightAlign">Column5</th>
<th class="currencyRightAlign">Column6</th>
<th class="currencyRightAlign">TotalSales</th>
</tr>
<tr>
<td>Sales</td>
<td class="currencyRightAlign">@Html.DisplayFor(item => @file.Sales1, "CurrencyFormatter")</td>
<td class="currencyRightAlign">@Html.DisplayFor(item => @file.Sales2, "CurrencyFormatter")</td>
<td class="currencyRightAlign">@Html.DisplayFor(item => @file.Sales3, "CurrencyFormatter")</td>
<td class="currencyRightAlign">@Html.DisplayFor(item => @file.Sales4, "CurrencyFormatter")</td>
<td class="currencyRightAlign">@Html.DisplayFor(item => @file.Sales5, "CurrencyFormatter")</td>
<td class="currencyRightAlign">@Html.DisplayFor(item => @file.Sales6, "CurrencyFormatter")</td>
<td class="currencyRightAlign">@Html.DisplayFor(item => @file.TotalSales, "CurrencyFormatter")</td>
</tr>
</table>
</div>
</div>
</li>
</ul>
<script type="text/javascript">
$(window).resize(function () {
if ($("#tblScroll").width() < 500) {
$("#tblScroll").css({ 'overflow-x': 'scroll' });
}
});
</script>
Когда ширина таблицы меньше определенного числа, отображаются горизонтальные полосы прокрутки.
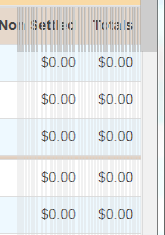
Когда я прокручиваю влево, а затем вправо, на столе появляются странные вертикальные линии: 
Как я могу избавиться от этого дефекта?