Обработчики событий щелчка расширения Chrome во всплывающем окне с неверной целью
В своем расширении я пытаюсь сделать кучу кнопок. Каждое из чисел является кнопкой, поэтому все ячейки таблицы, кроме заголовков "Сохранить" и "Загрузить".
[! [введите описание изображения здесь][1]][1] Так что моя цель - 20 кнопок, 1-9 (& 0) слева, которые выполняют действие сохранения, и еще 10, которые загружаются. Я сделал обработчики кликов для каждой кнопки и динамически генерирую таблицу.
Вот раздел соответствующего кода в моем скрипте, связанный с моей всплывающей HTML-страницей
$(document).ready(populateGroupButtons)
function populateGroupButtons(){
const groups=[1, 2, 3, 4, 5, 6, 7, 8, 9, 0] //group 0 is at the end
let table=$('#groupButtons')
groups.forEach((group)=>{
table.append(
'<tr>'+
'<td id="save'+group+'">'+
group+
'</td>'+
'<td id="load'+group+'">'+
group+
'</td>'+
'</tr>'
)
})
$(document).ready(registerClickHandlers)
}
function registerClickHandlers(){
let table = $('#groupButtons')
for(let group=0; group<=9; group++){
$('#save'+group).click((e)=>{
console.log($('#save'+group))
});
$('#load'+group).click((e)=>{
console.log($('#load'+group))
})
}
}
Всплывающая HTML-страница
<!DOCTYPE html>
<html>
<head>
<script type='text/javascript' src='jquery-min.js'></script>
<link href='css/style.css' type='text/css' rel="stylesheet">
</head>
<body>
<h1>Popup</h1>
<table id='groupButtons'>
<tr>
<th>Save</th>
<th>Load</th>
</tr>
</table>
<p>Open console to see output</p>
<script type='text/javascript' src='popup-script.js'></script>
</body>
</html>
У меня это работает, если я смотрю popup.html в новой вкладке, и он также работает здесь изолирован как jsfiddle
Проблема в том, что когда я использую его как расширение Chrome, ячейка таблицы, которую я нажимаю, не является правильной целью обработчика событий.
- Прямо сейчас я просто регистрирую цель на консоли, чтобы увидеть, что происходит (я хочу, чтобы кнопки действительно делали что-то позже)
- Когда я нажимаю 1 в столбце Сохранить, он записывает
#save2 - Когда я нажимаю 2 в столбце сохранения, он записывает
#save3 - Когда я нажимаю
<th>который содержит слово "Сохранить", он регистрирует,#save1 - Строки 9 и 0 не реагируют на нажатие, поэтому, по-видимому, не имеют обработчиков событий
В основном все сдвинуто на 1 ряд, и я не знаю, почему
Он отлично работает как на чистом JavaScript, так и на скрипке, но цель как-то не так
Вот папка zip всего расширения
РЕДАКТИРОВАТЬ: Проблема Скриншот
Посмотрите, что происходит, когда я нажимаю кнопку "Сохранить".
Это не должно быть даже кнопка, потому что это <th> элемент, но каким-то образом он регистрирует щелчок.
Обратите также внимание, что это журналы td#save1 хотя там, где я нажимал, было выше <td> это на самом деле регистрируется.
А после 8-й строки они даже не регистрируют клики
1 ответ
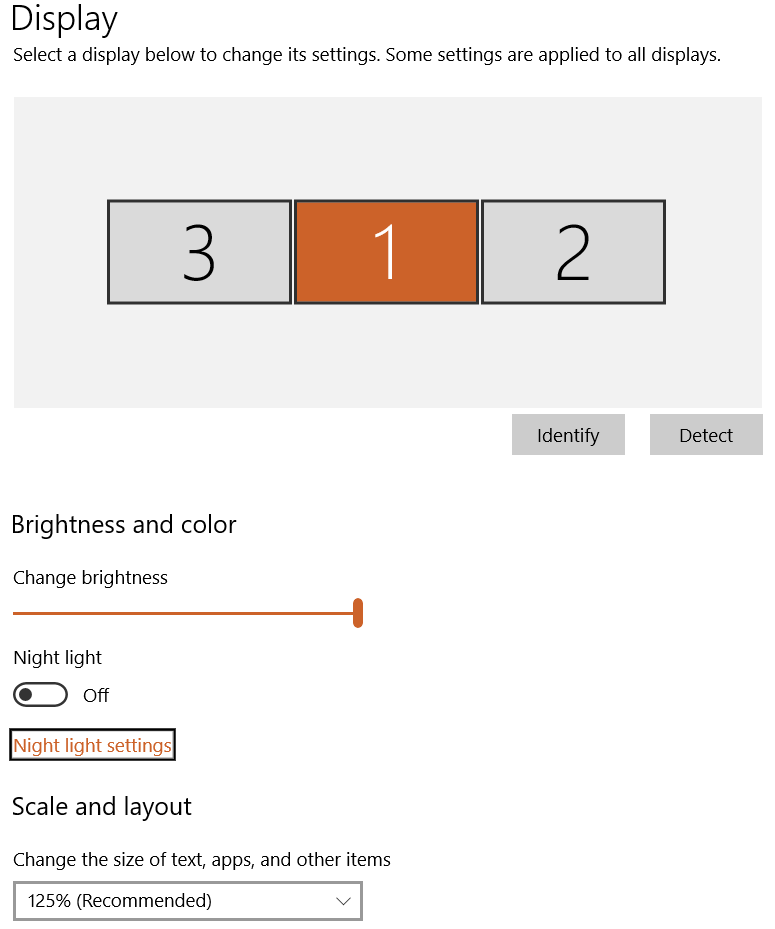
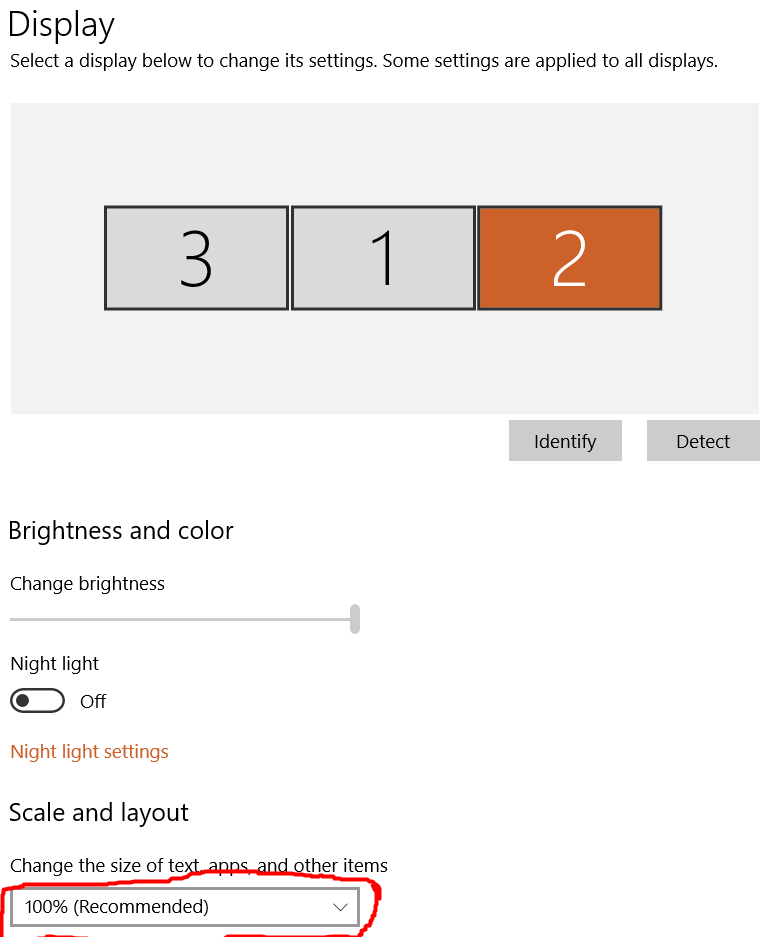
Я наконец отследил это до того факта, что я включил 125% масштабирование на экране моего основного ноутбука, но каким-то образом оно не было включено на моих внешних дисплеях. (Недавно у меня появились новые мониторы, и, возможно, эта настройка не изменилась, когда я подключил новые дисплеи). Делая их всех 125% или все 100% устраняет проблему
Это похоже на крайний случай и не является ошибкой Chrome, но это единственный раз, когда у меня были проблемы с несколькими мониторами. Я думаю, что-то, чтобы остерегаться.