Как создать вложенный отчет с таблицей, в которой динамическое количество столбцов в отчетах Telerik
У меня есть отчет, созданный с помощью Telerik. Этот отчет отображает информацию обо всех заданных днях недели в месяце (например, все понедельники в июле 2017 года) в виде таблицы. Столбцы таблицы - дни, строки - данные, связанные с датами.
Количество раз, когда определенный день попадает в месяц, варьируется, поэтому мне нужно иметь возможность определять количество столбцов, которое должна иметь таблица, на основе запрошенных данных. Как бы я это сделал?
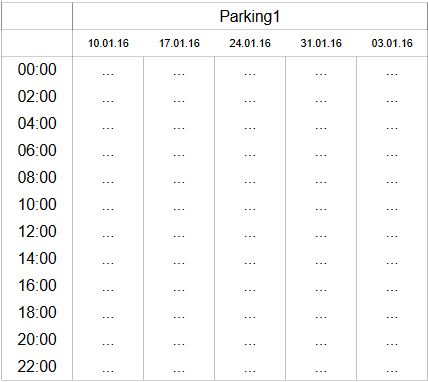
Вот макет того, как это должно отображаться:
1 ответ
Учитывая, что имена отчетов MainReport а также SubReport:
в MainReport добавьте следующий код:
public static ReportSource SetReportSourceForSubreport(object data)
{
var report = new SubReport(data);
var repSource = new InstanceReportSource
{
ReportDocument = report
};
return repSource;
}
Теперь добавьте вложенный отчет в основной отчет через конструктор отчетов Visual Studio и установите для параметра ReportSource значение = MyNameSpace.MainReport.SetReportSourceForSubreport(Fields.Data), Удостоверься что Data доступно в источнике данных основного отчета.
В вашем SubReport Теперь вам понадобится конструктор, который принимает данные. Сначала позвоните InitializeComponent() метод, а затем сгенерируйте таблицу с помощью кода, добавив необходимое количество столбцов и строк.
public SubReport(object data)
{
InitializeComponent();
// Create and add table to report body
var table = CreateTable(data);
this.detail.Items.Add(table);
}
О том, как сгенерировать таблицу по коду, прочитайте следующую страницу и соответствующие статьи для подробного объяснения. https://docs.telerik.com/reporting/table-understanding-cells-rows-columns
Небольшой пример того, как сгенерировать таблицу с кодом:
private Table CreateTable(Dictionary<string, IEnumerable<string>> data)
{
////
// New table instance
////
_requiredColumns = data.Count + 1;
Table table = new Table()
{
Name = "tableDay",
Docking = DockingStyle.Fill,
Location = new PointU(Unit.Cm(0D), Unit.Cm(0D)),
Size = new SizeU(Unit.Cm(17D), Unit.Cm(5D)),
RowHeadersPrintOnEveryPage = true
};
table.Bindings.Add(new Telerik.Reporting.Binding("DataSource", "= Fields.Rows"));
for (int i = 0; i < _requiredColumns; i++)
{
table.Body.Columns.Add(new TableBodyColumn(Unit.Cm(_columnWidth)));
}
////
// Add headers
////
table.ColumnGroups.Add(new TableGroup
{
Name = "columnLeftMost",
ReportItem = new TextBox { Name = "textBoxHours", Value = "Hours" }
});
foreach (var item in data)
{
table.ColumnGroups.Add(new TableGroup
{
Name = "column" + item.Key,
ReportItem = new TextBox { Name = "textBoxTitleDay" + item.Key, Value = item.Key }
});
}
////
// Add data rows
////
var tableGroup28 = new TableGroup() { Name = "tableGroup280" };
tableGroup28.Groupings.Add(new Telerik.Reporting.Grouping(null));
table.RowGroups.Add(tableGroup28);
table.Body.Rows.Add(new TableBodyRow(Unit.Cm(ROWHEIGHT)));
List<ReportItemBase> list = new List<ReportItemBase>();
for (int i = 0; i < _requiredColumns; i++)
{
var tb = new TextBox
{
Name = "textBox" + i,
Value = i == 0 ? "= Fields.DayTimeFriendly" : "= Fields.RowValues"
};
list.Add(tb);
table.Body.SetCellContent(0, i, tb);
}
table.Items.AddRange(list.ToArray());
return table;
}