Использование Jquery Globalize с MVC 5
Я пытаюсь использовать ненавязчивую проверку MVC с плагином jquery globalize в MVC5 (в сочетании с пакетом jquery-validate-globalize). В целях обучения я запустил демонстрационный проект, как показано здесь, но он не запускается с globalize (он работает по умолчанию с ненавязчивой проверкой Microsoft). Модель очень проста:
public class GlobalizeModel
{
[Range(10.5D, 20.3D)]
public decimal Double { get; set; }
[Required]
public DateTime? DateTime { get; set; }
}
Я пытаюсь инициировать Globalize следующим образом внизу страницы _Layout (представление минимально только с 2 входами): (Я получаю список необходимых файлов с https://johnnyreilly.github.io/globalize-so-what-cha-want/)
<script src="~/Scripts/bootstrap.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
<!--cldr scripts-->
<script src="~/Scripts/cldr.js"></script>
<script src="~/Scripts/cldr/event.js"></script>
<script src="~/Scripts/cldr/supplemental.js"></script>
<!--globalize scripts-->
<script src="~/Scripts/globalize.js"></script>
<script src="~/Scripts/globalize/number.js"></script>
<script src="~/Scripts/globalize/date.js"></script>
<!--jquery globalize-->
<script src="~/Scripts/jquery.validate.globalize.js"></script>
<script>
$.when(
$.getJSON("/Scripts/cldr/supplemental/likelySubtags.json"),
$.getJSON("/Scripts/cldr/main/en/numbers.json"),
$.getJSON("/Scripts/cldr/supplemental/numberingSystems.json"),
$.getJSON("/Scripts/cldr/main/en/ca-gregorian.json"),
$.getJSON("/Scripts/cldr/main/en/timeZoneNames.json"),
$.getJSON("/Scripts/cldr/supplemental/timeData.json"),
$.getJSON("/Scripts/cldr/supplemental/weekData.json"),
$.getJSON("/Scripts/cldr/main/tr/numbers.json"),
$.getJSON("/Scripts/cldr/main/tr/ca-gregorian.json"),
$.getJSON("/Scripts/cldr/main/tr/timeZoneNames.json"),
console.log("JSONs loaded")
).then(function () {
console.log("start slicing");
return [].slice.apply(arguments, [0]).map(function (result) {
console.log("slicing done");
return result[0];
});
}).then(Globalize.load).then(function () {
Globalize.locale("en");
console.log("Locale set to en");
}).then(console.log("LOADED EVERYTHING"));
</script>
Но когда я запускаю страницу, я вижу только логи консоли JSOns loaded а также LOADED EVERYTHING, Более того, когда я пытаюсь выполнить проверку на стороне клиента, набрав что-нибудь в числовом текстовом поле (и, конечно, когда фокус потерян), я получаю следующую ошибку в консоли:
Uncaught Error: E_DEFAULT_LOCALE_NOT_DEFINED: Default locale has not been defined.
Этот пост здесь похож, и я попытался проверить вещи, перечисленные там. Я думаю, что мои объекты JSON не извлекаются, но я не очень хорош в JS, поэтому я не уверен в этом. Я добавил следующие элементы в web.config, чтобы посмотреть, связано ли это с обслуживанием файлов, но безрезультатно:
<system.webServer>
<staticContent>
<remove fileExtension=".json"/>
<mimeMap fileExtension=".json" mimeType="application/json" />
</staticContent>
</system.webServer>
Культура установлена в auto в web.config следующим образом:
<system.web>
<globalization culture="auto" uiCulture="auto" />
<compilation debug="true" targetFramework="4.5.2"/>
<httpRuntime targetFramework="4.5.2"/>
</system.web>
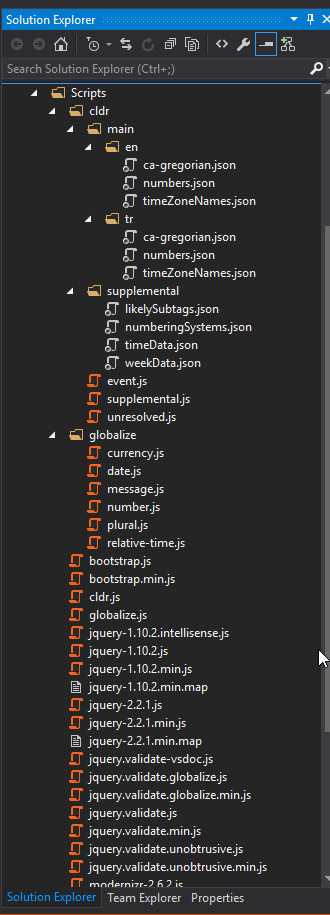
Ты можешь видеть Scripts структура папок здесь:
Итак, в чем здесь проблема? Как я могу заставить эту вещь работать?
1 ответ
Недавно я столкнулся с той же проблемой, пытаясь добавить I18n в веб-приложение MVC5. После нескольких дней исследований и частичного использования вашего кода в качестве основы я обнаружил некоторые вещи, которые помогли мне реализовать его.
Мое решение: в отдельном проекте я добавил свойства decimal и DateTime в класс ApplicationUser:
public class ApplicationUser : IdentityUser
{
public async Task<ClaimsIdentity> GenerateUserIdentityAsync(UserManager<ApplicationUser> manager)
{
// Note the authenticationType must match the one defined in CookieAuthenticationOptions.AuthenticationType
var userIdentity = await manager.CreateIdentityAsync(this, DefaultAuthenticationTypes.ApplicationCookie);
// Add custom user claims here
return userIdentity;
}
public DateTime birthdate { get; set; }
public decimal balance { get; set; }
}
Я также изменил RegisterViewModel для принятия этих свойств, как показано ниже:
public class RegisterViewModel
{
[Required]
[EmailAddress]
[Display(Name = "Email")]
public string Email { get; set; }
[Required]
[StringLength(100, ErrorMessage = "The {0} must be at least {2} characters long.", MinimumLength = 6)]
[DataType(DataType.Password)]
[Display(Name = "Password")]
public string Password { get; set; }
[DataType(DataType.Password)]
[Display(Name = "Confirm password")]
[Compare("Password", ErrorMessage = "The password and confirmation password do not match.")]
public string ConfirmPassword { get; set; }
[Required]
[DataType(DataType.DateTime)]
public DateTime birthdate { get; set; }
[Required]
[DataType(DataType.Currency)]
public decimal balance { get; set; }
}
Затем я устанавливаю культуру в базовом контроллере, от которого наследуются другие контроллеры:
public class BaseController : Controller
{
protected override IAsyncResult BeginExecuteCore(AsyncCallback callback, object state)
{
string[] cultures = { "es-CL", "es-GT", "en-US" };
Thread.CurrentThread.CurrentCulture = new System.Globalization.CultureInfo(cultures[1]);
Thread.CurrentThread.CurrentUICulture = Thread.CurrentThread.CurrentCulture;
return base.BeginExecuteCore(callback, state);
}
}
Это просто для целей тестирования, а не для того, чтобы я узнал о культуре в реальном приложении.
Моя файловая структура такая же, как у вас, и я не изменил файл web.config.
Я также использовал эту ссылку для зависимостей. Но затем я изменил несколько вещей в разделе скриптов в Register.cshtml:
<!-- CLDR -->
<script src="~/Scripts/cldr.js"></script>
<script src="~/Scripts/cldr/event.js"></script>
<script src="~/Scripts/cldr/supplemental.js"></script>
<!-- Globalize -->
<script src="~/Scripts/globalize.js"></script>
<script src="~/Scripts/globalize/number.js"></script>
<script src="~/Scripts/globalize/date.js"></script>
<!-- $ validate -->
<script src="~/Scripts/jquery.validate.js"></script>
<script src="~/Scripts/jquery.validate.globalize.js"></script>
<!-- fetch files -->
<script>
$.when(
$.getJSON("/Scripts/cldr/supplemental/likelySubtags.json"),
$.getJSON("/Scripts/cldr/main/en/numbers.json"),
$.getJSON("/Scripts/cldr/supplemental/numberingSystems.json"),
$.getJSON("/Scripts/cldr/main/en/ca-gregorian.json"),
$.getJSON("/Scripts/cldr/main/en/timeZoneNames.json"),
$.getJSON("/Scripts/cldr/supplemental/timeData.json"),
$.getJSON("/Scripts/cldr/supplemental/weekData.json"),
$.getJSON("/Scripts/cldr/main/tr/numbers.json"),
$.getJSON("/Scripts/cldr/main/tr/ca-gregorian.json"),
$.getJSON("/Scripts/cldr/main/tr/timeZoneNames.json"),
).then(function () {
console.log("start slicing");
return [].slice.apply(arguments, [0]).map(function (result) {
console.log("slicing done");
return result[0];
});
}).then(Globalize.load).then(function () {
Globalize.locale("en");
console.log("Locale set to en");
}).then(console.log("LOADED EVERYTHING"));
</script>
Скрипты _Layout view вообще не были изменены, и у меня не было проблем с журналами консоли.
Вот и все, это сработало для меня, и, поскольку это очень похожий случай, я надеюсь, что это сработает и для вас.
 Scripts здесь">
Scripts здесь">