Hammer.js - медленно двигать элемент (эффект карусели) при пролистывании / перетаскивании вправо или влево
Я разрабатываю мобильное приложение с использованием Cordova 3.0 для Android. У меня есть список элементов в оболочке div:
<div id='list_wrapper'>
<ul class="table-view">
<li id="listItem1">
</li>
<li id="listItem2">
</li>
</ul>
<!-- ... -- >
</div>
Теперь я хотел бы медленно перемещать этот list_wrapper, когда пользователь перетаскивает его влево или вправо, чтобы изменить вид с другим элементом, чтобы создать эффект слайда.
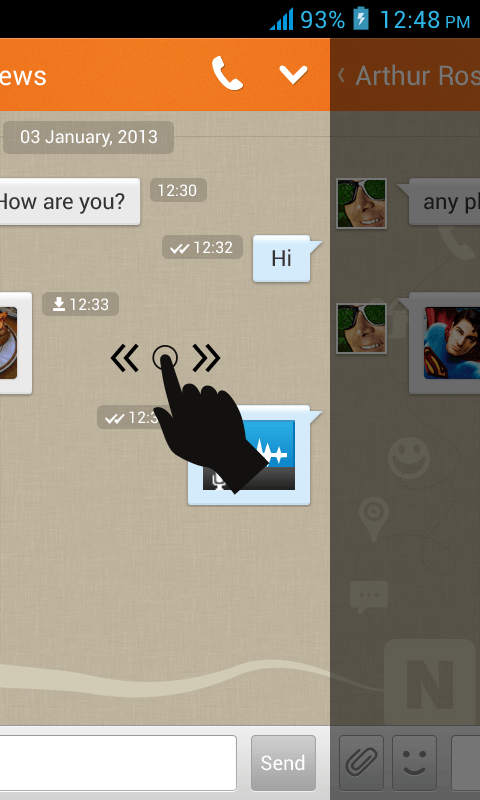
Я говорю об этом примерно так:
На данный момент мне удалось сделать это только при пролистывании, и это не то, что я хочу, потому что при пролистывании вид меняется один раз в блоке. Вот что я сделал:
var hammer_options = {
drag_block_horizontal: true,
dragLockToAxis: true,
preventDefault: true
};
var hammertime = $('#list_wrapper').hammer(hammer_options);
var leftSwipeHandler = function() {
console.log("swipeleft");
// ...
};
var rightSwipeHandler = function() {
console.log("swiperight");
// ...
};
hammertime.on("swipeleft", leftSwipeHandler);
hammertime.on("swiperight", rightSwipeHandler);
Кроме того, мне не очень нравится это решение для смахивания, потому что смахивание не работает для меня (я проверил свайп на хром и firefox, запустив мое приложение на эмуляции пульсации).
Любой совет? Спасибо
2 ответа
Попробуйте код так:
hammer = new Hammer(backgroundElement)
hammer.on('panright panleft', function(event){
console.log(event.deltaX);
backgroundElement.style.transform = 'translateX(' + event.deltaX + 'px)';
});
Я советую вам не использовать jQuery, потому что она заставляет ваше приложение медленно работать в мобильных браузерах, попробуйте использовать лучшие инструменты, особенно когда вы анимируете элементы. И никогда не перемещайте элементы с левой или верхней стороны, используйте преобразования!:)
Может быть, вы посмотрите на этот пример сайта: http://m.v-s-b.de/de/
новости внизу будут иметь эффект панорамирования / скольжения.
я использую hammerJS 2 и JQuery 1.10
я был вдохновлен http://www.sitepoint.com/jquery-plugin-for-touch-swiping-part-1-of-2/
мой код выглядит так:
$(document).on("pagecreate", function () {
var news = $('#target div.news');
var t = $('#target');
var lastLeft = 0;
var i = 0;
var b = true;
var j = 0;
$('#target').hammer({domEvents: false}).on("panleft panright panend", function(e){
console.log(lastLeft);
if(b === false){
return;
}else if(lastLeft == 0 && e.type == 'panright'){
//$(this).parent().css('border-left-color', '#BB131D');
return;
}else if(Math.abs(lastLeft)+100 >= (news.width()/t.width())*100 && e.type == 'panleft'){
return;
}
var w = Math.abs(t.width());
var absolut = Math.abs(e.gesture.deltaX);
var p = (absolut/w)*100;
switch(e.type) {
case "panleft":
news.css('left', (-(p) + lastLeft) +'%');
break;
case "panright":
news.css('left', (p + lastLeft) +'%');
break;
}
if(p > 30){
b = false;
$(this).data('hammer').stop(true);
switch(e.type) {
case "panleft":
i++;
break;
case "panright":
i--;
break;
}
news.animate({left: -i*100+'%'}, 400, function(){
b = true;
lastLeft = (parseFloat(news.css('left'))/w)*100;
});
}else if(e.type == 'panend'){
news.animate({left: lastLeft+'%'}, 200);
}
});
});