Кэширование работника сервиса Workbox не сразу становится активным при первой загрузке
При создании работника сервиса с помощью плагина Workbox Webpack я установил оба skipWaiting а также clientsClaim к истине. При первой начальной загрузке, когда ранее не работали работники сервиса, я вижу, что все мои предварительно кэшированные ресурсы загружаются программным обеспечением (предположительно для помещения в кэш) на начальной целевой странице. Один из этих ресурсов мы скажем a.jsдействительно отображается на вкладке сети как загруженный среди этих ресурсов.
Затем я перехожу к новому разделу моего веб-приложения, которое использует a.jsи я вижу a.js загрузить на вкладке сети, но не от обслуживающего работника; загружается из сети как обычно. Кажется, что при первой, начальной загрузке, SW работает и кеширует ресурсы, но не обслуживает из кеша. Это ожидаемое поведение?
Чтобы было ясно, если я уберу всех работников сервиса и снова зайду на целевую страницу, но затем обновлю и перезагрузлю целевую страницу, а затем перейду к этому другому разделу, я действительно смогу увидеть a.js загрузить из кеша, сформировать сервисный работник. Таким образом, кажется, что первоначальная установка работника сервиса не приводит к его полной активности.
Ожидается ли это, и если нет, есть ли способ это исправить?
1 ответ
Если вы используете clientsClaim и вы находитесь в чистом сценарии, после того, как сервисный работник закончит установку / активацию, все сетевые запросы должны вызвать сервисного работника fetch обработчик. То, что вы видите, не совпадает с тем, что я ожидал.
Вы можете включить отладку в Workbox и посмотреть, есть ли что-нибудь полезное зарегистрированное в предложенном вами сценарии. В частности, убедитесь, что этап предварительного кэширования завершен и сервисный работник полностью активирован во время выполнения a.js запрос.
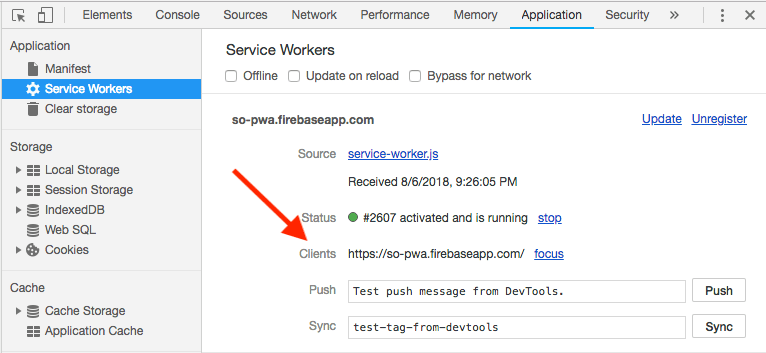
Вы также можете взглянуть на список контролируемых клиентов для текущего активного работника сервиса и убедиться, что новая открытая вкладка находится в списке: