li ширина не фиксируется с родительским тегом ul
Я проверил некоторые веб-страницы, которые я разработал. Есть некоторые проблемы с CSS для li ширина.
Вот код для меню навигации:
ul.tabs {
padding: 0px;
list-style: none;
background: transparent;
border-bottom: 3px solid #ff6600;
-moz-border-radius: 0px;
-webkit-border-radius: 0px;
border-radius: 0px;
text-align: center;
position: relative;
width: 100%;
}
ul.tabs li {
background-color: #ff6600;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border: none;
color: #f5ede3;
display: inline-block;
padding: 5px 15px;
cursor: pointer;
margin-left: 0px;
width: 16%;
text-align: center;
}
ul.tabs li.current {
background: #f5ede3;
color: #ff6600;
}<ul class="tabs">
<li data-tab="tabs-1" class="current">Amenities</li>
<li data-tab="tabs-5">Attractions</li>
<li data-tab="tabs-2">Rates</li>
<li data-tab="tabs-6">Calendar</li>
<li data-tab="tabs-4">Reviews</li>
<li data-tab="tabs-3">Inquire</li>
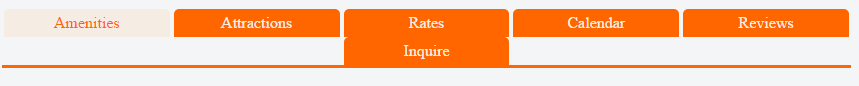
</ul>Но я получаю следующий результат:
Ширина li тег составляет 16%. И количество li равно 6. Почему общая ширина li теги больше чем ul ширина?
2 ответа
Решение
Задавать box-sizing: border-box глобально как быстрое решение - см. демо ниже:
*{
box-sizing: border-box;
}
ul.tabs {
padding: 0px;
list-style: none;
background: transparent;
border-bottom: 3px solid #ff6600;
-moz-border-radius: 0px;
-webkit-border-radius: 0px;
border-radius: 0px;
text-align: center;
position: relative;
width: 100%;
}
ul.tabs li {
background-color: #ff6600;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border: none;
color: #f5ede3;
display: inline-block;
padding: 5px 15px;
cursor: pointer;
margin-left: 0px;
width: 16%;
text-align: center;
}
ul.tabs li.current {
background: #f5ede3;
color: #ff6600;
}<ul class="tabs">
<li data-tab="tabs-1" class="current">Amenities</li>
<li data-tab="tabs-5">Attractions</li>
<li data-tab="tabs-2">Rates</li>
<li data-tab="tabs-6">Calendar</li>
<li data-tab="tabs-4">Reviews</li>
<li data-tab="tabs-3">Inquire</li>
</ul>С этим должно работать:
ul.tabs li{
background-color: #ff6600;
border-top-left-radius:5px;
border-top-right-radius:5px;
border:none;
color: #f5ede3;
display: inline-block;
padding: 5px 15px;
cursor: pointer;
margin-left:0px;
width:16%;
text-align:center;
box-sizing: border-box;// Try adding this line (:
}