Захват результатов окна подтверждения window.onbeforeunload
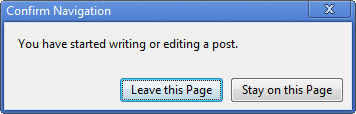
Есть ли способ записать в результат диалоговое окно подтверждения window.onbeforeunload, подобное приведенному ниже из Переполнения стека (это происходит, когда вы покидаете страницу "Задать вопрос" без публикации вопроса)?
Вот как это выглядит в Chrome, я думаю, что это немного отличается в других браузерах, но у вас всегда есть некоторая форма кнопок да / нет.

Предположительно, если они все еще находятся на странице обидчика после того, как событие было инициировано, они решили остаться, и вы, вероятно, могли бы выяснить это, наблюдая последовательность js. Однако я хотел бы знать, как определить, нажали ли они "Покинуть эту страницу"?
Я реализовал это, как показано ниже:
// concept taken from SO implementation
function setConfirmUnload(showMessage, message) {
window.onbeforeunload = showMessage ? (message ? message : "this is a default message") : null;
}
// pseudo code
listen to changes on inputs
if any inputs fire a change event
call setConfirmUnload(true, 'My warning message')
обратите внимание, я использую JQuery на моем сайте.
По сути, я пытаюсь реализовать Gmail-подобную черновую реализацию, в которой, если пользователь оставляет страницу с формой, в которую он внес изменения без сохранения, он нагревается с помощью аналогичного диалога. Если они решат отменить изменения и покинуть страницу, мне нужно очистить некоторые временные записи из базы данных (я имею в виду вызов AJAX или просто отправив форму с delete флаг) затем отправив их в путь.
Мой вопрос также касается:
jQuery AJAX вызывает обработчик onunload ПОСЛЕ ПОЛУЧЕНИЯ страницы при обновлении вручную. Как я могу гарантировать, что onunload произойдет первым?
3 ответа
Вы можете получить подтверждение выхода, используя window.onbeforeunload, но нет способа узнать, на какую кнопку нажал пользователь.
Чтобы процитировать предыдущий ответ от jvenema из этой темы:
Основная цель beforeunload для таких вещей, как предоставление пользователям возможности сохранять изменения до того, как их изменения будут потеряны.
Кроме того, если ваши пользователи уходят, уже слишком поздно [...]
Как насчет этого:
$( window ).bind( 'beforeunload' , function( event ) {
setTimeout( function() {
alert( 'Hi againe!' );
} );
return '';
} ).bind( 'unload', function( event ) {
alert( 'Goodby!' );
} );
Поздно вечером, но я обнаружил, что следующий код (в TypeScript) - это хороший способ определить, нажал ли человек "ОК" в этом диалоговом окне подтверждения.
public listenToUnloadEvents(): void {
window.addEventListener('beforeunload', (e) => {
const confirmationMessage = '\o/';
(e || window.event).returnValue = confirmationMessage; // Gecko + IE
return confirmationMessage; // Webkit, Safari, Chrome etc.
});
window.addEventListener('unload', () => {
this.sendNotification(Action.LEFT)
});
}
Я не уверен, сколько времени у вас есть для запуска кода в unload событие, но в этом случае я отправляю уведомление через Socket.io, так что это очень быстро завершается.
Что касается обнаружения отмены в этом уведомлении, как кто-то еще упомянул, создание глобальной переменной, такой как let didEnterBeforeUnload = false может быть установлен в true когда beforeunload событие пожары. После этого, создав третье событие, например, (опять же, в TypeScript), вы можете сделать вывод, что пользователь нажимает кнопку отмены.
window.addEventListener('focus', (e) => {
if (didEnterBeforeUnload) {
console.log('pressed cancel')
}
didEnterBeforeUnload = false
});
Как примечание, эти события не будут (iirc) срабатывать, если вы не взаимодействовали со страницей. Поэтому обязательно нажимайте или нажимайте на страницу, прежде чем пытаться отойти от нее во время тестирования.
Я надеюсь, что это помогает кому-то еще там!