Открыть новую вкладку в фоновом режиме?
Используя JavaScript, я хочу открыть новую страницу в другой вкладке, но сосредоточиться на текущей вкладке. Я знаю, что могу сделать это так:
open('http://example.com/');
focus();
Однако, когда я делаю это в Chrome, он мигает новую вкладку, прежде чем вернуться к текущей вкладке. Я хочу избежать этого.
Приложение представляет собой личный букмарклет, поэтому оно должно работать только в последней версии Chrome.
7 ответов
ОБНОВЛЕНИЕ: В версии 41 Google Chrome, initMouseEvent казалось, изменилось поведение.
это может быть сделано путем моделирования ctrl + click (или любые другие комбинации клавиш / событий, которые открывают фоновую вкладку) на динамически генерируемых a элемент с его href атрибут установлен на желаемый url
В действии: скрипка
function openNewBackgroundTab(){
var a = document.createElement("a");
a.href = "http://www.google.com/";
var evt = document.createEvent("MouseEvents");
//the tenth parameter of initMouseEvent sets ctrl key
evt.initMouseEvent("click", true, true, window, 0, 0, 0, 0, 0,
true, false, false, false, 0, null);
a.dispatchEvent(evt);
}
проверено только на хром
THX за этот вопрос! Хорошо работает для меня во всех популярных браузерах:
function openNewBackgroundTab(){
var a = document.createElement("a");
a.href = window.location.pathname;
var evt = document.createEvent("MouseEvents");
//the tenth parameter of initMouseEvent sets ctrl key
evt.initMouseEvent("click", true, true, window, 0, 0, 0, 0, 0,
true, false, false, false, 0, null);
a.dispatchEvent(evt);
}
var is_chrome = navigator.userAgent.toLowerCase().indexOf('chrome') > -1;
if(!is_chrome)
{
var url = window.location.pathname;
var win = window.open(url, '_blank');
} else {
openNewBackgroundTab();
}
Я сделал именно то, что вы ищете, очень простым способом. Он идеально плавный в Google Chrome и Opera, и почти идеальный в Firefox и Safari. Не проверено в IE.
function newTab(url)
{
var tab=window.open("");
tab.document.write("<!DOCTYPE html><html>"+document.getElementsByTagName("html")[0].innerHTML+"</html>");
tab.document.close();
window.location.href=url;
}
Скрипка: http://jsfiddle.net/tFCnA/show/
Пояснения:
Допустим, есть окна А1 и В1 и сайты А2 и В2.
Вместо того, чтобы открывать B2 в B1 и затем возвращаться к A1, я открываю B2 в A1 и заново открываю A2 в B1.
(Другая вещь, которая заставляет это работать, - то, что я не заставляю пользователя повторно загружать A2, см. Строку 4)
Единственное, что вам может не понравиться, это то, что новая вкладка открывается перед главной страницей.
Насколько я помню, это контролируется настройками браузера. Другими словами: пользователь может выбрать, хочет ли он открыть новую вкладку в фоновом режиме или на переднем плане. Также они могут выбрать, следует ли открывать новое всплывающее окно в новой вкладке или просто... всплывающее окно.
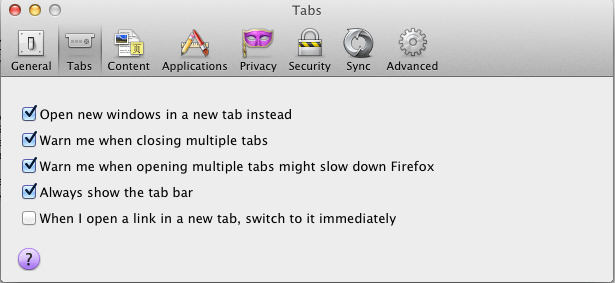
Например, в настройках Firefox:

Обратите внимание на последний вариант.
Попробуй это. Он отлично работает с Chrome, он также работал с расширением Chrome. Все вышеперечисленное не сработало для меня.
chrome.tabs.create({ url: "http://www.google.com/", selected: false });
Вот полный пример навигации по действующему URL на новой вкладке с фокусом.
HTML:
<div class="panel">
<p>
Enter Url:
<input type="text" id="txturl" name="txturl" size="30" class="weburl" />
<input type="button" id="btnopen" value="Open Url in New Tab" onclick="openURL();"/>
</p>
</div>
CSS:
.panel{
font-size:14px;
}
.panel input{
border:1px solid #333;
}
JAVASCRIPT:
function isValidURL(url) {
var RegExp = /(ftp|http|https):\/\/(\w+:{0,1}\w*@)?(\S+)(:[0-9]+)?(\/|\/([\w#!:.?+=&%@!\-\/]))?/;
if (RegExp.test(url)) {
return true;
} else {
return false;
}
}
function openURL() {
var url = document.getElementById("txturl").value.trim();
if (isValidURL(url)) {
var myWindow = window.open(url, '_blank');
myWindow.focus();
document.getElementById("txturl").value = '';
} else {
alert("Please enter valid URL..!");
return false;
}
}
Я также создал бин с решением на http://codebins.com/codes/home/4ldqpbw