Запуск на реальном устройстве показывает другой интерфейс, чем в редакторе макета
Я построил всплывающее окно с предупреждением, чтобы получить ответ от пользователя. Я использую макет ограничения, и представление выглядит правильно в редакторе макета. Я даже протестировал несколько экранов в редакторе, и ограничения работают правильно. Но когда я запускаю его на реальном устройстве, представление не следует ограничениям.
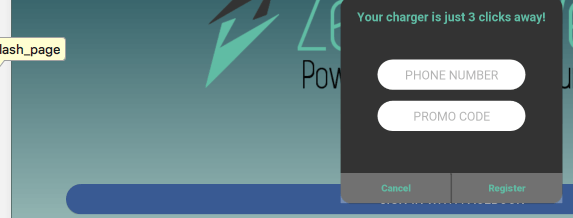
Вот как это выглядит в редакторе макетов:
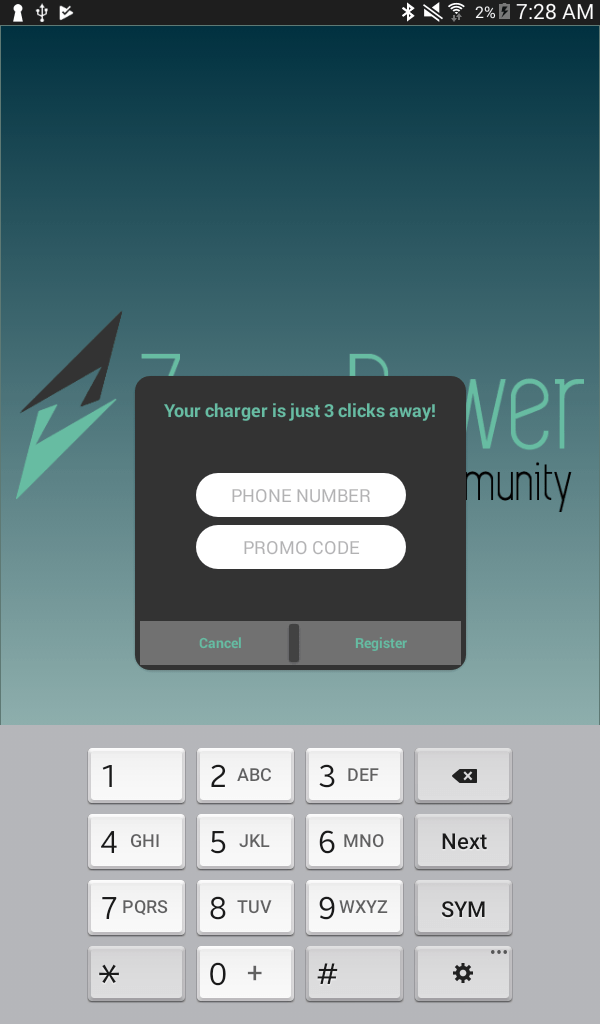
Вот как это выглядит на реальном устройстве:
Вот XML-скрипт для представления карты:
<android.support.v7.widget.CardView
android:id="@+id/phoneCardView"
android:layout_width="wrap_content"
android:layout_height="300dp"
android:layout_marginBottom="27dp"
android:layout_marginEnd="32dp"
android:layout_marginStart="32dp"
android:layout_marginTop="24dp"
android:alpha="1"
android:clipChildren="true"
android:visibility="visible"
app:cardBackgroundColor="#333333"
app:cardCornerRadius="15dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<android.support.constraint.ConstraintLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:clipChildren="true">
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="24dp"
android:layout_marginStart="24dp"
android:layout_marginTop="16dp"
android:text="Your charger is just 3 clicks away!"
android:textAlignment="center"
android:textColor="#67bca2"
android:textSize="18sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/errorMessage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="16dp"
android:textColor="@android:color/holo_red_dark"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView5" />
<EditText
android:id="@+id/phoneNumber"
android:layout_width="wrap_content"
android:layout_height="44dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="16dp"
android:background="@drawable/textfieldbackground"
android:ems="10"
android:hint="PHONE NUMBER"
android:inputType="phone"
android:textAlignment="center"
android:textColorHint="#4d000000"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/errorMessage" />
<EditText
android:id="@+id/promoCode"
android:layout_width="wrap_content"
android:layout_height="44dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="16dp"
android:background="@drawable/textfieldbackground"
android:ems="10"
android:hint="PROMO CODE"
android:inputType="number"
android:textAlignment="center"
android:textColorHint="#4d000000"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/phoneNumber" />
<Button
android:id="@+id/button4"
android:layout_width="0dp"
android:layout_height="44dp"
android:background="#4dffffff"
android:onClick="registerClick"
android:text="Register"
android:textAlignment="center"
android:textAllCaps="false"
android:textColor="#67bca2"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/button3" />
<Button
android:id="@+id/button3"
android:layout_width="0dp"
android:layout_height="44dp"
android:background="#4dffffff"
android:onClick="cancelClick"
android:text="Cancel"
android:textAlignment="center"
android:textAllCaps="false"
android:textColor="#67bca2"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/button4"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent" />
<android.support.v7.widget.CardView
android:layout_width="1dp"
android:layout_height="0dp"
android:background="#333333"
app:layout_constraintBottom_toBottomOf="@+id/button4"
app:layout_constraintEnd_toStartOf="@+id/button4"
app:layout_constraintTop_toTopOf="@+id/button4" />
</android.support.constraint.ConstraintLayout>
</android.support.v7.widget.CardView>
Я использую следующие соответствующие зависимости:
'com.android.support:cardview-v7:25.4.0'
'com.android.support.constraint:constraint-layout:1.0.2'
1 ответ
Обе ваши проблемы (кнопки внизу не обрезаются картой и разделитель между кнопками, кажущимися слишком большими) вызваны поведением, зависящим от версии платформы, которое встроено в CardView, Из документации:
Из-за дорогой природы отсечения закругленных углов на платформах до Lollipop CardView не обрезает дочерние элементы, которые пересекаются со скругленными углами. Вместо этого он добавляет отступы, чтобы избежать такого пересечения
Я запустил ваш код на эмуляторе API 16 и вижу те же проблемы, что и у вас.
Вы можете попробовать добавить этот атрибут на ваш верхний уровень <CardView> тег:
app:cardPreventCornerOverlap="false"
хотя это не обязательно магия исправить все.
Что касается исправления делителя между кнопками, есть ли причина, по которой вы используете <CardView> тег для делителя? Я просто изменил это на <View> тег, и это, кажется, работает хорошо:
<View
android:layout_width="1dp"
android:layout_height="0dp"
android:background="#333333"
app:layout_constraintBottom_toBottomOf="@+id/button4"
app:layout_constraintEnd_toStartOf="@+id/button4"
app:layout_constraintTop_toTopOf="@+id/button4"/>