Как масштабировать смещение тени текста при импорте изображения холста в FabricJS?
Я использую FabricJS, и смещение Text Shadow не применяется, как при рендеринге изображения как отображения на холсте.
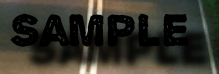
Текст отображается на холсте следующим образом
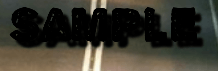
Но после сохранения изображения холста оно отображается следующим образом.
Смещение тени уменьшилось.
Моя функция смещения тени следующим образом
function textShadowOffsetChange() {
var val = $('#text-shadow-offset-slider').slider('option','value');
if(document.getElementById("text-shadow-set").checked && isText()) {
currentElement.setShadow({
color: '#000',
blur: 5,
offsetX: val,
offsetY: val
});
canvas.renderAll();
}
}
Я думаю, что это происходит с функцией сохранения. Потому что я использовал множитель и масштабирую изображение при его сохранении. Моя функция сохранения выглядит следующим образом?
var MaskImg = canvas.toDataURL({
format: 'png',
multiplier: multi,
left: (canvas.width - maskWidth)/2,
height: maskOriHeight/multi,
width: maskOriWidth/multi
});
Я думаю, что множитель не влияет на смещение тени. Как мне это решить?
1 ответ
Похоже, ошибка в Fabric.JS, которая уже была исправлена в версии 1.6.6. Просто обновитесь до v1.6.6, и он будет работать нормально, см. Здесь: http://codepen.io/anon/pen/aBvpaK
Кажется, они изменили конструктор Canvas в v1.6.6, так что теперь он получает ссылку на элемент DOM, например:
var canvas = new fabric.Canvas(document.getElementById('c'));