Я не получаю настроенный пользовательский интерфейс ThemeRoller в мобильном телефоне для PhoneGap Android?
Я настроил тему, скачал тему, добавил в качестве ссылки, но мой мобильный интерфейс не отображает мою собственную тему:
Вот пользовательская тема: ThemeRoller Custom Theme и добавила ее как в phonegap Android, но безрезультатно:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
<link rel="stylesheet" href="themes/converterThemeFinald.min.css" />
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile.structure-1.3.2.min.css" />
<link rel="stylesheet" href="themes/converterThemeFinald.min.css" />
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css" />
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script>
</head>
<body>
<div data-role="page" id="converterListPage">
<div data-role="header">
<h1>UNIT CONVERTER</h1>
</div>
<div data-role="content">
<ul data-role="listview" data-inset="true">
<li><a href="#" id="tempButton">TEMPERATURE</a></li>
<li><a href="#" id="weightButton">WEIGHT</a></li>
<li><a href="#" id="currencyButton">CURRENCY CONVERTER</a></li>
<li><a href="#" id="speedButton">SPEED CONVERSION</a></li>
</ul>
</div>
</div>
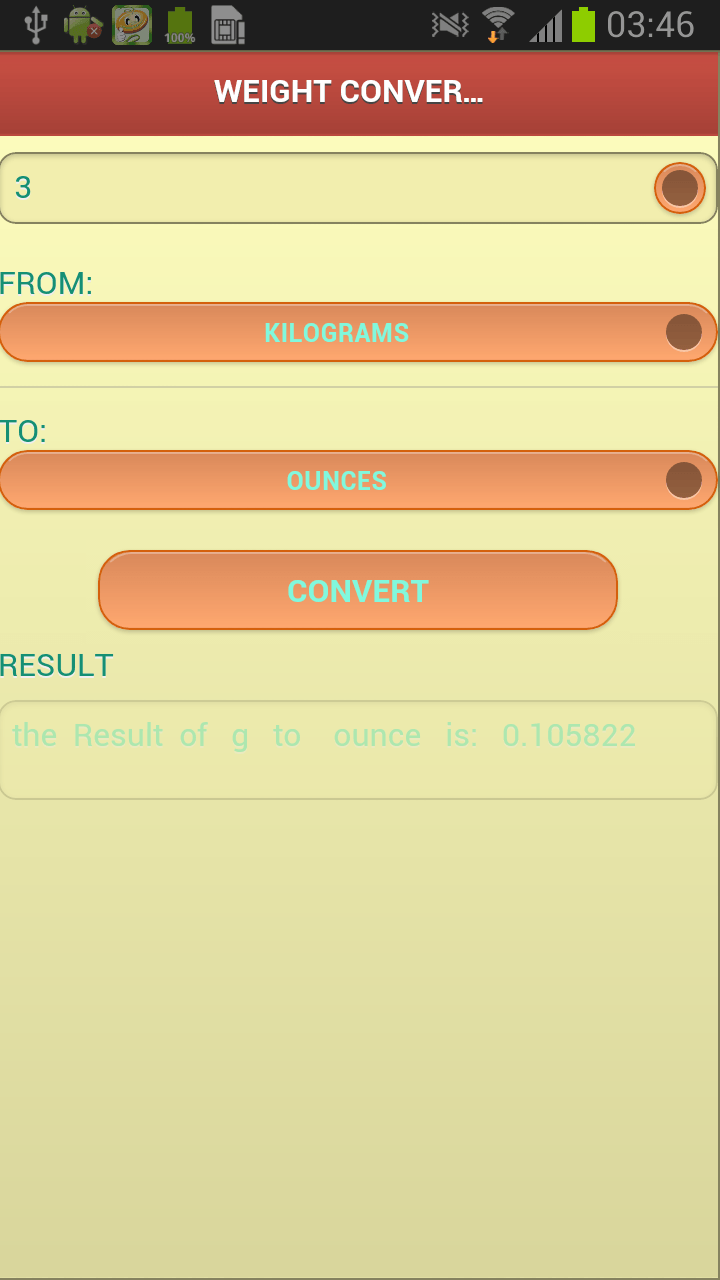
Как я могу получить мою собственную тему темы Roller в моем приложении, пожалуйста, помогите мне снимки экрана после следующего ответа от Gajorates:
1 ответ
Ваша проблема в том, что вы слепо следуете руководству по роликам jQuery Mobile, как применять новую тему. У вас есть два новых образца тем A и B. И вы включаете их, прежде чем инициализировать полный jQuery Mobile CSS, у которого также есть оригинальные образцы A и B. Поскольку полный jQuery Mobile CSS был инициализирован последним, его CSS будет применен поверх вашего пользовательского.
Вы можете решить эту проблему двумя различными способами:
Удалить эту строку:
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css" />Пример HTML:
<!DOCTYPE html> <html> <head> <title>jQM Complex Demo</title> <meta http-equiv='Content-Type' content='text/html; charset=utf-8'/> <meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0; minimum-scale=1.0; user-scalable=no; target-densityDpi=device-dpi"/> <link rel="stylesheet" href="test.css" /> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile.structure-1.3.2.min.css" /> <script src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script> </head> <body> <div data-role="page" id="index"> <div data-role="header"> <h1>Index page</h1> </div> <div data-role="content"> </div> </div> </body> </html>Чтобы проверить это, просто замените test.css на ваш собственный CSS.
Или вы должны инициализировать ваш CSS последним:
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile.structure-1.3.2.min.css" /> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css" /> <link rel="stylesheet" href="themes/converterThemeFinald.min.css" />