Tooltipster работал. Теперь: TypeError: $('. Tooltip'). Tooltipster не является функцией
Я перестраиваю простой html/css сайт, который должен быть доступен на 2 языках. Французский и английский. Оба нуждаются в подсказке. Он отлично работает на французской странице. Но совсем не на английской странице.
Ошибка:
Ошибка типа: $('. Tooltip'). Tooltipster не является функцией. (В '$ ('. Tooltip '). Tooltipster ()', '$ ('. Tooltip '). Tooltipster' не определено)
Функция определяется таким образом в HTML.
$(document).ready(function() {
$('.tooltip').tooltipster();
});
Почему это не работает, когда английская страница является точной копией французской страницы?
Доступно по адресу: http://www.krypton.fr/krypton3/index.html (для французской страницы) http://www.krypton.fr/krypton3/index-en.html (для английской страницы)
1 ответ
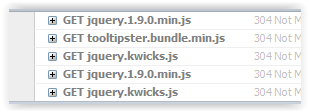
Это не точная копия, у вас есть два скрипта, включенных дважды на английской странице, что, вероятно, вызывает ошибку: