Проблема с CSS в ASP.NET 4.6
У меня есть проект, над которым я работаю последние пару месяцев. До сегодняшнего дня все работало нормально. Когда я пришел, я заметил, что все мои размеры кнопок были одинаковыми. Мне нравится использовать инструменты разработчика в Chrome для отладки моих веб-сайтов, и когда я посмотрел, почему кнопки не отображаются должным образом; ничто не казалось неправильным. Не могли бы вы помочь мне определить, что происходит и как мне это исправить?
Вот код.aspx:
<div class="row section text-center">
<h2><%: Page.Title %> Page</h2><br />
<asp:Button ID="stReturnButton" runat="server" CssClass="stButton-lg" Text="Back to Training Portal" PostBackUrl="~/SST/SafetyTrainingPortal.aspx" />
<hr />
</div>
<div class="row col-xs-12 text-center">
<div class="col-xs-6 text-center">
<asp:Button ID="btnEditUpdate" runat="server" Text="Update Employee Certificates" CssClass="stButton-lg" PostBackUrl="~/SST/SUPERVISOR/UpdateCertificates.aspx"/>
</div>
<div class="col-xs-6 text-center">
<asp:Button ID="btnAddCerts" runat="server" Text="Update Employee Profile" CssClass="stButton-lg" PostBackUrl="~/SST/SUPERVISOR/UpdateEmployeeProfile.aspx" />
</div>
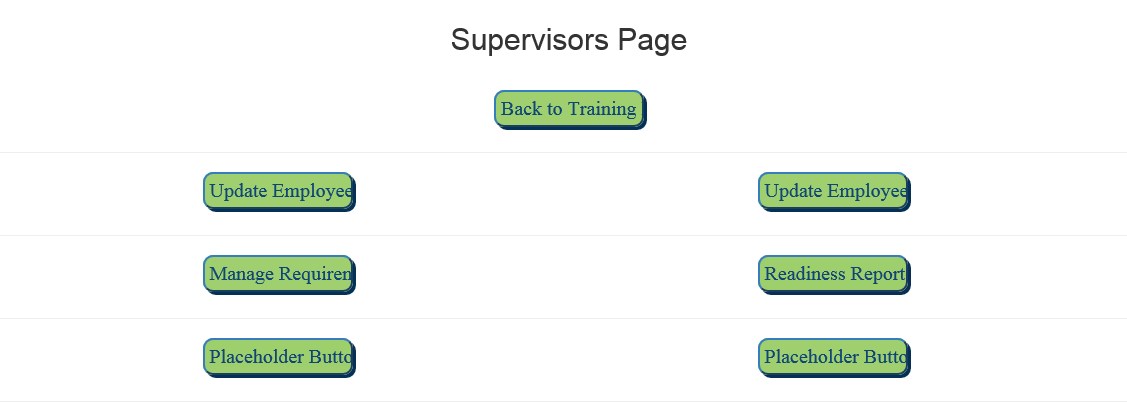
Вот как выглядит страница сейчас: 
Это CSS для кнопок:
.stButton {
width: 190px;
opacity: 1.0;
color: #0e4676;
background-color: #9FCF6E;
border-color: #357ebd;
padding: 5px;
margin-bottom: 5px;
border-radius: 10px;
box-shadow: #063156 3px 3px;
cursor: pointer;
user-select: none;
text-align:center;
}
.stButton-lg {
width: 325px !important;
opacity: 1.0;
color: #0e4676;
background-color: #9FCF6E;
border-color: #357ebd;
padding: 5px;
margin-bottom: 5px;
border-radius: 10px;
box-shadow: #063156 3px 3px;
cursor: pointer;
user-select: none;
text-align: center;
}
Как вы можете видеть, у меня есть CSS для обычной кнопки и CSS для кнопки большего размера. Большая кнопка - это то, на что я нацеливаюсь в моем.aspx-коде. Я добавляю "! Важно" в конце ширины, потому что кнопки не отображаются правильно; просто чтобы посмотреть, поможет ли это... очевидно, это не помогло. Я также попробовал встроенное моделирование, и это также не работает. Одно важное замечание: я просматривал страницу в следующих браузерах: IE, Chrome и Edge.
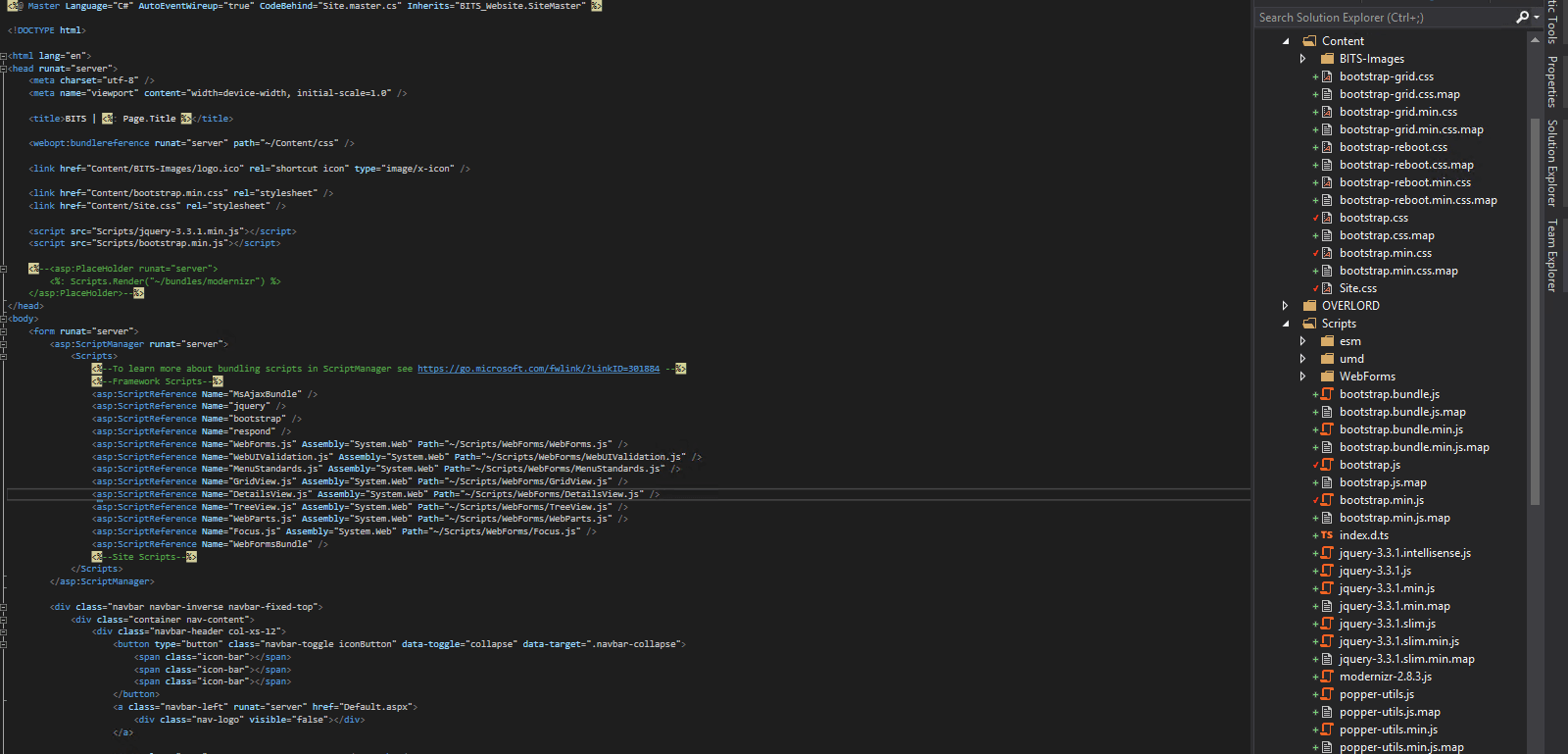
Во всяком случае, вот ссылки на главной странице с видом файлов в структуре папок проекта:  Я закомментировал заполнитель для Script.Render, поскольку я объявляю ссылки непосредственно над заполнителем. Кроме того, отсутствие комментария ничего не сделало для меня.
Я закомментировал заполнитель для Script.Render, поскольку я объявляю ссылки непосредственно над заполнителем. Кроме того, отсутствие комментария ничего не сделало для меня.
Я думаю, что я все это рассмотрел, поэтому, если я что-то пропустил, пожалуйста, дайте мне знать, и я включу это Я ценю все и любую помощь, которая предоставляется.
1 ответ
Спасибо за помощь. Однако я нашел ответ, и, надеюсь, это поможет кому-то еще. Проблема заключалась в том, что другой менее опытный член команды изменил ширину для элементов управления вводом на Max-Width: 150px в CSS (не показано на рисунках выше). Эта крошечная вещь прошла через меня почти весь день, но, по крайней мере, она была найдена и исправлена.
Спасибо тем, кто помог или прокомментировал.