Реагировать на родной iOS StatusBar невидимым после сборки?
У меня есть проект React Native, который я написал с помощью Expo - когда я занимаюсь разработкой и публикацией на Expo, строка состояния вверху (время, wifi и т. Д.) В порядке, мне никогда не приходилось беспокоиться об этом - это всегда был там, поэтому мне никогда не приходилось читать отдельный компонент StatusBar или что-то в этом роде.
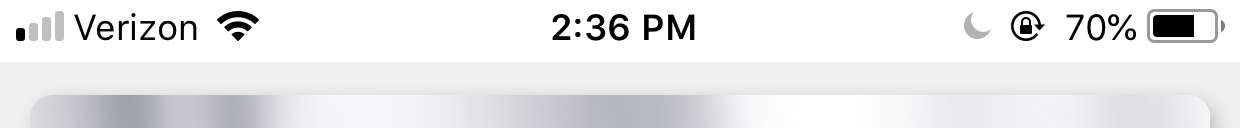
Но когда я "собираю" приложение, чтобы получить файл IPA, а затем развернуть его в TestFairy, строка состояния приложения становится полностью невидимой (не уверен, является ли шрифт белым, или это наложение, или что).
Есть идеи? Спасибо!
1 ответ
Как уже упоминалось в Экспо документах
Expo по умолчанию делает строку состояния прозрачной на Android, что соответствует iOS, и больше соответствует дизайну материалов.
Поэтому, используя StatusBar реагирующего натива, вы можете настроить его следующим образом
<ParentWrapper style={{flex: 1}}>
<View style={{ height, backgroundColor }}>
<StatusBar { ...props } />
</View>
// ... Your navigation or the child components
</ParentWrapper>
и высота Platform.OS === 'ios' ? 20 : StatusBar.currentHeight