Android Activity как диалог
У меня есть активность по имени whereActity который имеет дочерние диалоги, а также. Теперь я хочу отобразить это действие в качестве диалога для другого действия.
Как я могу это сделать?

8 ответов
Чтобы начать деятельность как диалог, я определил это так AndroidManifest.xml:
<activity android:theme="@android:style/Theme.Dialog" />
Используйте это свойство внутри вашего activity пометить, чтобы ваш диалог появлялся в списке недавно использованных приложений
android:excludeFromRecents="true"
Если вы хотите предотвратить уничтожение вашего диалога / действия, когда пользователь щелкает за пределами диалогового окна:
После setContentView() в вашем Activity использовать:
this.setFinishOnTouchOutside(false);
Теперь, когда я звоню startActivity() он отображается в виде диалога с предыдущим действием, отображаемым, когда пользователь нажимает кнопку "Назад".
Обратите внимание, что если вы используете ActionBarActivity (или тема AppCompat), вам нужно использовать @style/Theme.AppCompat.Dialog вместо.
Используйте этот код, чтобы диалоговое действие не было закрыто, когда пользователь касается внешнего окна:
this.setFinishOnTouchOutside(false);
требуется уровень API 11
Вы можете определить этот стиль в values /styles.xml, чтобы выполнить более прежний Splash:
<style name="Theme.UserDialog" parent="android:style/Theme.Dialog">
<item name="android:windowFrame">@null</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowNoTitle">true</item>
<item name="android:background">@android:color/transparent</item>
<item name="android:windowBackground">@drawable/trans</item>
</style>
И используйте его AndroidManifest.xml:
<activity android:name=".SplashActivity"
android:configChanges="orientation"
android:screenOrientation="sensor"
android:theme="@style/Theme.UserDialog">
Если вам нужна версия Appcompat
style.xml
<!-- Base application theme. -->
<style name="AppDialogTheme" parent="Theme.AppCompat.Light.Dialog">
<!-- Customize your theme here. -->
<item name="windowActionBar">false</item>
<item name="android:windowNoTitle">true</item>
</style>
yourmanifest.xml
<activity
android:name=".MyActivity"
android:label="@string/title"
android:theme="@style/AppDialogTheme">
</activity>
1 - Вы можете использовать те же действия, что и в диалоговом режиме, так и во весь экран, динамически:
Вызов setTheme(android.R.style.Theme_Dialog) перед звонком setContentView(...) а также super.oncreate() в вашей деятельности.
2 - Если вы не планируете менять стиль темы деятельности, вы можете использовать
<activity android:theme="@android:style/Theme.Dialog" />
(как упомянуто @faisal khan)
Если ваша деятельность отображается в виде диалога, просто добавьте кнопку в XML своей активности,
<Button
android:id="@+id/close_button"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Dismiss" />
Затем присоедините прослушиватель щелчков к Java-коду вашей активности. В слушателе просто позвоните finish()
Button close_button = (Button) findViewById(R.id.close_button);
close_button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
Это должно закрыть ваш диалог, возвращая вас к вызывающей деятельности.
Если вы хотите удалить заголовок действия и предоставить настраиваемое представление для диалогового окна, добавьте следующее в блок действия вашего манифеста
android:theme="@style/Base.Theme.AppCompat.Dialog"
и создайте свой Activity_layout с желаемым видом
Создать действие как диалог, вот полный пример
AndroidManife.xml
<activity android:name=".appview.settings.view.DialogActivity" android:excludeFromRecents="true" android:theme="@style/Theme.AppCompat.Dialog"/>DialogActivity.kt
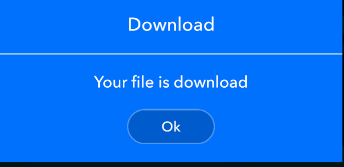
class DialogActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_dialog) this.setFinishOnTouchOutside(true) btnOk.setOnClickListener { finish() } } }activity_dialog.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#0072ff" android:gravity="center" android:orientation="vertical"> <LinearLayout android:layout_width="@dimen/_300sdp" android:layout_height="wrap_content" android:gravity="center" android:orientation="vertical"> <TextView android:id="@+id/txtTitle" style="@style/normal16Style" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:paddingTop="20dp" android:paddingBottom="20dp" android:text="Download" android:textColorHint="#FFF" /> <View android:id="@+id/viewDivider" android:layout_width="match_parent" android:layout_height="2dp" android:background="#fff" android:backgroundTint="@color/white_90" app:layout_constraintBottom_toBottomOf="@id/txtTitle" /> <TextView style="@style/normal14Style" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:paddingTop="20dp" android:paddingBottom="20dp" android:text="Your file is download" android:textColorHint="#FFF" /> <Button android:id="@+id/btnOk" style="@style/normal12Style" android:layout_width="100dp" android:layout_height="40dp" android:layout_marginBottom="20dp" android:background="@drawable/circle_corner_layout" android:text="Ok" android:textAllCaps="false" /> </LinearLayout> </LinearLayout>
Установите тему в своем файле манифеста Android.
<activity android:name=".LoginActivity"
android:theme="@android:style/Theme.Dialog"/>
И установите состояние диалога на ощупь, чтобы закончить.
this.setFinishOnTouchOutside(false);
Иногда вы можете получить исключение, указанное ниже
Вызвано: java.lang.IllegalStateException: вам необходимо использовать тему Theme.AppCompat (или ее потомок) с этим действием.
Итак, для решения вы можете использовать простое решение
добавить тему вашей активности в манифест в виде диалога для appCompact.
android:theme="@style/Theme.AppCompat.Dialog"
Это может быть кому-то полезно.