Как сделать uitableview в конструкторе интерфейсов совместимым с 4-дюймовым iPhone
Как сделать uitableview в конструкторе интерфейсов совместимым с 4-дюймовым iphone5 и более старым iPhone 4/4s?
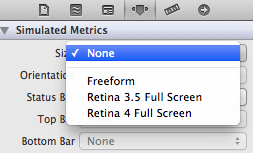
В Xcode 4.5 есть три варианта:
- Свободная форма
- Retina 3.5 на весь экран
- Retina 4 на весь экран
Если я выбрал Retina 4, то в 3,5-дюймовом телефоне он пересекает / пересекает границу экрана
Используя код, я могу соответственно установить фрейм, но тогда какая польза от использования конструктора интерфейса?
Как это сделать с помощью Interface Builder?
РЕДАКТИРОВАТЬ
У меня вопрос к iPhone 5 Retina 4-дюймовый экран. При проверке размера представления, которое имеет строку состояния и панель навигации, вот значение self.view.frame.size.height/width, frame 320.000000 x 416.000000 в случае, если я выбираю freeform / none / retina 3.5
Параметры автоматического изменения размера устанавливаются таким образом, что представление расширяется во всех направлениях, то есть все распорки и пружины включены.
РЕДАКТИРОВАТЬ Для тестирования в симуляторе iOS6, если я установил следующее в коде
self.tableView.frame = CGRectMake(0, 0, 320, 546);
self.tableView.bounds = CGRectMake(0, 0, 320, 546);
self.view.frame = CGRectMake(0, 0, 320, 546);
self.view.bounds = CGRectMake(0, 0, 320, 546);
NSLog(@"%2f - %2f", self.view.bounds.size.width, self.view.bounds.size.height);
NSLog(@"%2f - %2f", self.tableView.bounds.size.width, self.tableView.bounds.size.height);
Я получаю следующий вывод
320.000000 - 546.000000
320.000000 - 546.000000
И все строки ниже 480 пикселей сверху не могут быть выбраны, так как "представление" все еще думает, что они вне границ.
МОЕ РЕШЕНИЕ
Установите размер Retina 4 для всех экранов, даже для файла главного окна. Похоже, что работает нормально даже на iphone 4 после этого. И все строки ниже 480 px теперь активируются в симуляторе iOS 6
5 ответов
ВНИМАНИЕ установки атрибута размера "Retina 4 Full Screen", если вы представляете листы действий в вашем приложении. Это решение фактически устанавливает размеры главного окна в соответствии с размерами iPhone 5. В моем случае, установка этого затронутого дисплея в iPhone 4 при попытке показать лист действий, потому что он попытается показать его из-под видимого экрана,
Правильное решение, которое работает для всех случаев, состоит в том, чтобы установить размер равным none и определить размер экрана в методе didfinishloading делегата приложения, а также установить главное окно в этом размере или установить представление rootviewcontroller для этого размера. Таблицы действий будут работать правильно.
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window.frame = CGRectMake(0, 0, [[UIScreen mainScreen]bounds].size.width, [[UIScreen mainScreen]bounds].size.height);
}
Из того, что я понял, вы хотите создать табличное представление, которое может быть применимо как к iPhone 4, так и к 5. Во-первых, сначала я попробовал Xcode 4.5, но код
CGRect fullScreenRect = [[UIScreen mainScreen] bounds];
theTableView.frame = CGRectmake = (0,0,fullScreenRect.width,fullScreenRect.height);
fullScreenRect вернет границу текущего устройства, будь то 3,5 или 5 дюймов. и вы можете установить высоту и ширину динамически.
Дайте мне знать, если это сработало..
ура
W
Такие настройки, как выбор "произвольная форма", "Retina 3.5" или "Retina 4" в Интерфейсном Разработчике, находятся в разделе "Имитированные метрики" на правой панели (обратите внимание на выделенный акцент).
Это означает, что они используются только для того, чтобы показать вам, как будет выглядеть представление при отображении в этих измерениях. Обычно вы используете это, чтобы знать во время разработки, какое пространство у вас будет для размещения ваших представлений. Но размер UIView UIViewController всегда изменяется при отображении на экране в конце.
Например, если вы знаете, что у вас будет строка состояния и панель навигации вверху, а вкладка внизу, у вас будет меньше места для организации оставшегося представления на экране, поэтому выберите их в разделе "Симулированные метрики". панели поможет вам увидеть, какое пространство у вас есть в представлении, и избежать размещения элементов, скажем, у =460, которые уйдут за экран во время выполнения из-за этих NavBar и TabBar.
Но в конце UIViewController изменит свой вид так, чтобы он занимал максимально доступное пространство, перемещая подпредставления в соответствии со свойствами AutoresizingMask (распорки и пружины, которые можно настроить на панели инспектора размера в IB).
В заключение, единственное, что вам нужно сделать, это:
- Предпочитаю выбирать смоделированную метрику "Retina 3.5" для своего вида, чтобы в Интерфейсном Разработчике видеть наименьший размер, который может быть у вас при отображении этого вида (что помогает избежать размещения видов и элементов управления в той части экрана, которая будет видна только в 4 "экраны, но не на экранах 3,5" и с учетом вашего вида, имея в виду наименьшую общую зону)
- Правильно настройте свои маски автоматического изменения размера (или используйте AutoLayout и ограничения, если вы планируете выпустить свое приложение только для iOS6, а не iOS4 или iOS5), чтобы ваши представления корректно менялись, когда экран выше (Retina 4").
Если ваш интерфейс использует раскадровку:
Откройте *.Storyboard с помощью "Текстового редактора"
и иди в конец дна найди <simulatedScreenMetrics key="destination" type="retina4"/>
удалять type="retina4"
тогда это будет размер по умолчанию в 3,5"