Как отключить щелчок правой кнопкой мыши на Plotly-Object?
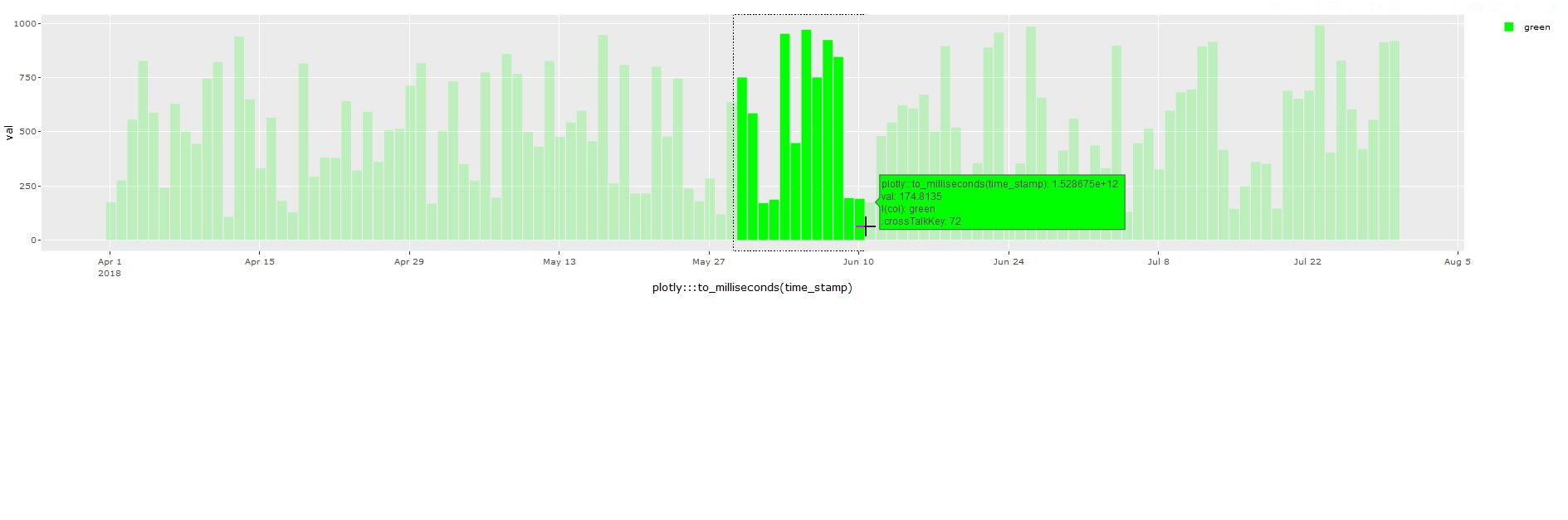
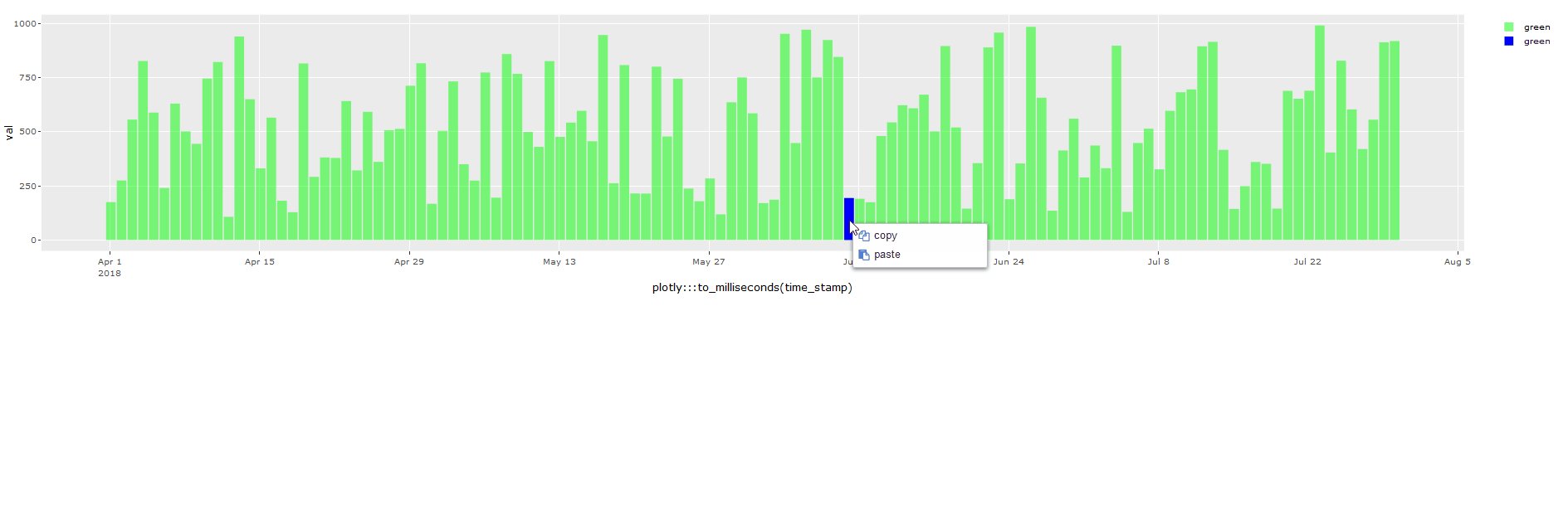
Я хочу использовать contextmenu ( jQuery contextMenu) поверх объекта Plotly. Проблема в том, что, когда я выбираю несколько элементов с помощью инструмента Box- или Lasso-select, а затем щелкаю правой кнопкой мыши по строке, это вызывает событие щелчка на этой панели, и предыдущий выбор теряется.
Как я могу предотвратить щелчки правой кнопкой мыши на объекте Plotly, чтобы щелчки левой кнопкой мыши вызывали событие щелчка / выбора, а щелчок правой кнопкой мыши оставлял только доступ к контекстному меню?
Блестящий-App:
library(shiny)
library(ggplot2)
library(plotly)
dfN <- data.frame(
time_stamp = seq.Date(as.Date("2018-04-01"), as.Date("2018-07-30"), 1),
val = runif(121, 100,1000),
col = "green", stringsAsFactors = F
)
jsCode = HTML('
$(document).on("shiny:connected", function() {
$(function() {
$.contextMenu({
selector: "#plot",
callback: function(key, options) {
switch(key){
case "copy":
console.log("Contextmenu: Copy was clicked");
break;
case "paste":
console.log("Contextmenu: Paste was clicked");
break;
}
},
items: {
copy: {name: "copy", icon: "copy"},
"paste": {name: "paste", icon: "paste"}
}
});
});
});')
ui <- fluidPage(
tags$head(tags$script(src="https://cdnjs.cloudflare.com/ajax/libs/jquery-contextmenu/2.7.1/jquery.contextMenu.min.js")),
tags$head(tags$script(src="https://cdnjs.cloudflare.com/ajax/libs/jquery-contextmenu/2.7.1/jquery.ui.position.js")),
tags$head(tags$link(rel="stylesheet", href="https://cdnjs.cloudflare.com/ajax/libs/jquery-contextmenu/2.7.1/jquery.contextMenu.min.css")),
tags$head(tags$script(jsCode)),
plotlyOutput("plot")
)
server <- function(input, output, session) {
output$plot <- renderPlotly({
key <- highlight_key(dfN)
p <- ggplot() +
geom_col(data = key, aes(x = plotly:::to_milliseconds(time_stamp), y = val, fill=I(col)))
ggplotly(p, source = "Src") %>%
layout(xaxis = list(type = "date")) %>%
highlight(off = "plotly_doubleclick", on = "plotly_click", color = "blue",
opacityDim = 0.5, selected = attrs_selected(opacity = 1))
})
}
shinyApp(ui, server)
0 ответов
Я нашел решение, которое требует изменения основного plotly.js файл пакета plotly.
Обычные клики сохраняются как d.event.buttons = 1 и, по-видимому, щелчки правой кнопкой мыши d.event.buttons = 2.
Итак, в этом разделе;
graphDiv.on('plotly_click', function(d) {
});
Я вставил условие if, чтобы проверить, event.buttons равно 1, в противном случае щелчки не производятся.
Это работает с текущей версией CRAN plotly, dev-версия теперь немного отличается.
if (d.event.buttons == 1) {
// Normal Clicks
Shiny.setInputValue(
".clientValue-plotly_click-" + x.source,
JSON.stringify(eventDataWithKey(d))
);
graphDiv._shiny_plotly_click = d;
}