Заголовок ответа с JsonRestStore (с Dgrid/Dojo)
Пытаюсь построить динамическую сетку с моим магазином json, но по какой-то причине есть ограничение диапазона, и я думаю, что это часть реализации dgrid/store, но я должен прокрутить свою сетку вниз и получить больше результатов из примера на сайте dgrid.

Я положу здесь немного кода. Во-первых, я пытался быть очень модульным в своем коде, поэтому у меня есть файл, который получает мое хранилище (content.js), файл, который строит мою сетку (gridlayout.js) и main.js (создайте мой экземпляр и передайте мой магазин).
content.js
define([
"dojo/_base/xhr",
"dojo/store/Memory",
"dojo/store/JsonRest",
"dojo/store/Cache"
],
function(
xhr,
Memory,
JsonRest,
Cache
){
var contentMemoryStore = new Memory();
var contentJsonRestStore = new JsonRest({target: "http://dev.mpact.tv:30087/rest/contenus/"});
contentStore = new Cache(contentJsonRestStore, contentMemoryStore);
return contentStore;
});
GridLayout.js
define([
"dojo/_base/declare",
"dijit/_WidgetBase",
"dgrid/OnDemandGrid",
"dgrid/Keyboard",
"dgrid/Selection",
"dgrid/extensions/ColumnHider",
"dgrid/editor",
], function(
declare,
_WidgetBase,
Grid,
Keyboard,
Selection,
Hider,
editor
){
return declare([Grid, Keyboard, Selection, Hider], {
columns: {
selected: editor({
label: " ",
autoSave: true,
sortable: false
}, "checkbox"),
nom: "Name",
autodelete: "Auto-delete",
groupe_id: "Groupe ID",
global: "Global",
date: "Date",
duree: "Lenght",
description: "Description",
fichier: "Filename",
pleinecran: "Fullscreen",
repertoire: "Folder",
taille: "Size",
expiration: "Expired",
id: "id",
catergorie: "Category",
brouillon: "Example"
},
});
});
и мой main.js:
var gridLayout = new GridLayout({}, "placeholder");
gridLayout.set("store", contentStore);
Пока что у меня всего 25 результатов, и если я прокручиваю вниз, я не получаю остальные свои вещи.
1 ответ
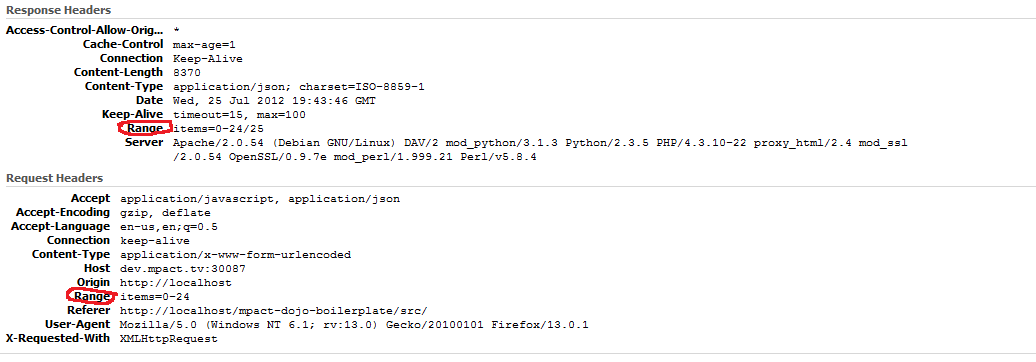
Ответ в вашем браузере показывает пункты 0-24/25. Это означает, что общее количество элементов на стороне сервера равно 25. Следовательно, сетка не будет пытаться получить больше, чем это.
Если бы он возвращал 0-24 / 1000, то при прокрутке было бы несколько вызовов.
Поэтому я думаю, что вы должны проверить на стороне сервера, почему он возвращает только 25 как общее количество элементов.
Проверьте это: http://dojotoolkit.org/reference-guide/1.7/dojo/store/JsonRest.html