JSX Неожиданный токен - Webpack и babel-загрузчик
Я получаю ошибку разбора JSX после обновления веб-пакета из ^1.14.0 в "^3.0.0"
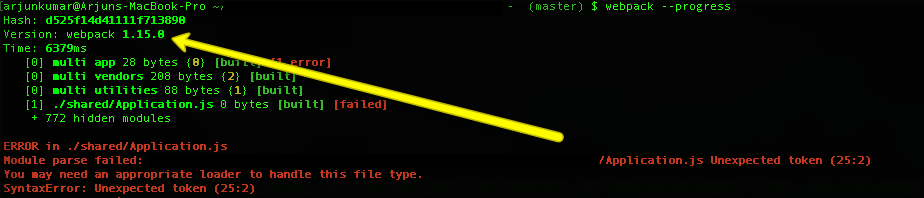
ERROR in ./shared/Application.js
Module parse failed: /Users/arjunkumar/Documents/Work/test/web/shared/Application.js Unexpected token (25:2)
You may need an appropriate loader to handle this file type.
Связанный код в Application.js выглядит так
ReactDOM.render(
<Provider store={store}>
<Router routes={Routes(store)} history={history} />
</Provider>,
document.getElementById('app-shell')
);
Соответствующая часть webpack.config.js Файл выглядит следующим образом (все необходимые плагины правильно импортированы в файл конфигурации webpack, отсутствующий в следующем коде).
module.exports = {
entry: {
app:['./shared/Application.js'],
vendors:[// vendors like react and other libs ]
},
output: {
path: __dirname + '/public/build',
filename: 'app.[chunkhash].js'
},
resolve: {
extensions: ['', '.js', '.jsx']
},
module: {
rules: [
{
test: /\.scss$/,
loader: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: [
'css-loader',
'autoprefixer-loader',
'sass-loader'
],
exclude: /node_modules/
}),
},
{
test: /\.js$/,
exclude: [/node_modules/],
use:[{
loader: 'babel-loader',
options: {
presets: [
['es2015', {modules: false}],
'react'
],
babelrc: false
}
}]
},
{
test: /\.jsx$/,
exclude: [/node_modules/],
use:[{
loader: 'babel-loader',
options: {
presets: [
'es2015',
'react'
],
babelrc: false
}
}]
},
]
},
devtool: ( process.env.NODE_ENV === 'production' ) ? false : 'eval',
plugins: [
new ExtractTextPlugin(
'app.[chunkhash].css',
{
allChunks: true
}
),
new webpack.optimize.CommonsChunkPlugin({
names: ['utilities','vendors'],
filename: '[name].[chunkhash].js',
minChunks: Infinity
}),
new webpack.optimize.UglifyJsPlugin({
compressor: {
warnings: false
},
output: {
comments:false
},
comments: false
}),
new AssetsPlugin({
filename: 'assets.json',
fullPath: false,
path: __dirname + '/public/build',
prettyPrint: true
})
]
};
Соответствующие зависимости для проблемы от package.json Файл выглядит следующим образом.
{
"devDependencies": {
"babel": "^6.23.0",
"babel-core": "^6.25.0",
"babel-loader": "^7.1.1",
"babel-plugin-transform-object-assign": "^6.8.0",
"babel-plugin-transform-react-constant-elements": "^6.9.1",
"babel-plugin-transform-react-inline-elements": "^6.8.0",
"babel-plugin-transform-react-remove-prop-types": "^0.2.9",
"babel-preset-es2015": "^6.24.1",
"babel-preset-es2015-loose": "^8.0.0",
"babel-preset-react": "^6.24.1",
"babel-preset-stage-0": "^6.24.1",
"babel-register": "^6.24.1",
"extract-text-webpack-plugin": "^2.1.2",
"html-webpack-plugin": "^2.21.0",
"husky": "^0.13.1",
"lodash-webpack-plugin": "^0.10.6",
"node-sass": "^3.13.1",
"postcss-loader": "^2.0.6",
"purifycss-webpack": "^0.4.2",
"sass-loader": "^4.1.1",
"webpack": "^3.0.0",
"webpack-bundle-analyzer": "^2.3.0",
"webpack-dev-server": "^2.5.0"
},
"dependencies": {
"react": "^15.1.0"
}
}
На всякий случай, если кто-то хочет проверить .babelrc файл (я думаю babel-loader почтение babelrc: false флаг в webpack.config.js )
{
"presets": [
"es2015",
"react",
"stage-0"
],
"env": {
"production": {
"plugins": [
"transform-react-constant-elements",
"transform-react-inline-elements",
"transform-react-remove-prop-types"
]
}
},
"comments": false,
"compact": false
}
Любые мысли или выводы о том, что может быть не так?
Еще одна важная вещь, которую я заметил, это то, что мой проект веб-пакета и глобальная зависимость 3.0.0 , когда я запускаю веб-пакет в проекте, он показывает Version: webpack 1.15.0 на вершине. Снимок экрана ниже.
2 ответа
Ты бежишь webpack из командной строки, что означает, что вы используете глобально установленный, если у вас нет ./node_modules/.bin/ в вашем PATH, Даже если вы говорите, что ваша глобально установленная версия должна быть 3.0.0гораздо лучше всегда запускать локально установленную версию. Если вы хотите запустить его из командной строки, вы можете сделать это, выполнив:
./node_modules/.bin/webpack --progress
Более элегантный способ запустить его - создать скрипт npm в вашем package.json,
"scripts": {
"build": "webpack --progress"
}
нпм автоматически заглянет в ./node_modules/.bin/ для исполняемого файла. И тогда вы можете запустить этот скрипт с:
npm run build
Ваш конфиг выглядит нормально, кроме resolve.extensions, который больше не позволяет / требует пустую строку.
resolve: {
extensions: ['.js', '.jsx']
},
Я действительно не понимаю, почему вы используете два разных правила для .js а также .jsx, Вы можете иметь регулярное выражение, которое совпадает с /\.jsx?$/, Но два правила не идентичны. Разница в том, что вы используете modules: false только для .js, но вы должны позволить Webpack обрабатывать модули ES. Если у вас нет причин делать это по-другому, вам следует объединить два правила.
Если это говорит Webpack 1.x в выводе при компиляции, поэтому он не работает. Ваша конфигурация предназначена для Webpack 3, поэтому Webpack 1 не знает, что с ним делать.
Это вероятно потому, что вы установили webpack@1.x как глобальный модуль, например npm i webpack -g что означает, что версия не связана с версией в вашем package.json, Глобальная установка зависимостей, как правило, не является хорошей идеей из-за проблем такого типа, если только вы не устанавливаете действительно глобальное приложение из npm.
Первым шагом будет npm uninstall -g webpack так что вы больше не случайно запускаете глобальную версию, тогда вам нужно явно запустить свою локальную версию при сборке, например
вместо того, чтобы просто бежать
webpack
ты должен бежать
$(npm bin)/webpack
чтобы запустить версию Webpack, установленную в node_modules,