Как использовать StackedAreaSeries в WinRT XAML Toolkit
Я пробовал элементы управления диаграммами в WinRT XAM Toolkit ( https://winrtxamltoolkit.codeplex.com/).
Мне удалось найти несколько примеров и собрать воедино рабочий график, но я надеялся составить диаграмму с областями с накоплением. К сожалению, мне удалось получить только одну точку в углу пустого прямоугольника.
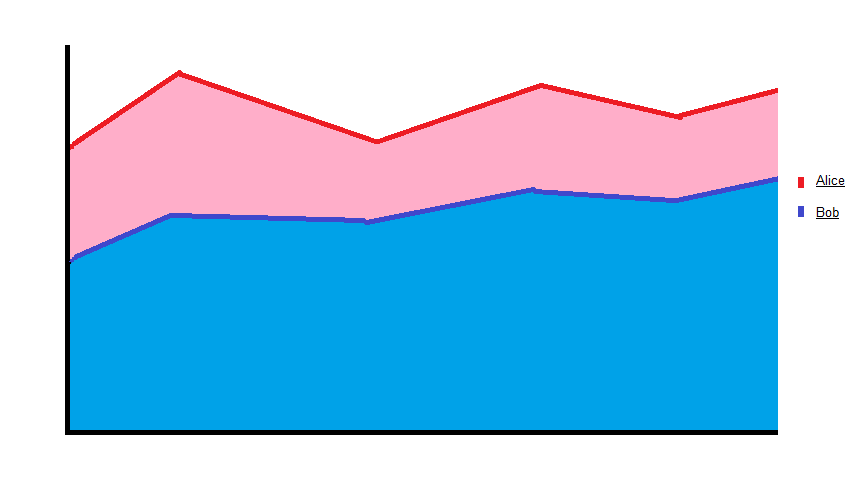
Допустим, у меня есть данные для Алисы и Боба, у которых есть Дата и Баланс. Я хочу увидеть график так:

Так что я могу сделать один набор строк, используя следующий xaml, и это работает.
<charting:Chart Height="400" Width="800">
<charting:Chart.Series>
<charting:LineSeries Title="Alice"
ItemsSource="{Binding DataForAlicePlusBob}"
IndependentValuePath="Date"
DependentValuePath="Balance"
/>
<charting:LineSeries Title="Bob"
ItemsSource="{Binding DataForBob}"
IndependentValuePath="Date"
DependentValuePath="Balance"
/>
</charting:Chart.Series>
</charting:Chart>
Но, как ни старайся, я не могу понять, как складывать данные Алисы поверх Боба, чтобы получить график, который мне нужен. Это насколько я понял, но он отображает только одну точку без оси.
<charting:Chart Height="400" Width="800">
<charting:Chart.Series>
<charting:StackedAreaSeries>
<charting:StackedAreaSeries.SeriesDefinitions>
<charting:SeriesDefinition Title="Alice"
ItemsSource="{Binding DataForAlice}"
IndependentValuePath="Date"
DependentValuePath="Balance"
/>
<charting:SeriesDefinition Title="Bob"
ItemsSource="{Binding DataForBob}"
IndependentValuePath="Date"
DependentValuePath="Balance"
/>
</charting:StackedAreaSeries.SeriesDefinitions>
</charting:StackedAreaSeries>
</charting:Chart.Series>
</charting:Chart>
1 ответ
Просто удалите тег <charting:Chart.Series>
Вот как я сделал работу StackedAreaSeries:
<charting:Chart Grid.Row="1" Name="IssuesChart" Width="600" Height="400">
<charting:StackedAreaSeries>
<charting:StackedAreaSeries.SeriesDefinitions>
<charting:SeriesDefinition ItemsSource="{Binding DataForAlice}"
Title="Loading Failures"
IndependentValuePath="Date"
DependentValuePath="Balance"/>
<charting:SeriesDefinition ItemsSource="{Binding DataForBob}"
Title="Ingestion Failures"
IndependentValuePath="Date"
DependentValuePath="Balance"/>
</charting:StackedAreaSeries.SeriesDefinitions>
</charting:StackedAreaSeries>
</charting:Chart>