Как отобразить ошибки ввода в всплывающем окне?
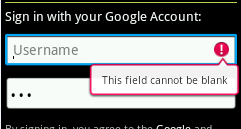
Я хочу показать все мои ошибки проверки EdiText поля во всплывающем окне, как показано на рисунке ниже:

Насколько я знаю, в Android есть отрисовки:
1) popup_inline_error.9.png

2) popup_inline_error_above.9.png

3) Indicator_input_error.png

Я могу отобразить красный индикатор ошибки в правой части EditText используя:
Drawable err_indiactor = getResources().getDrawable(R.drawable.indicator_input_error);
mEdiText.setCompoundDrawablesWithIntrinsicBounds(null, null, err_indiactor, null);
Теперь я также хочу отобразить сообщение об ошибке, как показано на первом изображении, но, похоже, я не понимаю, хотя я думаю, что это должен быть Custom Toast.
3 ответа
Попробуй это..
final EditText editText=(EditText) findViewById(R.id.edit);
editText.setImeActionLabel("",EditorInfo.IME_ACTION_NEXT);
editText.setOnEditorActionListener(new OnEditorActionListener() {
@Override
public boolean onEditorAction(TextView v, int actionId, KeyEvent event) {
if(actionId==EditorInfo.IME_ACTION_NEXT){
if( editText.getText().toString().trim().equalsIgnoreCase(""))
editText.setError("Please enter some thing!!!");
else
Toast.makeText(getApplicationContext(),"Notnull",Toast.LENGTH_SHORT).show();
}
return false;
}
});
Поскольку предыдущий ответ является решением для моей проблемы, но я попробовал другой подход, чтобы использовать пользовательское рисованное изображение вместо по умолчанию indicator_input_error образ.
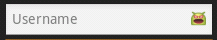
По умолчанию Drawable

Custom Drawable

Итак, я только что создал два EditText в моем файле макета XML, а затем реализовал некоторые Listener в коде Java на этом EditText,
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent" android:padding="20dip"
android:background="#222222">
<EditText android:layout_width="match_parent"
android:layout_height="wrap_content" android:hint="Username"
android:id="@+id/etUsername" android:singleLine="true"
android:imeActionLabel="Next"></EditText>
<EditText android:layout_width="match_parent"
android:inputType="textPassword"
android:layout_height="wrap_content" android:hint="Password"
android:id="@+id/etPassword" android:singleLine="true"
android:imeActionLabel="Next"></EditText>
</LinearLayout>
EditTextValidator.java
import java.util.regex.Pattern;
import android.app.Activity;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
import android.view.KeyEvent;
import android.view.inputmethod.EditorInfo;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.TextView.OnEditorActionListener;
public class EditTextValidator extends Activity {
private EditText mUsername, mPassword;
private Drawable error_indicator;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// Setting custom drawable instead of red error indicator,
error_indicator = getResources().getDrawable(R.drawable.emo_im_yelling);
int left = 0;
int top = 0;
int right = error_indicator.getIntrinsicHeight();
int bottom = error_indicator.getIntrinsicWidth();
error_indicator.setBounds(new Rect(left, top, right, bottom));
mUsername = (EditText) findViewById(R.id.etUsername);
mPassword = (EditText) findViewById(R.id.etPassword);
// Called when user type in EditText
mUsername.addTextChangedListener(new InputValidator(mUsername));
mPassword.addTextChangedListener(new InputValidator(mPassword));
// Called when an action is performed on the EditText
mUsername.setOnEditorActionListener(new EmptyTextListener(mUsername));
mPassword.setOnEditorActionListener(new EmptyTextListener(mPassword));
}
private class InputValidator implements TextWatcher {
private EditText et;
private InputValidator(EditText editText) {
this.et = editText;
}
@Override
public void afterTextChanged(Editable s) {
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before,
int count) {
if (s.length() != 0) {
switch (et.getId()) {
case R.id.etUsername: {
if (!Pattern.matches("^[a-z]{1,16}$", s)) {
et.setError("Oops! Username must have only a-z");
}
}
break;
case R.id.etPassword: {
if (!Pattern.matches("^[a-zA-Z]{1,16}$", s)) {
et.setError("Oops! Password must have only a-z and A-Z");
}
}
break;
}
}
}
}
private class EmptyTextListener implements OnEditorActionListener {
private EditText et;
public EmptyTextListener(EditText editText) {
this.et = editText;
}
@Override
public boolean onEditorAction(TextView v, int actionId, KeyEvent event) {
if (actionId == EditorInfo.IME_ACTION_NEXT) {
// Called when user press Next button on the soft keyboard
if (et.getText().toString().equals(""))
et.setError("Oops! empty.", error_indicator);
}
return false;
}
}
}
Теперь я проверил это как:
Для пустых проверок EditText:
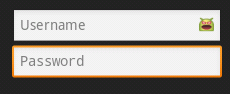
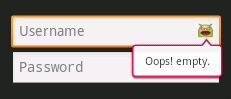
Предположим, пользователь нажимает на Username поле Softkeybord открывается, и если пользователь нажимает Next ключ, то пользователь будет сосредоточен на Password поле и Username поле остается пустым, тогда ошибка будет отображаться так, как показано на рисунках ниже:


Для неправильных проверок ввода:
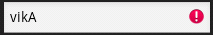
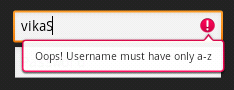
1) набираю текст vikaS в поле Имя пользователя ошибка будет выглядеть так, как показано на рисунке ниже:

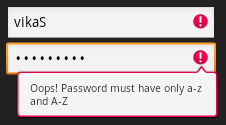
2) набираю текст Password1 в поле пароля ошибка будет выглядеть так, как показано на рисунке ниже:

Замечания:
Здесь я использовал настраиваемое рисование только в том случае, когда пользователь оставил поле EditText пустым и нажал клавишу "Далее" на клавиатуре, но вы можете использовать его в любом случае. Только вам нужно поставить Drawable объект в setError() метод.
Я знаю, что ответ был принят, но у меня ничего не вышло.
Мне удалось воспроизвести это на моем Nexus S под управлением Android 4.0.3.
Вот как я заставил это работать.
Создайте тему с:
<style name="MyApp.Theme.Light.NoTitleBar" parent="@android:style/Theme.Light.NoTitleBar"> <item name="android:textColorPrimaryInverse">@android:color/primary_text_light </item> </style>Применять
MyApp.Theme.Light.NoTitleBarтема к моему заявлению / активности от манифеста.<application android:name=".MyApp" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/MyApp.Theme.Light.NoTitleBar" >