Интеграция AngularJS Wiris
Я новичок в AngularJS - буквально пару дней.
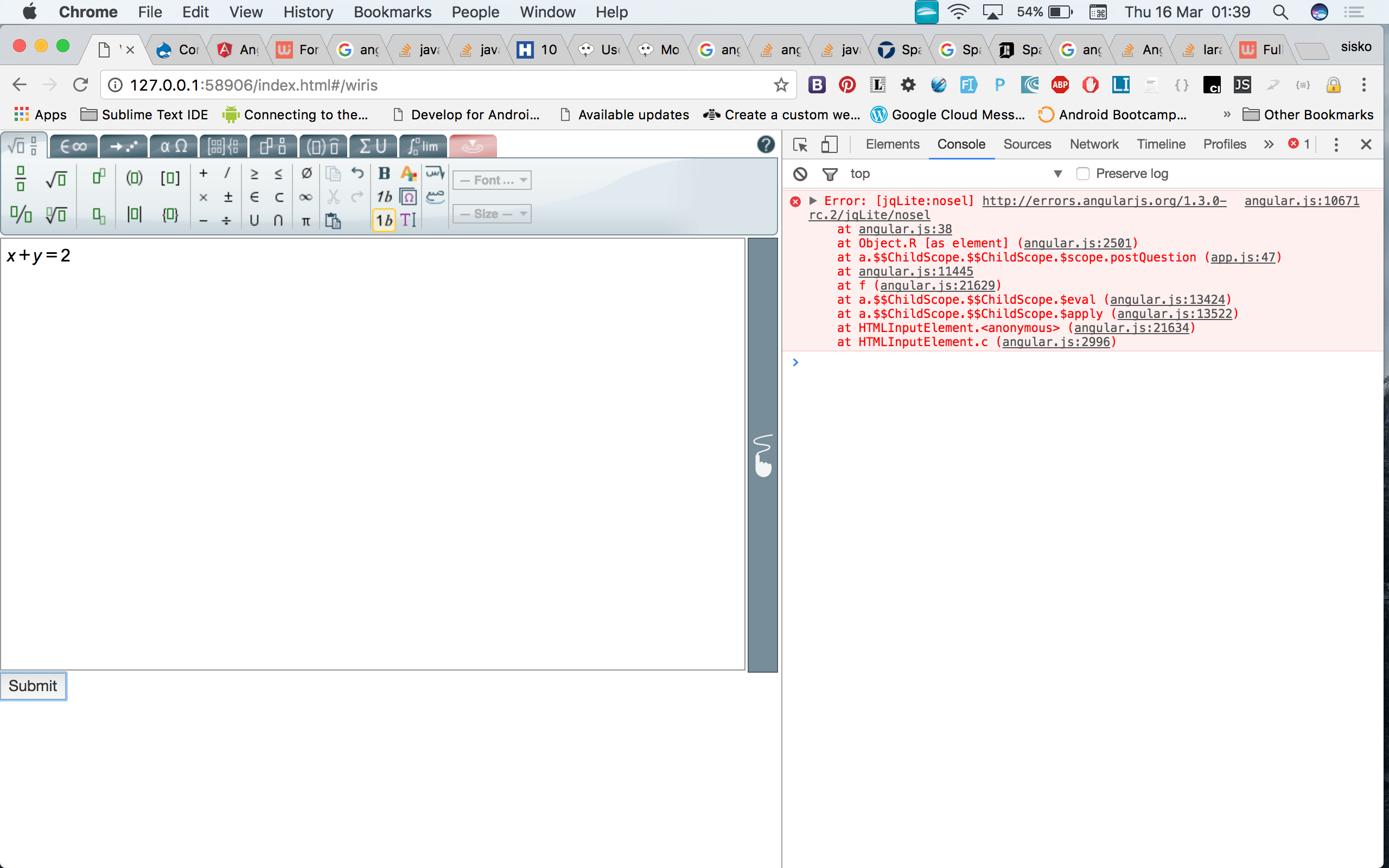
В качестве первого проекта я пытаюсь создать простой Angular-проект, в который интегрируется Wiris.
На самом деле видеть и взаимодействовать с плагином - это степень моего прогресса. Мои проблемы начинаются, когда я пытаюсь получить данные в текстовой области.
Я пытаюсь использовать следующий подход:
<div ng-model="questionData" id="editorContainer" style='width:100%; height:500px;'>Responsible!</div>
headlessQS.controller('wirisController', ['$scope', '$route', '$routeParams', function($scope, $route, $routeParams){
$scope.postQuestion = function(){
// console.log($scope.questionData.wrs_previewImage);
// console.log( angular.element('#editorContainer').val() );
// console.log( $('#editorContainer').val() );
// console.log(angular.element('[id="username"]').val());
// console.log(angular.element('#editorContainer').html);
console.log( angular.element('#editorContainer').val() );
console.log( angular.element('#editorContainer')[0].value );
}
}]);
Я попробовал каждый из них console.log заявления безуспешно, но что-то говорит мне, что мой общий подход неверен.
Интересно, может ли кто-нибудь помочь с инструкциями о том, как правильно интегрировать Wiris с AngularJS2, чтобы я мог восстановить созданную формуляру?
2 ответа
Доступ к разметке MathML осуществляется через getMathML() Вызов функции Wiris API, как показано ниже:
$scope.postQuestion = function(){
console.log( editor.getMathML() );
}
Используя AngularJS, мы рекомендуем использовать WIRIS в качестве внешнего плагина TinyMCE. Вы можете найти более подробную информацию на http://www.wiris.com/plugins/docs/resources/external-plugin
В ng-model директива не работает с <div> элементы.
ОШИБКА
<div ng-model="questionData" id="editorContainer" style='width:100%; height:500px;'> Responsible! </div>
ЛУЧШЕ
<textarea ng-model="questionData" id="editorContainer"
style='width:100%; height:500px;'>
Responsible!
</textarea>
Интеграция ng-model с <div> элементы
Интегрировать ng-model с <div> element, определите настраиваемую директиву, которая работает с контроллером ng-model:
<div ng-model="questionData" my-editor>
Responsible!
</div>
app.directive("myEditor", function() {
return {
require: "ngModel",
link: postLink
};
function postLink(scope, elem, attrs, ctrl) {
elem.on("keyup", function(ev) {
var keycode = ev.keyCode;
//...
ctrl.$setViewValue(data);
});
ctrl.$render = function() {
var something = $ctrl.$viewValue;
//...
elem.html(something);
};
ctrl.$parsers.push(function(data) {
//...
return data;
});
ctrl.$formatters.push(function(data) {
//...
return data;
});
}
})
Для получения дополнительной информации см.