Изменение цвета UITableViewCellDeleteConfirmationControl(кнопка "Удалить") в UITableViewCell
В настоящее время я пытаюсь настроить кнопку Delte в UITableViewCell. Теперь у меня есть что-то вроде этого:
Теперь все, что мне нужно, это изменить цвет этой кнопки, я не хочу менять поведение или делать ее абсолютно индивидуальной. Я уверен, что это возможно, без создания собственных элементов управления для удаления строк в UITableView.
Это мой код:
- (void)layoutSubviews
{
[super layoutSubviews];
for (UIView *subview in self.subviews) {
if ([NSStringFromClass([subview class]) isEqualToString:@"UITableViewCellDeleteConfirmationControl"]) {
UIView *deleteButtonView = (UIView *)[subview.subviews objectAtIndex:0];
deleteButtonView.backgroundColor = [UIColor greenColor];
}
}
}
Как я мог это сделать?
Заранее спасибо!
6 ответов
Это решение:
- (void)layoutSubviews
{
[super layoutSubviews];
for (UIView *subview in self.subviews) {
if ([NSStringFromClass([subview class]) isEqualToString:@"UITableViewCellDeleteConfirmationControl"]) {
UIView *deleteButtonView = (UIView *)[subview.subviews objectAtIndex:0];
UIImageView *image = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"Background"]];
[deleteButtonView addSubview:image];
}
}
}
UITableViewCellDeleteConfirmationControl не является публичным классом, и вы не можете легко изменить его внешний вид.
Я полагаю, что для этого вам придется пройтись по подпредставлениям ячейки и изменить ее свойства:
for (UIView *subview in self.subviews) {
if ([NSStringFromClass([subview class]) isEqualToString:@"UITableViewCellDeleteConfirmationControl") {
// Set the background using an image.
}
}
Конечно, вы должны быть осторожны с такими вещами, поскольку они довольно хрупкие. Я бы посоветовал вместо этого кататься самостоятельно.
Я бы посоветовал отправить отчет об ошибке в Apple, чтобы упростить его редактирование.
В подклассе UITableViewCell:
- (UIView*)recursivelyFindConfirmationButtonInView:(UIView*)view
{
for(UIView *subview in view.subviews) {
if([NSStringFromClass([subview class]) isEqualToString:@"UITableViewCellDeleteConfirmationButton"]) return subview;
UIView *recursiveResult = [self recursivelyFindConfirmationButtonInView:subview];
if(recursiveResult) return recursiveResult;
}
return nil;
}
-(void)overrideConfirmationButtonColor
{
dispatch_async(dispatch_get_main_queue(), ^{
UIView *confirmationButton = [self recursivelyFindConfirmationButtonInView:self];
if(confirmationButton) confirmationButton.backgroundColor = [UIColor orangeColor];
});
}
Затем в UITableViewDelegate:
-(void)tableView:(UITableView *)tableView willBeginEditingRowAtIndexPath:(NSIndexPath *)indexPath
{
<#Your cell class#> *cell = (<#Your cell class#>*)[self.tableView cellForRowAtIndexPath:indexPath];
[cell overrideConfirmationButtonColor];
}
Это работает в iOS 7.1.2
Вот как это сделать:
активировать кнопку удаления при пролистывании
// убедитесь, что у вас есть следующие методы в uitableviewcontroller
- (BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath
{
return YES;
}
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath
{
NSLog(@"You hit the delete button.");
}
установить пользовательскую текстовую метку вместо удаления.
-(NSString *)tableView:(UITableView *)tableView titleForDeleteConfirmationButtonForRowAtIndexPath:(NSIndexPath *)indexPath
{
return @"Your Label";
}
установить пользовательский цвет для кнопки часть 1 - предупреждение, это технически включает в себя тыкать в частный API Apple. Тем не менее, вам не запрещается изменять подпредставление, используя поиск по общедоступному методу, который является частью UIKIT.
Создайте класс uitableviewcell (см. Также /questions/19053035/izmenenie-tsveta-uitableviewcelldeleteconfirmationcontrolknopka-udalit-v-uitableviewcell/19053050#19053050)
- (void)layoutSubviews
{
[super layoutSubviews];
for (UIView *subview in self.subviews) {
//iterate through subviews until you find the right one...
for(UIView *subview2 in subview.subviews){
if ([NSStringFromClass([subview2 class]) isEqualToString:@"UITableViewCellDeleteConfirmationView"]) {
//your color
((UIView*)[subview2.subviews firstObject]).backgroundColor=[UIColor blueColor];
}
}
}
}
Еще одно замечание: нет гарантии, что этот подход будет работать в будущих обновлениях. Также остерегайтесь упоминания или использования частного UITableViewCellDeleteConfirmationView Класс может привести к отклонению AppStore.
установить пользовательский цвет для кнопки часть 2
обратно в ваш uitableviewcontroller
- (void)tableView:(UITableView *)tableView willBeginEditingRowAtIndexPath:(NSIndexPath *)indexPath
{
[YourTableView reloadData];
}
(Альтернативный цвет не будет вызываться до следующего вызова layoutSubviews для табличной ячейки, поэтому мы гарантируем, что это произойдет, перезагрузив все.)
Пример Сильевска превосходен... но через шесть месяцев появилась iOS 8, и она больше не работает должным образом.
Теперь вам нужно искать подпредставление под названием " _UITableViewCellActionButton "и установить цвет фона этого.
Ниже приведена модифицированная версия кода silyevsk, которую я использовал в своем приложении.
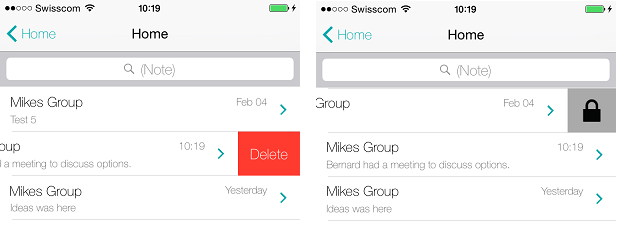
На некоторых из моих UITableView ячейки, я не хотел, чтобы пользователь мог ударить, чтобы удалить, но я хотел, чтобы что-то (значок замка) появилось, когда они сильно ударили.

Для этого я добавил bReadOnly переменная для моего класса UITableViewCell
@interface NoteTableViewCell : UITableViewCell
. . .
@property (nonatomic) bool bReadOnly;
-(void)overrideConfirmationButtonColor;
@end
и я добавил код silyevsk в мой файл.m:
- (UIView*)recursivelyFindConfirmationButtonInView:(UIView*)view
{
for(UIView *subview in view.subviews) {
if([NSStringFromClass([subview class]) rangeOfString:@"UITableViewCellActionButton"].location != NSNotFound)
return subview;
UIView *recursiveResult = [self recursivelyFindConfirmationButtonInView:subview];
if(recursiveResult)
return recursiveResult;
}
return nil;
}
-(void)overrideConfirmationButtonColor
{
if (!bReadOnly)
return;
dispatch_async(dispatch_get_main_queue(), ^{
UIView *confirmationButton = [self recursivelyFindConfirmationButtonInView:self];
if(confirmationButton)
{
confirmationButton.backgroundColor = [UIColor lightGrayColor];
UIImageView* imgPadLock = [[UIImageView alloc] initWithFrame:confirmationButton.frame];
imgPadLock.image = [UIImage imageNamed:@"icnPadlockBlack.png"];
imgPadLock.contentMode = UIViewContentModeCenter; // Don't stretch the UIImage in our UIImageView
// Add this new UIImageView in the UIView which contains our Delete button
UIView* parent = [confirmationButton superview];
[parent addSubview:imgPadLock];
}
});
}
Кроме того, мне нужно было изменить код, который заполняет UITableView в противном случае метка "Удалить" будет отображаться так же, как и значок замка:
-(NSString*)tableView:(UITableView *)tableView titleForDeleteConfirmationButtonForRowAtIndexPath:(NSIndexPath *)indexPath
{
Note* note = [listOfNotes objectAtIndex:indexPath.row];
if ( /* Is the user is allowed to delete this cell..? */ )
return @"Delete";
return @" ";
}
Это все еще уродливо, и полагается на предположения, что это не все изменится, когда появится iOS 9.
Совместимый с IOS7 ответ (не создание пользовательского класса, а расширение UITableViewCell:
@implementation UITableViewCell (customdelete)
- (void)layoutSubviews
{
[super layoutSubviews];
for (UIView *subview in self.subviews) {
for(UIView *subview2 in subview.subviews){
if ([NSStringFromClass([subview2 class]) isEqualToString:@"UITableViewCellDeleteConfirmationView"]) {
((UIView*)[subview2.subviews firstObject]).backgroundColor=COLOR_RED;
//YOU FOUND THE VIEW, DO WHATEVER YOU WANT, I JUST RECOLOURED IT
}
}
}
}
@end