Вложенная проблема "{{for}}"? [JsRender]
Я пытаюсь собрать шаблон с jsRender вместо своей собственной версии, на которой я работал, но я получаю следующее сообщение: "Uncaught JsRender Error: Syntax error Несоответствующий или отсутствующий тег: "{{/for}}"в шаблоне: "сопровождается всем моим шаблоном.
Вот усеченная версия моего кода, есть идеи относительно того, что происходит? Или это просто вложенные циклы?
<div class="page" id="{{:info.id+info.name}}">
{{for sources}}
<header class="feed-title">
<div class="feed-title-content">
<span class="feed-title-text">{{:title}}</span>
</div>
</header>
<section class="row">
<div class="scroll-left"></div>
<div class="row-scroll">
{{for articles}}
// An if, else and some standard content insertion stuff is/was here
{{/for}}
</div>
<div class="scroll-right"></div>
</section>
{{/for}}
</div>
Снимок экрана с инструментами разработчика Chrome, показывающими мою структуру массива:
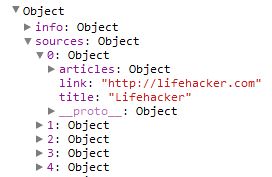
Снимок экрана 1 расширенного представления:

И рухнуло

Есть идеи о том, что происходит?
РЕДАКТИРОВАТЬ: забыл упомянуть, я загружаю это из внешнего файла, используя код Джона Папа
РЕДАКТИРОВАТЬ: Демо и код:
Вывод инструментов Chrome для моего массива:
Object
info: Object
sources: Array[1]
0: Object
articles: Array[7]
0: Object
1: Object
2: Object
3: Object
4: Object
5: Object
6: Object
link: "http://lifehacker.com"
title: "Lifehacker"
Демо: http://jsfiddle.net/SO_AMK/3J7AE/
И рабочего вложенного массива:
Object
foo: "names"
testData: Array[2]
0: Object
markup: "<span style='background: yellow'>John</span>"
name: "John"
secondary: Array[1]
0: Object
1: Object
2 ответа
Глядя на jsfiddles, проблема заключалась в том, что теги в разделе, фактически не показанные в приведенном выше коде с использованием {{if}} и {{else}}, не использовали правильный синтаксис:
Они использовали:
{{for articles}}
{{if img === false }}
...
{{/if}}
{{else}}
...
{{/else}}
{{/for}}
вместо
{{for articles}}
{{if img === false }}
...
{{else}}
...
{{/if}}
{{/for}}
Смотрите этот демонстрационный образец тегов {{if}} и {{each}}.
Вы правы, проблемы, кажется, ваш объект JavaScript. Я думаю, что свойства для зацикливания должны быть массивами, а не объектами. Ваш шаблон прекрасно работает с тестовыми данными из примера jsfiddle, который вы дали в комментариях.
Если это не так: можете ли вы добавить сериализацию JSON вашего объекта? Ваш шаблон, кажется, работает: http://jsfiddle.net/6wcX8/1/