Vaadin 10 Grid добавить пользовательский значок изображения
Я использую Vaadin 10 (Flow) Grid для потоковой передачи данных в новые строки, и я пытаюсь добавить пользовательский значок изображения в мой TemplateRenderer,
у меня есть TemplateRenderer настроить как это:
TemplateRenderer<TradeUni> sizee = TemplateRenderer.<TradeUni>
of("<div class$=\"[[item.class]]\">[[item.size]]</div>")
.withProperty("class", cssClassProvider)
.withProperty("size", TradeUni::getSize);
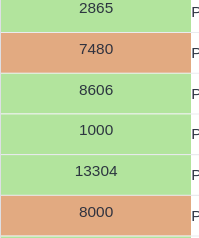
Который правильно отображает мои числа в ячейке сетки:
Я хотел бы, чтобы мое изображение отображалось в той же ячейке слева от чисел.
Это была моя (очень грубая) попытка импортировать его с помощью html:
TemplateRenderer<TradeUni> sizee = TemplateRenderer.<TradeUni>
of("<div class$=\"[[item.class]]\"><img src=\"i.imgur.com/3LQBglR.png\">[[item.size]]</div>")
.withProperty("class", cssClassProvider)
.withProperty("size", TradeUni::getSize);
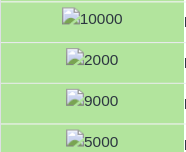
Который дает мне это:
Я думаю, что мне, возможно, придется обернуть изображение и цифры в HorizontalLayout с изображением, являющимся отдельным компонентом - я думаю, я мог бы справиться с этим, но я не уверен, как сделать фактическую визуализацию изображения. Вероятно, я могу сделать это просто с помощью внутреннего набора значков Vaadin, но мне нужно использовать свои собственные маленькие изображения... все значки, которые я собираюсь использовать, будут иметь размер не более 25 x 25 пикселей.
Огромное спасибо заранее!
1 ответ
Я думаю, что вы на правильном пути, но есть одна маленькая деталь, которая доставляет вам неприятности. URL i.imgur.com/3LQBglR.png не определяет протокол, что означает, что вся строка будет обрабатываться как путь относительно местоположения страницы хостинга. Таким образом, он попытается найти файл в каталоге с именем i.imgur.com на вашем собственном сервере.
Чтобы это исправить, вам нужно также включить протокол в URL изображения, т.е. https://i.imgur.com/3LQBglR.png,
Я также могу предложить небольшое предложение о том, как сделать код проще для чтения. HTML также поддерживает использование ' для включения значений атрибутов. Это удобнее использовать из строки Java, так как вам не нужно использовать \ Сбежать ' персонажи. Таким образом, ваша строка шаблона может быть "<div class$='[[item.class]]'><img src='https://i.imgur.com/3LQBglR.png'>[[item.size]]</div>",