Изменить состояние в расширении Redux DevTools
В моем состоянии приложения есть значения, установленные как initialState.
С помощью React Developer Tools очень легко напрямую изменить некоторое значение состояния.
Возможно ли что-нибудь подобное в Redux DevTools Extension, т.е. нажмите и вставьте новое значение для определенного свойства?
В этом SO ответе сказано, что можно "изменить все, что вы хотите", но я не могу найти, как.
В панели State -> Raw (см. Рис. Ниже) можно перезаписать значения, но они не применяются.
8 ответов
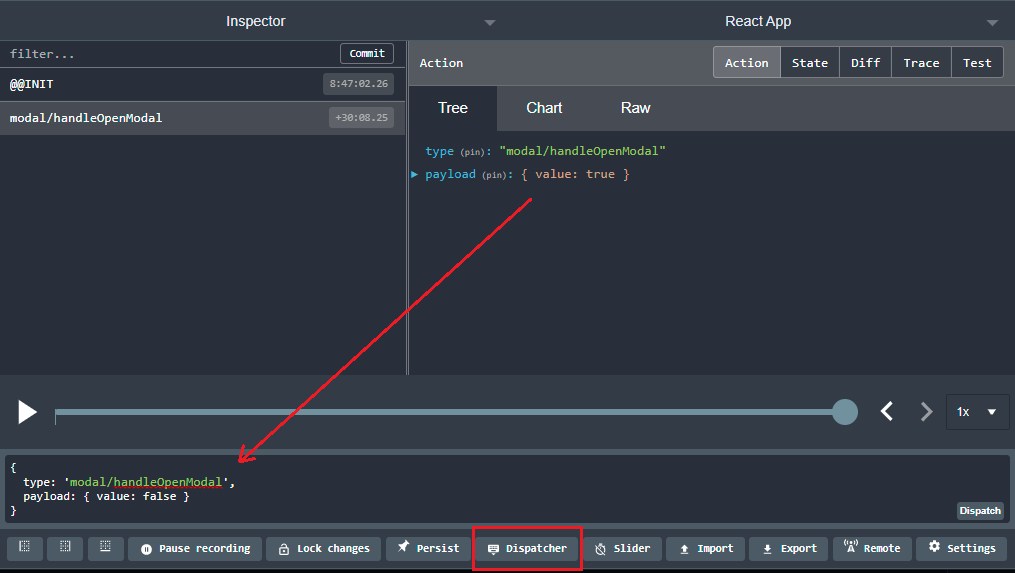
Вы можете заставить отправлять действие, которое обновляет ваш объект (или вы можете ввести его вручную, в зависимости от того, что вам проще), а затем вы можете вызвать новую отправку прямо из инструмента с помощью следующей кнопки. 
например, если вы хотите смоделировать сервер, возвращающий объект в другом состоянии, просто отправьте действие, которое снова обновило объект с измененными полями.
Нет - в настоящее время невозможно изменить состояние вручную.
См. Эту проблему в репозитории Redux DevTools; сопровождающий намеревается в конечном итоге реализовать эту функцию:
Реализую его после 3.0, когда закончу переписывание расширения и новый UI. Помимо состояний, планируется также редактировать отправленные действия, изменяя полезные данные. И, если есть интерес, дублирование действий; поэтому после редактирования будет 2 варианта перезаписи текущего (и пересчета состояний) или отправки как нового действия.
Одним из основных принципов хранилища Redux является то, что он может быть изменен только функциями-редукторами всякий раз, когда отправляется действие.
Поэтому я не думаю, что можно изменить состояние хранилища в Redux DevTools, но, по крайней мере, вы можете путешествовать во времени или напрямую подавлять выбранные действия (что я часто делаю, чтобы смоделировать, что запрос AJAX все еще ожидает рассмотрения).
Если вы действительно хотите изменить состояние вашего магазина, вы можете назначить магазин (когда он создается через createStore) чтобы window._store а затем позвоните window._store.dispatch({type: "...", ...}); прямо из консоли.
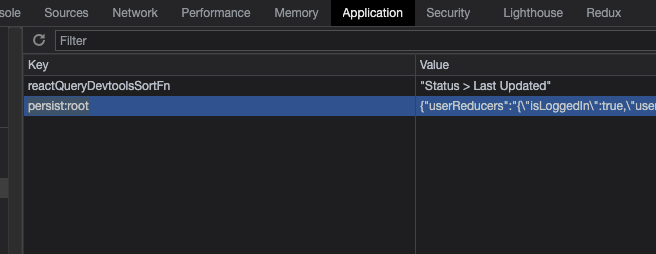
Если состояния сохраняются, вы можете отредактировать локальное хранилище (persist: root) и обновить страницу.
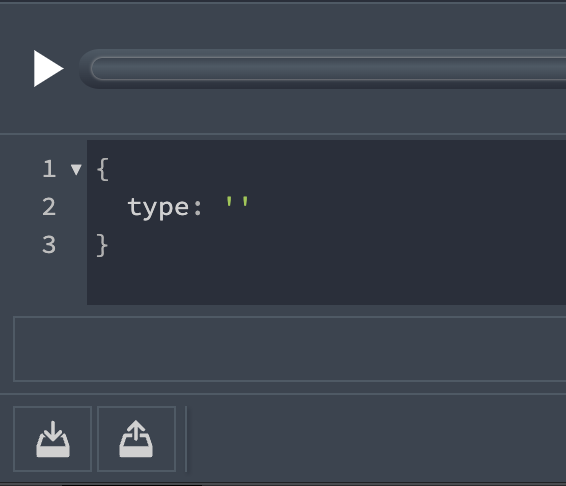
Теперь вы можете использоватьimportиexportкнопки, которые сохранят ваше состояние в формате json.
Затем вы можете изменить свое состояние (при условии, что оно действительно) в файле json и импортировать его обратно. Сильной стороной здесь является то, что вы можете иметь различные состояния в файлах и быстро загружать их, чтобы увидеть обновление вашего приложения.
Да, это возможно.
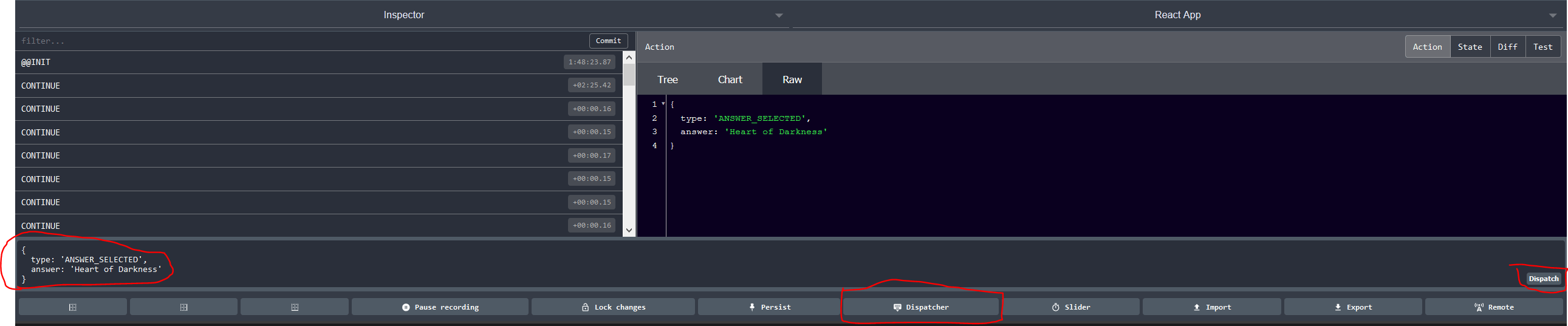
Шаг 1. Щелкните Диспетчер.
Шаг 2: Теперь укажите, какой «тип действия» вы хотите изменить.
Шаг 3: Создайте объект полезной нагрузки и измените состояние, которое вы хотите изменить.
Шаг 4: Наконец, нажмите «Отправка».
Это отправляет действие с измененным состоянием.
Я согласен со всеми отзывами и рад слышать, что эта возможность предусмотрена для этого замечательного инструмента разработки.
Во время разработки приложения было бы неплохо быстро добавить фрагмент состояния, чтобы приложение скомпилировалось... Вот хак, который я использую для обновления редуктора. Этот подход не требует, чтобы приложение компилировалось, пока магазин работает... и, таким образом, это в любом случае является одной из причин.
// quick what to add the `selected` feature to my store;
// the state store will update once I dispatch { type: 'HACK' }
export default createReducer(initialState, {
HACK: state => ({
...state,
selected: []
}),
...
}
Самое замечательное в Redux Devtools - он хорошо придерживается принципов Redux. Единственный способ изменить состояние - отправить action с любыми пользовательскими параметрами, которые вы хотите, и затем пусть редуктор обрабатывает логику изменения состояния. Это является предпочтительным, поэтому он придерживается второго принципа (состояние доступно только для чтения) и третьего принципа Redux, который гласит:
Изменения сделаны с чистыми функциями
Чтобы указать, как дерево состояний трансформируется действиями, вы пишете чистые редукторы.
Таким образом, способ изменения состояния состоит в том, чтобы определить конкретное действие, которое изменяет часть состояния, которую вы хотите через редуктор.
Для этого есть очень важная причина - таким образом вы можете проверить, какое состояние вы пытаетесь проверить, на самом деле это возможное состояние, в котором может оказаться ваше приложение. Если вы мутировали биты и фрагменты состояния напрямую, возможно, ваше приложение может никогда не достичь этого состояния.
Это может показаться утомительным, но это означает, что если вы хотите попробовать и протестировать сложное состояние, в которое может попасть ваше приложение, вам нужно будет отправить все правильные действия, чтобы перейти в это состояние, но, по крайней мере, вы знаете, что это возможное состояние ваше приложение столкнется с тем, как ваши пользователи смогут достичь этого состояния.