Расположить разделительный экран в Opera Mobile (переполнение: скрытое не работает)
Я работаю над адаптивным веб-макетом с меню, расположенным вне экрана - в основном я использую следующий код:
CSS:
body {
overflow:hidden;
}
.offscreen {
background:#F00;
height:100px;
position:absolute;
right:-90px;
top:100px;
width:100px;
}
HTML:
<body>
<div class="offscreen">
</div>
</body>
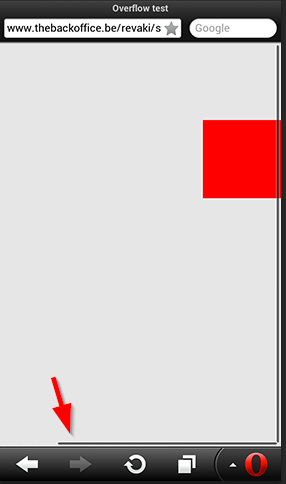
Демо можно найти здесь.
Проблема: Opera Mobile (12.10 на Android 4.1.2) позиционирует экран выключения, но позволяет прокручивать - по-видимому, он игнорирует overflow:hidden править.

Мой вопрос:
- Любые идеи, как я могу заставить Opera Mobile скрывать div и отключать горизонтальную прокрутку?
1 ответ
Попробуй это:
overflow:hidden;
overflow-y:hidden;
overflow-x:hidden;
Не испытано.