Angular 2 путь импорта не работает должным образом
У меня есть сервис, который я внедрил в свой компонент приложения.
app.component.ts
import { Component } from '@angular/core';
import {ProductService} from '../../../products/Classes/Product.Service';
import {TestService } from '../../../products/Classes/test.service';
@Component({
selector: 'pm-app',
moduleId:module.id,
templateUrl: '../View/PageTitle.html',
providers:[ProductService,TestService]
})
export class AppComponent {
pageTitle:string ='Acme Product Management';
}
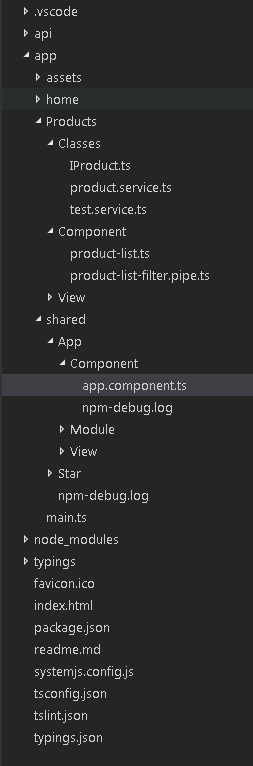
Мои службы существуют в папке "Продукты", а не в папке "Продукты". Когда я изменяю его в верхнем регистре в моем операторе импорта, мое приложение прерывает работу "Нет поставщика для...". Может кто-нибудь, пожалуйста, скажите мне, почему это происходит. Я не имею понятия почему!!!
3 ответа
Я нашел проблему
В моем app.module
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { ProductListComponent } from '../../../products/component/product-list';
import { AppComponent } from '../Component/app.component';
import {FormsModule} from '@angular/forms';
import {ProductListFilterPipe} from '../../../products/component/product-list-filter.pipe';
import {StarComponent} from '../../star/Component/star.component';
@NgModule({
imports: [
BrowserModule,
FormsModule
],
declarations: [ AppComponent,ProductListComponent,ProductListFilterPipe,StarComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
Импорт для моих ProductListComponent и ProductListFilterPipe имел строчную букву p. Я изменил его на верхний и теперь он работает.
Резюме: пути в некотором смысле чувствительны к регистру. Из моего тестирования речь идет не о сопоставлении ссылок с делами папок, а о том, чтобы ссылки оставались согласованными.
Спасибо
Имя файла чувствительно к регистру.
использование import {ProductService} from '../../../Products/Classes/product.service';
Если ваш класс назван ProduceService в этом файле это должно работать
import {ProductService} from '../../../Products/Classes/product.service';