Создание сложной модели списка в QML
Я использую ListView для отображения данных. Для этого я использую Component в качестве делегата и ListModel в качестве модели для создания строк в ListView:
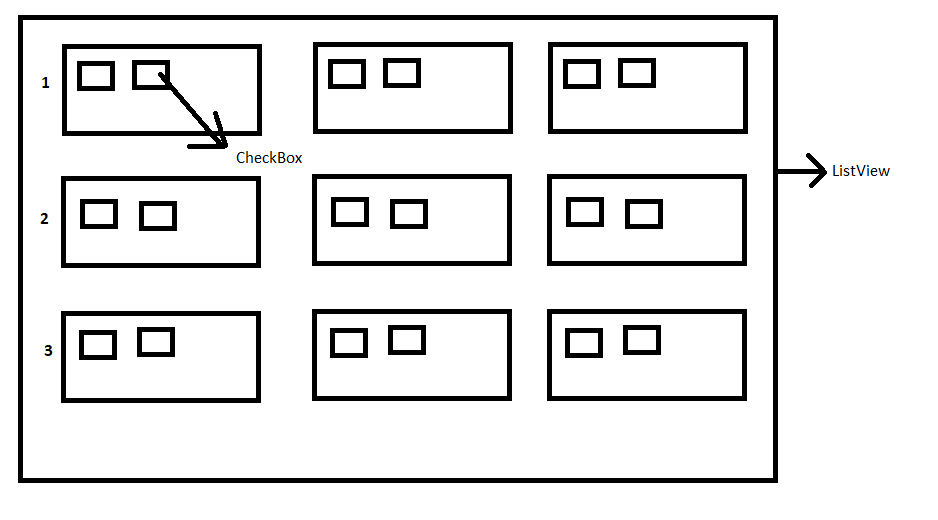
На рисунке ниже показан пример использования дизайна:
Я использую function создать модель на основе данных, полученных из C++. Но так как строки и столбцы являются динамическими, а также каждый маленький ящик как checkbox для отображения я не понимаю, как заполнить / создать модель для этого.
ListModel{
id:myListModel
}
function createModel(){
for(var rows = 0 ; rows < 10; rows++)
{
ListModel.append({}) //How to add data to model like a group based on the row and col ?
}
}
Как каждый маленький прямоугольник как флажки и столбцы являются динамическими, как добавить данные в ListModel?
Пожалуйста, Предложите.
1 ответ
Я создал модель списка QML на Github, которая основана на QAbstractListModel, вы можете сослаться на него и создать свой собственный.
Я написал демо для вашего случая, Test класс хранит данные, которые имеют два свойства checkBox1 а также checkBox2и TestModel список контейнеров Test,
#include <QGuiApplication>
#include <QQmlApplicationEngine>
#include <QtQml>
#include "QmlListModel.h"
class Test : public QObject
{
Q_OBJECT
Q_PROPERTY(bool checkBox1 MEMBER mCheckBox1)
Q_PROPERTY(bool checkBox2 MEMBER mCheckBox2)
public:
explicit Test(bool checkBox1 = false,
bool checkBox2 = false):
mCheckBox1(checkBox1),
mCheckBox2(checkBox2){}
bool mCheckBox1;
bool mCheckBox2;
};
class TestModel : public QmlListModel<Test>
{
Q_OBJECT
QML_LIST_MODEL
public:
explicit TestModel(){}
};
int main(int argc, char *argv[])
{
QGuiApplication app(argc, argv);
// register the TestModel for QML.
qmlRegisterType<TestModel>("QmlListModel", 1, 0 , "TestModel");
TestModel* testModel = new TestModel;
for(int i = 0; i < 9; ++i){
testModel->appendData(new Test(false, false));
}
QQmlApplicationEngine engine;
// put the data into QML context, make you can access it.
engine.rootContext()->setContextProperty("testModel", testModel);
engine.load(QUrl(QStringLiteral("qrc:///main.qml")));
return app.exec();
}
#include "main.moc"
И как использовать в QML:
import QtQuick 2.2
import QtQuick.Controls 1.2
import QtQuick.Window 2.1
Window {
visible: true
width: test.width
height: test.height
Column {
id: test
spacing: 20
Grid {
columns: 3; rows: 3; spacing: 20
Repeater {
model: testModel
delegate: Row {
CheckBox {
checked: checkBox1 // The property name
text: "checkBox1"
onCheckedChanged: testModel.get(index).checkBox1 = checked
}
CheckBox {
checked: checkBox2
text: "checkBox2"
onCheckedChanged: testModel.get(index).checkBox2 = checked
}
}
}
}
Button {
text: "Debug"
onClicked: {
for(var i = 0; i < testModel.size(); i++){
console.log("index", i, "checkBox1 is", testModel.get(i).checkBox1);
console.log("index", i, "checkBox2 is", testModel.get(i).checkBox2);
}
}
}
}
}