Как назначить высоту строки таблицы в CSS и разместить каждую строку под другой, начиная сверху?
.block {
width: 445px;
height: 544px;
border-bottom: 1px solid rgba(24, 24, 28, 0.45);
}
.table {
width: 100%;
height: 100%;
border-spacing: 3px;
border-collapse: separate;
}
.row {
height: calc(100% / 7);
width: 100%;
}
.cell {
width: calc(100% / 7);
height: auto;
text-align: center;
font-size: 24px;
font-weight: bold;
}<div class="block">
<table class="table">
<tr class="row">
<td class="cell">A</td>
<td class="cell">B</td>
<td class="cell">C</td>
<td class="cell">D</td>
<td class="cell">E</td>
<td class="cell">F</td>
<td class="cell">G</td>
</tr>
<tr class="row">
<td class="cell">1</td>
<td class="cell">2</td>
<td class="cell">3</td>
<td class="cell">4</td>
<td class="cell">5</td>
<td class="cell">6</td>
<td class="cell">7</td>
</tr>
</table>
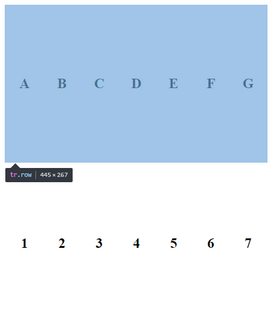
</div>У меня проблема с высотой элемента строки - я хочу, чтобы это была высота таблицы (100%), деленная на 7 (и у меня есть calc(100% / 7)), но это не работает. Как вы видите на экране - это 267 пикселей и должно быть намного меньше. Я хочу, чтобы эти строки начинались сверху таблицы с нормальной высотой (поэтому должно быть две строки, одна под другой, и много пустого пространства внизу, потому что таблица имеет 100% высоту блочного элемента). Я создаю строки динамически, и они будут заполнять всю таблицу (поэтому у меня будет 7 строк, которые будут иметь одинаковую высоту и которые будут заполнять всю таблицу). Где я ошибся? Спасибо за вашу помощь!
1 ответ
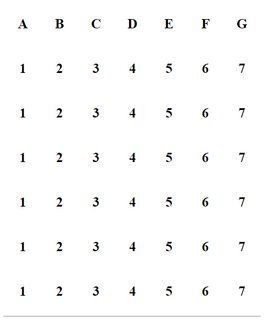
Вам просто нужно определить display свойство на ряду для height вступить в силу.
Посмотрите этот пример: https://jsfiddle.net/dieguezz/q2j6me6h/
.row {
height: calc(100% / 7);
width: 100%;
display: flex;
align-items: center;
}