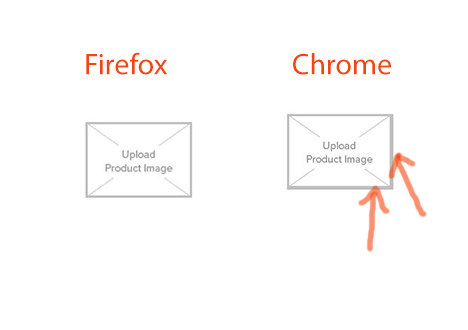
Изображение на сетчатке выглядит темнее в хроме
Я установил фоновое изображение сетчатки для div. Он правильно отображается в Firefox, но в chrome он выглядит темнее. Как решить эту проблему? См. Скрипку

Html
<div class="retina_img">
</div>
Css
.retina_img
{
background: url("imageuploadimg.png") no-repeat scroll 0 50% / 100% 100% #FFFFFF;
background:-webkit-image-set( url('imageuploadimg.png') 1x,url('imageuploadimg@2x.png') 2x);
width: 142px;
height: 101px;
}
