Заставка iPhone не загружается
Я разрабатываю мобильное приложение jquery и пытаюсь загрузить заставку, и я не могу понять, почему он не загружается.
Вот мой код
<meta name="viewport" content="width=device-width, target-densitydpi=160dpi, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<link rel="apple-touch-icon" href="http://maps.mappingsa.com.au:81/DestinationRiverland/images/icon.png">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="apple-touch-startup-image" href="http://maps.mappingsa.com.au:81/DestinationRiverland/images/splash.png">
<title>Dest River</title>
Я могу ссылаться на изображения не беспокойтесь и сенсорный значок работает нормально.
Какие-либо предложения?
2 ответа
Вам просто нужно иметь png-файл в соответствии с размером пикселя вашего iPhone или iPad и дать имя файлу Default.png, он работает
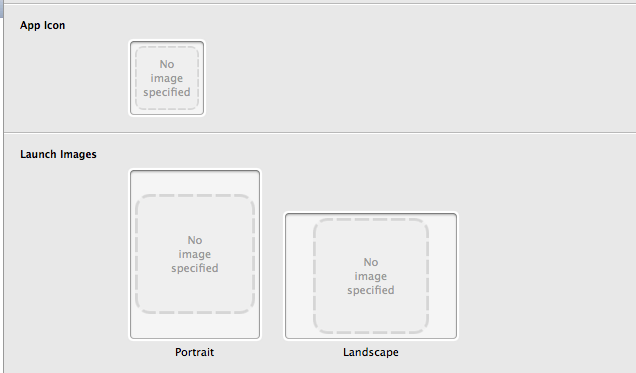
Другой способ, отличный от Default.png, заключается в простом перетаскивании файлов PNG в следующие поля под целевыми настройками. Обратите внимание, что должен быть правильный размер, 1024x768 для пейзажа и 768x1024 для портрета.