xamarin.forms, как показать представление в заголовке
Как я могу поместить представление в строке заголовка MasterDetailView? Я хочу максимально использовать xaml.
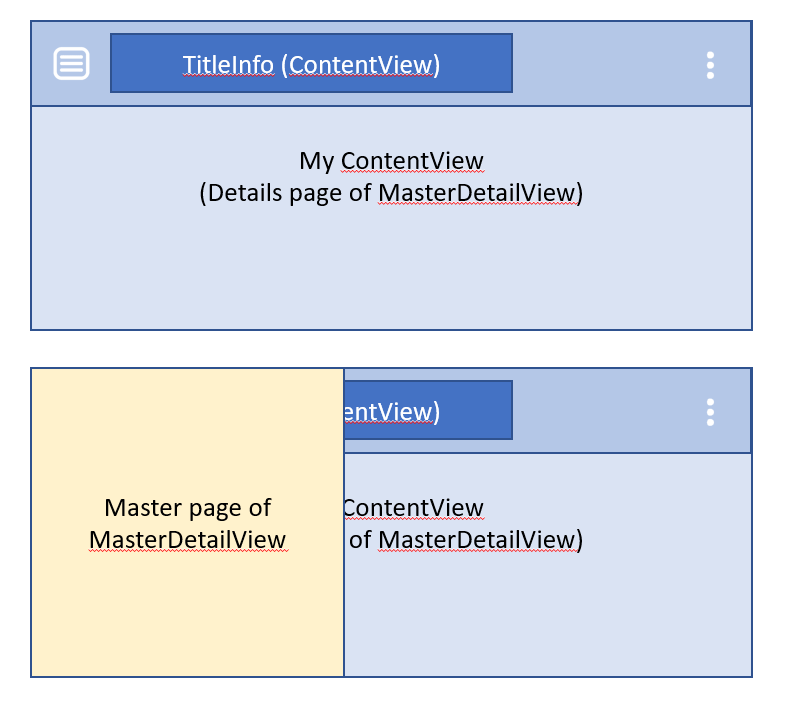
У меня есть MasterDetailView, который показывает мастер-страницу и страницу сведений. Затем на странице сведений отображаются различные страницы содержимого, которые меняются в зависимости от действий пользователя.
Я бы хотел статичный вид заголовка, где я могу отображать различные статистические данные для пользователя.
Мой MasterDetailView.xaml
<MasterDetailPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MyApp.Views.MasterDetailView"
IsGestureEnabled="True"
MasterBehavior="Popover"
Title="Master Detail View">
<MasterDetailPage.Master>
</MasterDetailPage.Master>
<MasterDetailPage.Detail>
</MasterDetailPage.Detail>
</MasterDetailPage>
Мой MasterView.xaml
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MyApp.Views.MasterView"
Title="Master View">
<ContentPage.Content>
<StackLayout Orientation="Vertical">
<Label Text="{Binding Item1}"/>
<Button Text="MasterView Options" Command="{Binding Option1Command}"/>
</StackLayout >
</ContentPage.Content>
</ContentPage>
Мой DetailView.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:MyApp.Views"
x:Class="MyApp.Views.DetailView"
Title="Detail View">
<ContentPage.ToolbarItems>
<ToolbarItem Text="Detail View Options" Icon="options_dots.png" Order="Primary"
Command="{Binding OptionsCommand}" />
</ContentPage.ToolbarItems>
<ContentPage.Content>
</ContentPage.Content>
</ContentPage>
Мой TitleBarView.xaml
<?xml version="1.0" encoding="UTF-8"?>
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:MyApp.Views"
x:Class="MyApp.Views.TitleBarView">
<ContentView.Content>
<StackLayout Orientation="Horizontal">
<Label Text="{Binding Item1}"/>
<Button Text="TitleBar Options" Command="{Binding OptionsCommand}"/>
</StackLayout>
</ContentView.Content>
</ContentView>
Мой Page1View.xaml
<?xml version="1.0" encoding="UTF-8"?>
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:MyApp.Views"
x:Class="MyApp.Views.Page1View">
<ContentView.Content>
<StackLayout Orientation="Vertical">
<Label Text="{Binding Info}"/>
<Button Text="Go To Page 2" Command="{Binding GoToPage2Command}"/>
</StackLayout >
</ContentView.Content>
</ContentView>
Мой Page2View.xaml
<?xml version="1.0" encoding="UTF-8"?>
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:MyApp.Views"
x:Class="MyApp.Views.Page2View">
<ContentView.Content>
<StackLayout Orientation="Vertical">
<Label Text="{Binding Info}"/>
<Button Text="Go To Page 1" Command="{Binding GoToPage1Command}"/>
<Button Text="Show Popup" Command="{Binding ShowPopupCommand}"/>
</StackLayout >
</ContentView.Content>
</ContentView>
Я управляю навигацией через навигационный контроллер
public NavigationController()
{
masterDetailView = new MasterDetailView();
masterDetailViewModel = new MasterDetailViewModel();
masterDetailView.BindingContext = masterDetailViewModel;
masterView = new MasterView();
masterViewModel = new MasterViewModel();
masterView.BindingContext = masterViewModel;
detailView = new DetailView();
detailViewModel = new DetailViewModel();
detailView.BindingContext = detailViewModel;
titleBar = new TitleBarView();
titleBarVM = new TitleBarViewModel();
titleBar.BindingContext = titleBarVM;
page1View = new Page1View();
page1ViewModel = new Page1ViewModel();
page1View.BindingContext = page1ViewModel;
page2View = new Page2View();
page2ViewModel = new Page2ViewModel();
page2View.BindingContext = page2ViewModel;
detailView.Content = new StackLayout()
{
Children = { page1View }
};
currentView = page1View;
masterDetailView.Master = masterView;
masterDetailView.MasterBehavior = MasterBehavior.Popover;
masterDetailView.Detail = new NavigationPage(detailView);
}
public void GoToPage1()
{
if (currentView != page1View)
{
StackLayout sl = (StackLayout)detailView.Content;
sl.Children.Clear();
sl.Children.Add(page1View);
}
}
public void GoToPage2()
{
if (currentView != page2View)
{
StackLayout sl = (StackLayout)detailView.Content;
sl.Children.Clear();
sl.Children.Add(page2View);
}
}
1 ответ
Вы не можете установить для TitleView поля без расширения XF и написания пользовательских средств визуализации, но вы можете установить изображение в качестве заголовка страницы (если страница включена в NavigationPage с помощью NavigationPage.TitleIconProperty
var page = new Page1View();
NavigationPage.SetIconTitle(page, "foo.png");