Невозможно вызвать функцию контроллера из директивы ng-dropdown-multiselect
Мне нужно привязать событие в моем контроллере, которое будет вызываться при изменении значения раскрывающегося списка. Этот раскрывающийся список является выпадающим списком с множественным выбором, который находится в директиве.
Мне удалось настроить выпадающий список с использованием доступных настроек, однако я не смог связать событие.
Вот код HTML:
<html>
<head>
<meta charset="utf-8">
<title>AngularJS Dropdown Multiselect</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width">
<script src="./angular.min.js"></script>
<!--<script src="./ui-bootstrap-tpls.js"></script>-->
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css">
<script type="text/javascript" src="https://maxcdn.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/3.7.0/lodash.min.js"></script>
<script src="./app.js"></script>
<style>
.noscroll {
overflow: hidden;
}
</style>
</head>
<body>
<div ng-app="myApp" ng-controller="AppCtrl">
<div ng-dropdown-multiselect="" options="fruitdata"
selected-model="fruitmodel" checkboxes="true"
extra-settings="fruitsettings" events="extraEvents">
</div>
Selected Model: {{fruitmodel}} | json
</div>
</body>
</html>
JS:
'use strict';
var app = angular.module('myApp', ['angularjs-dropdown-multiselect']);
app.controller('AppCtrl', function ($scope) {
$scope.fruitmodel = [];
$scope.fruitsettings = {
enableSearch: false
};
$scope.fruitdata = [{
"label": "Apple",
"id": 1
}, {
"label": "Banana",
"id": 2
}, {
"label": "Orange",
"id": 3
}, {
"label": "Pineapple",
"id": 4
}, {
"label": "Strawberry",
"id": 5
}];
$scope.example2settings = {
displayProp: 'id'
};
$scope.extraEvents = {
onItemDeselect: '$scope.onChange'
};
$scope.onChange = function() {
console.log($scope.fruitdata);
};
});
Мне нужно обнаружить изменения в модели и принять меры на основе этого. Я попробовал два подхода - добавив ng-change в выпадающий список, как показано ниже - однако это не работает.
<div ng-dropdown-multiselect="" options="fruitdata"
selected-model="fruitmodel" checkboxes="true"
extra-settings="fruitsettings" ng-change="onChange()">
</div>
Директива, кажется, позволяет расширить обработку событий - однако, я думаю, что я не понимаю это правильно.
2 ответа
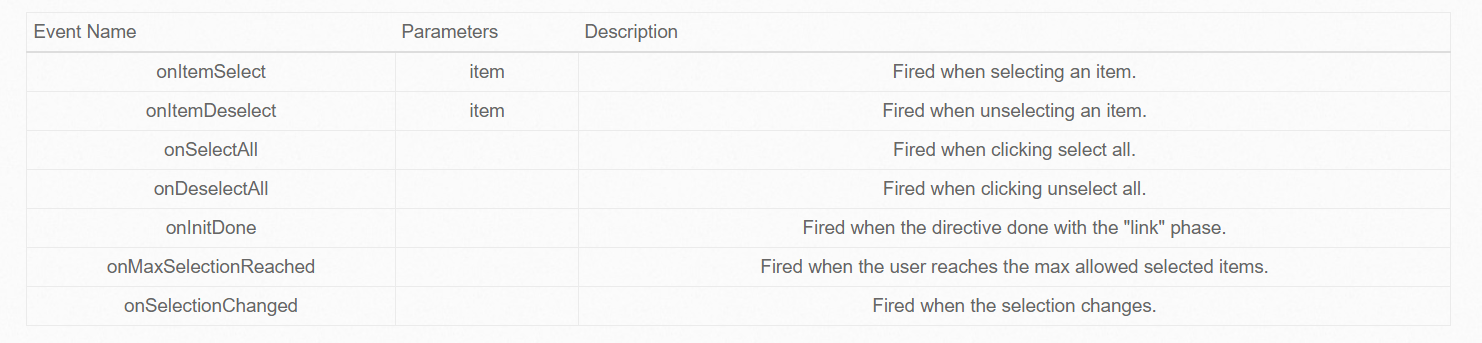
Снимок с AngularJS Dropdown Multiselect
Похоже, вы должны использовать:
<div ng-dropdown-multiselect="" ... events="eventsCallback"></div>
и в ваш контроллер:
$scope.eventsCallback = {
onItemSelect: function () { ... },
onSelectionChanged: function () { ... }
}
Является ли $scope.fruitmodel, где вы храните выбранные элементы? Вы можете использовать $scope.$ WatchCollection для изменения.
$scope.$watchCollection('fruitmodel', function(newValue, oldValue) {
console.log(newValue, oldValue);
});