Проверьте из бритвы, если производный System.ComponentModel.DataAnnotations.ValidationAttribute существует
Я реализую Html.EditorForModel() так что это дружественный Bootstrap. У меня есть шаблоны редактора для всех типов данных, и один, Object.cshtml, который оборачивает каждый шаблон редактора <div class="form-control"></div> и т.п.
Проблема в том, что когда у меня есть свойство на модели, которое помечено как [ComplexType]Я хочу затем перечислить каждое свойство дочернего класса. Это прекрасно работает, однако, для [DataType(DataType.Upload)], который является HttpPostedFileBase тип данных, prop.IsComplexType видит это как сложный тип данных и в конечном итоге перечисляет его свойства, а не отображает <input type="file" />
Вот Object.cshtml:
@model dynamic
@{
var modelMetaData = ViewData.ModelMetadata;
var properties = modelMetaData.Properties;
}
@foreach (var prop in properties.Where(p => p.ShowForEdit))
{
string propertyName = prop.PropertyName;
if (prop.TemplateHint == "HiddenInput")
{
@Html.Hidden(propertyName)
}
else
{
if (prop.IsComplexType)
{
<fieldset>
<legend>@propertyName</legend>
<div class="mt-ml-2em">
@foreach (var subProp in prop.Properties)
{
var propertyName1 = subProp.PropertyName;
string fullname = propertyName + "." + propertyName1;
<div class="form-group">
@Html.BootstrapLabel(propertyName1)
@Html.Editor(fullname, MyHelpers.TemplateHelpers.GetTemplateForProperty(subProp))
<p class="help-block">@subProp.Description</p>
@Html.ValidationMessage(fullname, new { @class = "color-red" })
</div>
}
</div>
</fieldset>
}
else
{
<div class="form-group">
@Html.BootstrapLabel(propertyName)
@Html.Editor(propertyName, MyHelpers.TemplateHelpers.GetTemplateForProperty(prop))
<p class="help-block">@prop.Description</p>
@Html.ValidationMessage(propertyName, new { @class = "color-red" })
</div>
}
}
}
Мой взгляд бритвы:
@model MyMvc45Template.Areas.SampleTests.Models.Product
@{
ViewBag.Title = "ForModel";
}
@*<h2>BsFormGroupFor</h2>
@Html.BsFormGroupFor(m => m.ProductName)*@
<h2>For Model Test</h2>
@using (Html.BeginForm("ForModel", "FormTests", FormMethod.Post, new { enctype = "multipart/form-data" }))
{
@Html.EditorForModel()
<div class="form-group">
<input type="submit" value="Save" class="btn btn-success" />
</div>
}
И мои примеры занятий:
public class Product
{
public int Id { get; set; }
[DataType(DataType.EmailAddress)]
public string Email { get; set; }
[HasChildProperties] //I am thinking I can use this custom ValidationAttribute as a flag in Object.cshtml
public Address Address { get; set; }
[DataType(DataType.PhoneNumber)]
public string Phone { get; set; }
[DataType(DataType.Upload)]
public HttpPostedFileBase File { get; set; }
[DataType(DataType.Url)]
public string Url { get; set; }
}
Адресный класс:
[ComplexType]
public class Address
{
[Display(Description = "This is the help block text")]
public string Line1 { get; set; }
public string Line2 { get; set; }
public string City { get; set; }
}
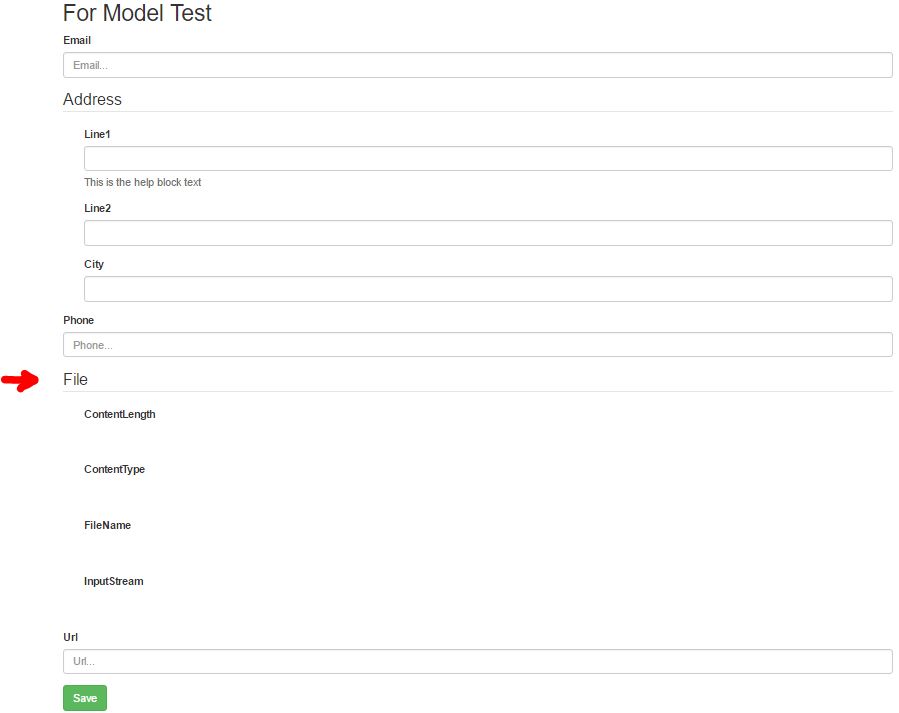
И как выглядит результат:
Как показывает изображение, мой File собственность заканчивает тем, что перечислил ее участников, а не оказывая Upload.cshtml:
@model dynamic
@Html.TextBox("", ViewData.TemplateInfo.FormattedModelValue,
new { @class = "form-control", placeholder = ViewData.ModelMetadata.Watermark,
type = "file" })
Я думал, что мог бы использовать этот ValidationAttribute в качестве флага в Object.cshtml:
/// <summary>
/// This will make the editor template for Object.cshtml list any child properties in an edit form
/// </summary>
public class HasChildProperties : ValidationAttribute
{
}
Но я не могу найти свой обычай ValidationAttribute в метаданных. Как я могу получить доступ к этому атрибуту? Есть ли более элегантное решение?
1 ответ
Я в конечном итоге с помощью UIHint:
[UIHint("HasChildProperties")]
public Address Address { get; set; }
if (prop.TemplateHint == "HasChildProperties") {...}