IBDesignable рендеринг NSLayoutConstraint подкласс
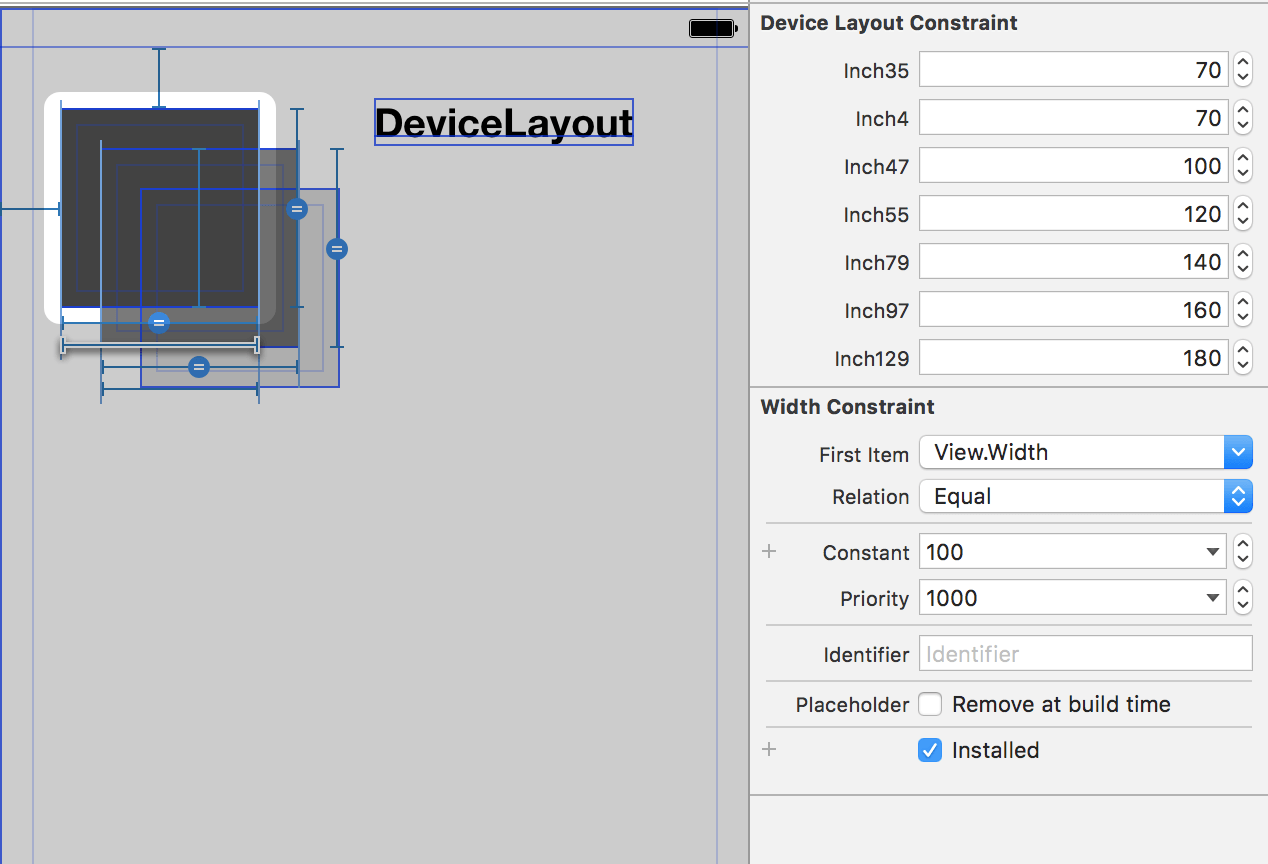
Я разработал DeviceLayout Библиотека введите описание ссылки здесь
эта библиотека обеспечивает DeviceLayoutConstraint установить постоянную AutoLayout для размера устройства
import UIKit
import Device
class DeviceLayoutConstraint: NSLayoutConstraint {
@IBInspectable var inch3_5: CGFloat = 0.0 { didSet { updateConstant(size: .screen3_5Inch, constant: inch3_5)}}
@IBInspectable var inch4: CGFloat = 0.0 { didSet { updateConstant(size: .screen4Inch, constant: inch4)}}
@IBInspectable var inch4_7: CGFloat = 0.0 { didSet { updateConstant(size: .screen4_7Inch, constant: inch4_7)}}
@IBInspectable var inch5_5: CGFloat = 0.0 { didSet { updateConstant(size: .screen5_5Inch, constant: inch5_5)}}
@IBInspectable var inch7_9: CGFloat = 0.0 { didSet { updateConstant(size: .screen7_9Inch, constant: inch7_9)}}
@IBInspectable var inch9_7: CGFloat = 0.0 { didSet { updateConstant(size: .screen9_7Inch, constant: inch9_7)}}
@IBInspectable var inch12_9: CGFloat = 0.0 { didSet { updateConstant(size: .screen12_9Inch, constant: inch12_9)}}
fileprivate func updateConstant(size: Size, constant: CGFloat) {
if size == deviceSize() {
self.constant = constant
layoutIfNeeded()
}
}
open func deviceSize() -> Size {
return Device.deviceSize
}
open func layoutIfNeeded() {
self.firstItem.layoutIfNeeded()
self.secondItem?.layoutIfNeeded()
}
}
fileprivate extension Device {
static let deviceSize = Device.size()
}
свойство константы для каждого устройства, применяемое во время выполнения симулятора или устройства
Мой вопрос
Возможно ли обновление рендеринга с использованием IBInspectable или IBDesignable при выборе устройства?
Я хочу проверить рендеринг в файле раскадровки или Xib при изменении типа устройства
1 ответ
Да, ограничения (будь то ваш подкласс или стандартные ограничения) полностью совместимы с проектируемыми представлениями. Очевидно, это требует, чтобы ваш @IBDesignable view корректно обрабатывает изменения размера, но мы обычно это делаем.
Например, если у вас есть дизайнерское представление, которое добавляет круглую форму CAShapeLayer, вы бы добавили CAShapeLayer один раз и только один раз в соответствующем init методы, но обновить этот слой path в layoutSubviews метод. Например, см. CircleView.
Но если вы правильно обрабатываете изменения размера, вы тоже автоматически обрабатываете ограничения.