Есть ли в веб-пакете файлы, на которые есть ссылки в.angular-cli.json?
В разделе "стили" и "сценарии" .angular-cli.json,
Я добавил несколько файлов в разделы "styles" и "scripts". Похоже, что мой угловой проект не распознает эти файлы.
Знает ли webpack о конфигурациях внутри.angular-cli.json?
Содержит ли веб-пакет файлы, на которые есть ссылки в разделах "styles" и "scripts" .angular-cli.json? Если да, то как я могу быть уверен, что он на самом деле делает это? Как я могу отследить, какие файлы упакованы, какие файлы не упакованы веб-пакетом?
Ниже приводится ошибка, которую я получаю из веб-пакета:
ERROR in ./src/main/webapp/app/header/header.component.html
Module not found: Error: Can't resolve './dist/img/user2-160x160.jpg' in '/Users/halil/Projects/kodfarki/chargeback2/business-services/src/main/webapp/app/header'
@ ./src/main/webapp/app/header/header.component.html 1:4961-5000 1:5174-5213
@ ./src/main/webapp/app/header/header.component.ts
@ ./src/main/webapp/app/app.module.ts
@ ./src/main/webapp/app/app.main.ts
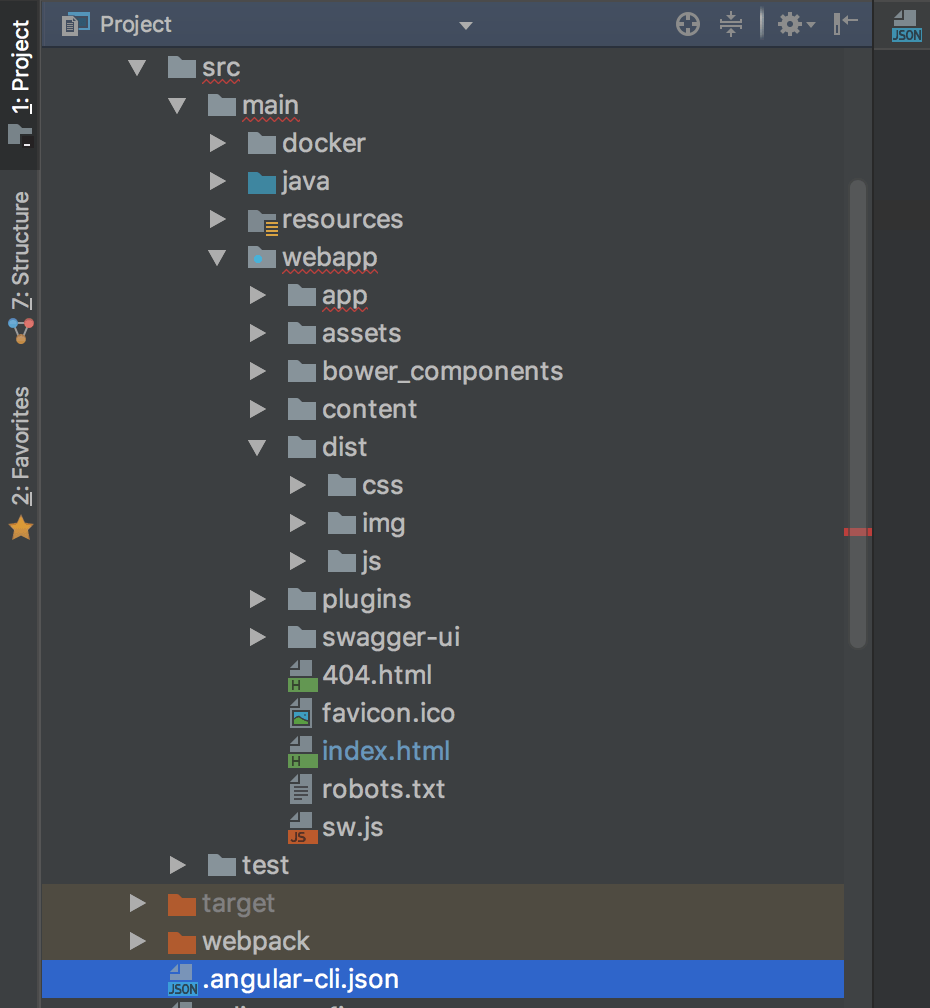
Ниже приведена структура моей папки: 
Следующее мое определение.angular-cli.json:
"apps": [{
"root": "src/main/webapp/",
"outDir": "target/www/app",
"assets": [
"content",
"dist",
"favicon.ico"
],
1 ответ
Похоже, вы используете jhipster который только частично поддерживает угловое cli ( только для целей генерации кода). Вот почему ваш scripts, assets в вашем .angular-cli.json не оказывает никакого влияния, как jhipster использует свою собственную цепочку сборки. Так с jhipser Вы должны сделать это немного по-другому.
Вам нужно использовать vendor.ts где вы можете ссылаться на свой обычай css а также js файлы.