Плавающая кнопка действия плохой рендеринг
У меня возникли проблемы с плавающей кнопкой действия в моем приложении. В эмуляторе Android Studio он выглядит хорошо как в "дизайнерском" виде xml-файла, который присутствует в эмуляторе приложения, так и на реальном устройстве, когда я запускаю приложение, оно не имеет круглую форму, но оно овальное, Кроме того, эта ошибка возникает только при некотором выполнении... Вчера FAB был круговым также на моем устройстве, но не сегодня (я не изменял часть xml, а на стороне Java я не обрабатываю его аспект)...
Это мой XML-файл, в котором я определяю кнопку:
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/coor"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:weightSum="1">
<RelativeLayout
android:id="@+id/relative"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="@dimen/activity_horizontal_margin"
android:layout_weight="0.88">
<!-- Other elements-->
<!-- Parent element-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/etEntrate"
android:textSize="@dimen/subtitles"
android:padding="@dimen/activity_horizontal_margin"
android:layout_alignRight="@+id/data"
android:layout_alignEnd="@+id/data"
android:layout_below="@+id/etSpese"
android:layout_marginRight="@dimen/activity_horizontal_margin"
android:layout_marginEnd="@dimen/activity_horizontal_margin"
android:layout_marginTop="@dimen/activity_horizontal_margin"
android:layout_marginBottom="@dimen/activity_horizontal_margin"/>
<!--FAB-->
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="true"
app:srcCompat="@drawable/plus"
android:layout_alignTop="@+id/etEntrate"
android:layout_marginTop="59dp"
android:layout_alignLeft="@+id/etEntrate"
android:layout_alignStart="@+id/etEntrate"
android:layout_alignRight="@+id/etEntrate"
android:layout_alignEnd="@+id/etEntrate" />
<!--other elements-->
</RelativeLayout>
</LinearLayout>
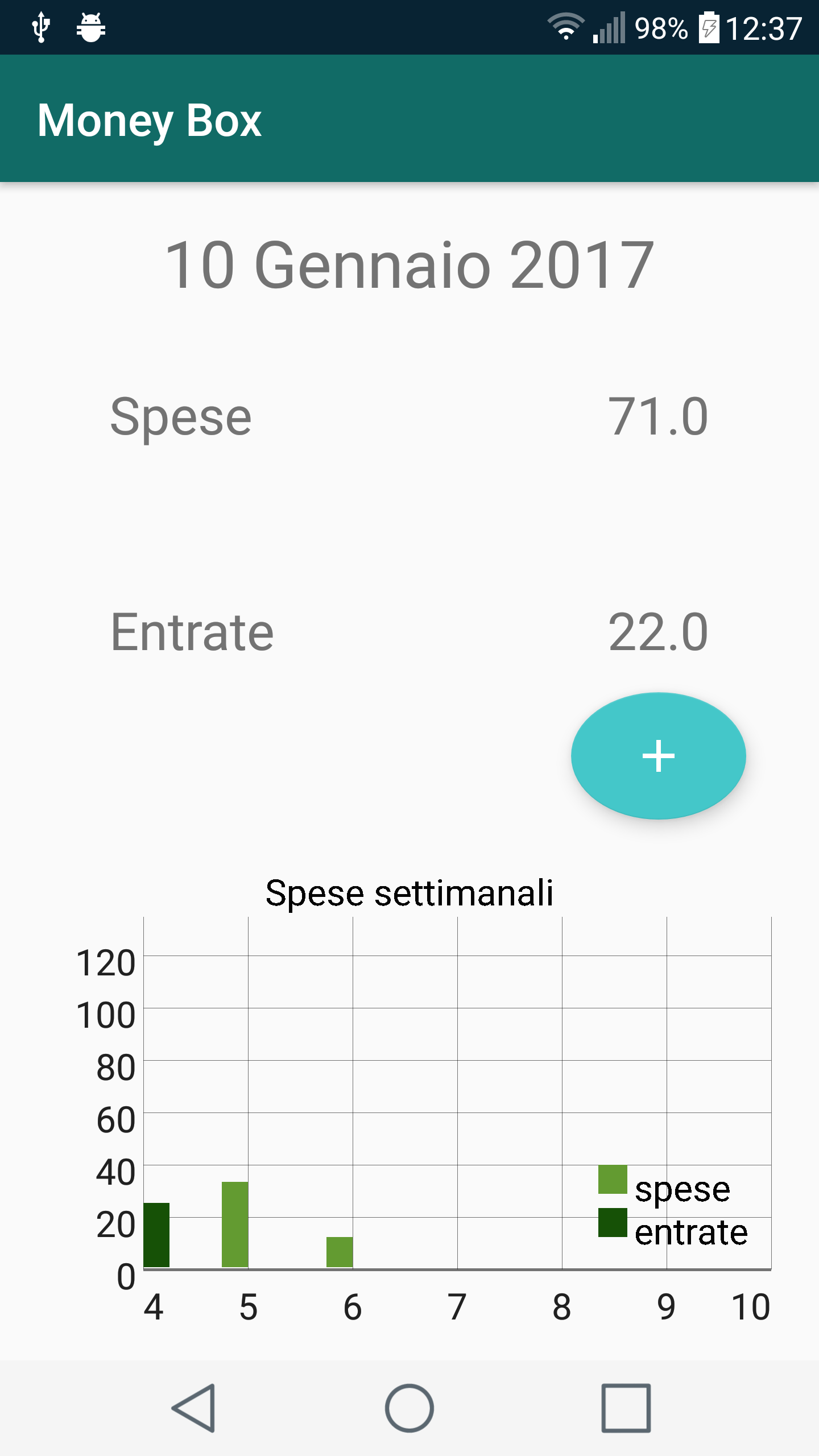
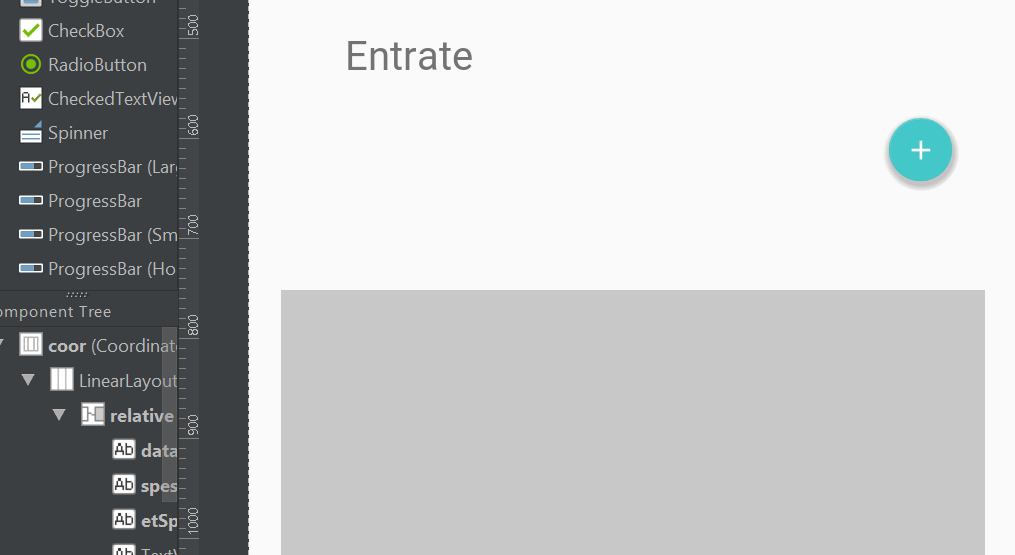
и здесь есть две картины того, как я вижу FAB на моем устройстве и как он выглядит на эмуляторе:
FAB на моем устройстве:
FAB на дизайнерском представлении Android Studio
Кто-нибудь имеет представление об этом? Спасибо!
2 ответа
Конечно ширина и высота FAB установлены на wrap_content но вы пытаетесь выровнять как влево, так и вправо, поэтому он растягивается. Просто удалите один из них.
Когда вы используете гравитацию в горизонтальной ориентации, вы должны использовать layout_width=0dp &, в случае вертикальной ориентации layout_height=0dp для каждого дочернего элемента в макете.
или же
просто удалите кнопку с плавающим действием из Relative Layout, потому что вы уже используете Coordinate Layout.
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/coor"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:id="@+id/relative"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="@dimen/activity_horizontal_margin"
android:layout_weight="0.88">
<!-- Other elements-->
<!-- Parent element-->
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:id="@+id/etEntrate"
android:textSize="@dimen/subtitles"
android:padding="@dimen/activity_horizontal_margin"
android:layout_alignRight="@+id/data"
android:layout_alignEnd="@+id/data"
android:layout_below="@+id/etSpese"
android:layout_marginRight="@dimen/activity_horizontal_margin"
android:layout_marginEnd="@dimen/activity_horizontal_margin"
android:layout_marginTop="@dimen/activity_horizontal_margin"
android:layout_marginBottom="@dimen/activity_horizontal_margin"/>
<!--FAB-->
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:clickable="true"
app:srcCompat="@drawable/plus"
android:layout_alignTop="@+id/etEntrate"
android:layout_marginTop="59dp"
android:layout_alignLeft="@+id/etEntrate"
android:layout_alignStart="@+id/etEntrate"
android:layout_alignRight="@+id/etEntrate"
android:layout_alignEnd="@+id/etEntrate" />
<!--other elements-->
</RelativeLayout>