Почему attributeChangedCallback вызывается дважды?
Я строю простой пользовательский элемент, используя пользовательские элементы polyfill. Я зарегистрировал атрибут для просмотра (используя observedAttributes()), и когда я изменяю значение этого атрибута, функция attributeChangedCallback называется дважды.
Вот HTML-код:
<my-component id="compo" foo="bar"></my-component>
<button id="myBtn">Change attribute value</button>
Вот мое определение компонента:
class MyComponent extends HTMLElement {
constructor() {
super();
}
static get observedAttributes() {
return ['foo'];
}
attributeChangedCallback(attrName, oldVal, newVal) {
console.log('[my component] attribute', attrName, 'changed from', oldVal, 'to', newVal);
}
}
window.customElements.define('my-component', MyComponent);
// Change value of the component attribute
$('#myBtn').click(() => $('#compo').attr('foo', 'baz'));
На этой странице, когда я нажимаю на кнопку, у меня есть следующие журналы в console.log:
Атрибут [my component] foo изменен с бара на баз
Атрибут [my component] foo изменен с бара на баз
Почему attributeChangedCallback звонил дважды? Как я могу избежать этого?
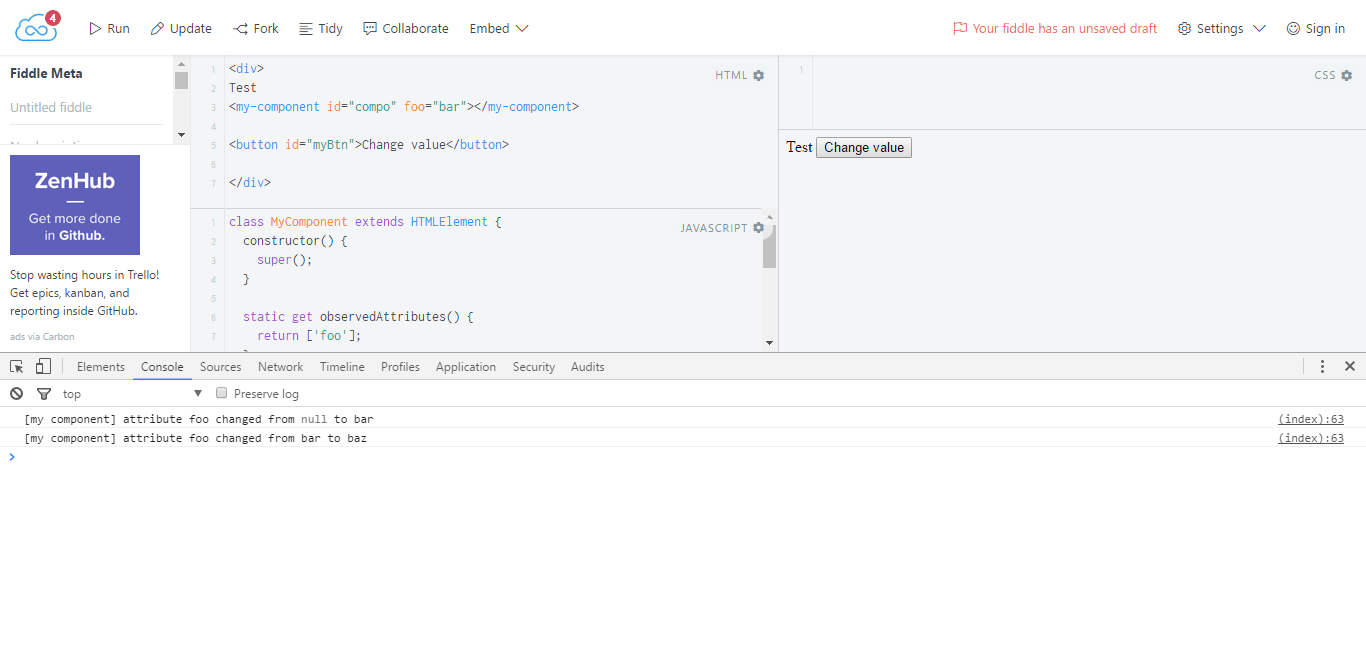
JSFiddle этого примера находится здесь: https://jsfiddle.net/czo1355c/
Благодарю.
2 ответа
Так как custom-elements.js polyfill является альфа-версией и еще не стабильна, вместо нее следует использовать polyfill из WebReflection:
document-register-element.jsv1.3
Я просмотрел ваш jsfiddle, и он не вызывается дважды при нажатии кнопки, а сначала вызывается, когда <my-component id="compo" foo="bar"></my-component> отображается, так как вы устанавливаете значение foo; и во-вторых, когда вы нажали кнопку.
Вы также можете отладить его в jsfiddle, используя инструменты разработчика, и нажмите Ctrl+Shift+F, чтобы найти и отладить функцию.