Полностью удалить линии сетки в WPF
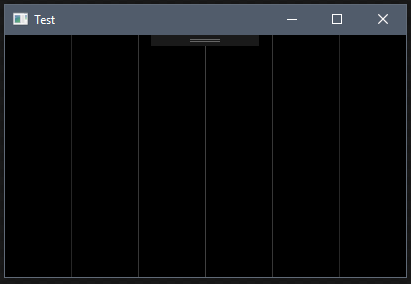
У меня есть Сетка WPF с прямоугольниками в каждом столбце. Все столбцы имеют одинаковую ширину (1*), а все прямоугольники имеют черный фон. В режиме конструктора между прямоугольниками (линиями столбцов таблицы) есть тонкие линии, что хорошо, но моя проблема в том, что эти линии все еще видны во время выполнения:

Мой код:
<Grid ShowGridLines="False">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="1*"/>
</Grid.ColumnDefinitions>
<Rectangle Fill="Black" />
<Rectangle Grid.Column="1" Fill="Black" />
<Rectangle Grid.Column="2" Fill="Black" />
<Rectangle Grid.Column="3" Fill="Black" />
<Rectangle Grid.Column="4" Fill="Black" />
<Rectangle Grid.Column="5" Fill="Black" />
</Grid>
Любая помощь будет оценена!
1 ответ
Эта проблема связана с тем, что у вас есть сетка с 6 столбцами, но ширина вашей сетки не кратна 6 пикселям. Это приводит к тому, что ширина каждого прямоугольника является дробным значением. Для пикселей на краю каждого прямоугольника механизм рендеринга WPF будет интерполировать между черным прямоугольником и фоном окна, давая серые полосы.
<Window x:Class="WpfApp2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWi ndow"
SizeToContent="WidthAndHeight"
UseLayoutRounding="False">
<Grid ShowGridLines="False"
Width="701"
Height="300">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Rectangle Grid.Column="0"
Fill="Black" />
<Rectangle Grid.Column="1"
Fill="Black" />
<Rectangle Grid.Column="2"
Fill="Black" />
<Rectangle Grid.Column="3"
Fill="Black" />
<Rectangle Grid.Column="4"
Fill="Black" />
<Rectangle Grid.Column="5"
Fill="Black" />
</Grid>
</Window>
Вы можете увидеть это с помощью такого инструмента, как WPF Snoop
Исправление либо
- Установите ширину сетки, кратную 6
- Установите UseLayoutRounding в True
Последний вариант приведет к тому, что некоторые прямоугольники будут иметь разную ширину (на один пиксель), но все они будут иметь целое число пикселей.
Проще , если вы установите ResourceDictionary с этими значениями
<Style
x:Key="callthiskey"
TargetType="{x:Type DataGrid}">
<Setter Property="IsReadOnly" Value="True"/>
<Setter Property="AutoGenerateColumns" Value="False"/>
<Setter Property="GridLinesVisibility" Value="None"/>
</Style>
После того, как вы установили словарь ресурсов, вы можете вызвать его из своего пользовательского элемента управления следующим образом
<DataGrid Style="{StaticResource callthiskey}">
это полностью удалит ваши строки
другой способ - просто установить настройки сетки вот так
GridLinesVisibility="none"