Как создать круглую фотографию в Facebook
У меня проблемы с использованием этой библиотеки, чтобы динамически превратить одно из моих изображений в круг. Вот моя попытка:
private void drawerSetup() {
Profile profile = Profile.getCurrentProfile();
ProfilePictureView profilePictureView = (ProfilePictureView) findViewById(R.id.profile_image);
CircularImageView circularProfilePicture = (CircularImageView) findViewById(R.id.profile_image_circle);
if(profilePictureView != null) {
profilePictureView.setProfileId(profile.getId());
ImageView imageView = ((ImageView)profilePictureView.getChildAt(0));
Bitmap bitmap = ((BitmapDrawable)imageView.getDrawable()).getBitmap();
circularProfilePicture.setImageBitmap(bitmap);
}
}
Планировка:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="200dp"
xmlns:facebook="http://schemas.android.com/apk/res-auto"
xmlns:app="http://schemas.android.com/tools"
android:background="@drawable/side_nav_bar"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:theme="@style/ThemeOverlay.AppCompat.Dark"
android:orientation="vertical"
android:gravity="bottom"
app:showIn="@layout/activity_news_feed">
<com.facebook.login.widget.ProfilePictureView
android:id="@+id/profile_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
facebook:com_facebook_preset_size="normal"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:paddingBottom="8dp"
android:layout_centerInParent="true" />
<com.mikhaellopez.circularimageview.CircularImageView
android:layout_width="100dp"
android:layout_height="100dp"
app:border_color="#EEEEEE"
app:border_width="2dp"
app:shadow="true"
app:shadow_radius="10"
android:id="@+id/profile_image_circle"
app:shadow_color="#000000"
android:layout_alignBottom="@+id/profile_image"
android:layout_toLeftOf="@+id/profile_image"
android:layout_toStartOf="@+id/profile_image" />
Я знаю что мой profilePictureView отображается правильно, когда я звоню profilePictureView.setProfileId(profile.getId()); На моем макете он отображается правильно. Однако, когда я пытаюсь вызвать циркулярное изображение профиля, я просто получаю "пустую" фотографию. Не похоже, что растровое изображение для изображения не распознается / не устанавливается правильно. Изображение не отображается как profilePictureView делает. Есть идеи, почему это может произойти?
5 ответов
После использования другой библиотеки изображений (включая Picasso), я закончил использовать Facebook с именем Fresco. Это намного быстрее с меньшим количеством кода, все работает как надо.
Поддержка фресок:
- потоковая передача прогрессивных JPEG
- отображение анимированных GIF и WebP
- широкая настройка загрузки и отображения изображений
Док тоже говорит, что
В Android 4.x и ниже Fresco помещает изображения в специальную область памяти Android. Это позволяет вашему приложению работать быстрее и гораздо реже страдать от страшной ошибки OutOfMemoryError.
Он также поддерживает закругленный угол, как вы ищете, смотрите здесь.
Пример компоновки:
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/avatarImageView"
android:layout_width="50dp"
android:layout_height="50dp"
fresco:placeholderImageScaleType="centerCrop"
fresco:placeholderImage="@drawable/photo_placeholder"
fresco:roundAsCircle="true"/>
Примечание: не забудьте позвонить Fresco.initialize(this); где-то (обычно в вашем классе приложения).
Я также должен заметить, что Fresco в настоящее время добавляет 2,6 МБ в ваше приложение, используя ProGuard. Вы можете использовать другую библиотеку, такую как Glide, если вы хотите меньше функциональности.
Я не могу не заметить, что большинство ответов просят вас использовать 2 библиотеки: 1 для загрузки изображения и 2 для его отображения. Ваша цель как разработчика всегда должна заключаться в том, чтобы выполнить задачу с минимальным количеством библиотек, и вот решение, для которого нужна только 1 библиотека. Я буду использовать Glide здесь, поскольку он кэширует изображения именно того размера, который вам нужен. Я не использовал Fresco, поэтому не могу это комментировать, но ЗДЕСЬ что- то о Пикассо против Glide
Шаг 1
Создайте свой макет
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="@dimen/nav_header_height"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:theme="@style/ThemeOverlay.AppCompat.Dark">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/image_profile"
android:layout_width="@dimen/profile_picture_size"
android:layout_height="@dimen/profile_picture_size"
android:background="@drawable/image_circle"
android:paddingTop="@dimen/nav_header_vertical_spacing"
android:src="@drawable/com_facebook_profile_picture_blank_square" />
<TextView
android:id="@+id/text_username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="@dimen/nav_header_vertical_spacing"
android:text="@string/placeholder_name"
android:textAppearance="@style/TextAppearance.AppCompat.Body1"
android:textColor="@color/colorTextPrimary" />
</LinearLayout>
</RelativeLayout>
Вот как выглядит мой макет, обратите внимание, что я использовал простой простой ImageView вместо красивой библиотеки. Не стесняйтесь настроить его в соответствии с вашими потребностями.
Шаг 2
Напишите собственное преобразование, чтобы преобразовать квадратное изображение в изображение круга. Glide использует то, что называется Transformations, чтобы позволить вам манипулировать изображениями в соответствии с вашими потребностями. Прочтите ЭТУ пост, чтобы узнать, что такое преобразования, и прочитайте ЭТОТ пост, чтобы поиграть с некоторыми пользовательскими трансформациями. В нашем случае наш класс преобразования выглядит следующим образом.
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.graphics.Paint;
import com.bumptech.glide.Glide;
import com.bumptech.glide.load.Transformation;
import com.bumptech.glide.load.engine.Resource;
import com.bumptech.glide.load.engine.bitmap_recycle.BitmapPool;
import com.bumptech.glide.load.resource.bitmap.BitmapResource;
public class CropCircleTransform implements Transformation<Bitmap> {
private BitmapPool mBitmapPool;
public CropCircleTransform(Context context) {
this(Glide.get(context).getBitmapPool());
}
public CropCircleTransform(BitmapPool pool) {
this.mBitmapPool = pool;
}
@Override
public Resource<Bitmap> transform(Resource<Bitmap> resource, int outWidth, int outHeight) {
Bitmap source = resource.get();
int size = Math.min(source.getWidth(), source.getHeight());
int width = (source.getWidth() - size) / 2;
int height = (source.getHeight() - size) / 2;
Bitmap bitmap = mBitmapPool.get(size, size, Bitmap.Config.ARGB_8888);
if (bitmap == null) {
bitmap = Bitmap.createBitmap(size, size, Bitmap.Config.ARGB_8888);
}
Canvas canvas = new Canvas(bitmap);
Paint paint = new Paint();
BitmapShader shader =
new BitmapShader(source, BitmapShader.TileMode.CLAMP, BitmapShader.TileMode.CLAMP);
if (width != 0 || height != 0) {
// source isn't square, move viewport to center
Matrix matrix = new Matrix();
matrix.setTranslate(-width, -height);
shader.setLocalMatrix(matrix);
}
paint.setShader(shader);
paint.setAntiAlias(true);
float r = size / 2f;
canvas.drawCircle(r, r, r, paint);
return BitmapResource.obtain(bitmap, mBitmapPool);
}
@Override public String getId() {
return "CropCircleTransform()";
}
}
Шаг 3 Загрузите изображение в этот макет, используя Glide. Администратор - это объект, который содержит такие сведения, как имя, адрес электронной почты, URL-адрес изображения профиля и т. Д., MDrawer - это ссылка на NavigationView. Обратите внимание, как Glide использует преобразование, определенное на шаге 2, для достижения эффекта кругового изображения.
public void addHeaderToDrawer(@NonNull Admin admin) {
View headerView = mDrawer.inflateHeaderView(R.layout.nav_header_main);
TextView textUserName = (TextView) headerView.findViewById(R.id.text_username);
ImageView imageProfile = (ImageView) headerView.findViewById(R.id.image_profile);
textUserName.setText(admin.getName());
Glide.with(mContext)
.load(admin.getUrl())
.asBitmap()
.transform(new CropCircleTransform(mContext))
.into(imageProfile);
}
Шаг 4
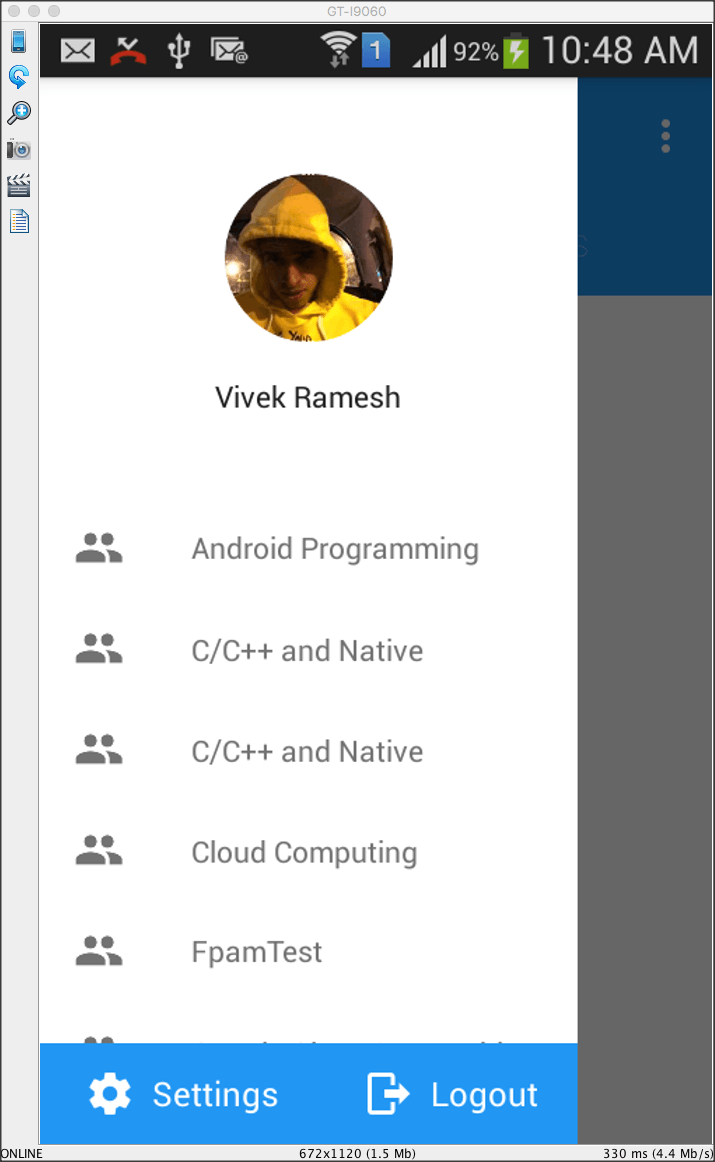
Расслабьтесь и наслаждайтесь шоу. Я также загружаю данные из Facebook, дайте мне знать, если у вас все еще есть какие-либо проблемы:) 
Я достигаю этого с помощью PICASSO library, Не нужно использовать CircularImageViewВот мой код:
Target target = new Target() {
@Override
public void onPrepareLoad(Drawable arg0) {
// Toast.makeText(FragmentChatView.this, "message",
// Toast.LENGTH_LONG).show();
}
@Override
public void onBitmapLoaded(Bitmap bitmap, Picasso.LoadedFrom arg1) {
bitmap = Bitmap.createScaledBitmap(bitmap, 40, 40, false);
final Drawable drawImage = new BitmapDrawable(BaseActivity.this
.getBaseContext().getResources(), bitmap);
// ((MaterialNavigationDrawer<Fragment>)
// FragmentChatView.this).getToolbar().setLogo(drawImage);
if (iv_logo != null)
iv_logo.setImageDrawable(drawImage);
}
@Override
public void onBitmapFailed(Drawable arg0) {
}
};
public class CircleTransform implements Transformation {
@Override
public Bitmap transform(Bitmap source) {
int size = Math.min(source.getWidth(), source.getHeight());
int x = (source.getWidth() - size) / 2;
int y = (source.getHeight() - size) / 2;
Bitmap squaredBitmap = Bitmap
.createBitmap(source, x, y, size, size);
if (squaredBitmap != source) {
source.recycle();
}
Bitmap bitmap = Bitmap.createBitmap(size, size, source.getConfig());
Canvas canvas = new Canvas(bitmap);
Paint paint = new Paint();
BitmapShader shader = new BitmapShader(squaredBitmap,
BitmapShader.TileMode.CLAMP, BitmapShader.TileMode.CLAMP);
paint.setShader(shader);
paint.setAntiAlias(true);
float r = size / 2f;
canvas.drawCircle(r, r, r, paint);
squaredBitmap.recycle();
return bitmap;
}
@Override
public String key() {
return "circle";
}
}
Надеюсь, это сработает для вас.
Попробуй это
<ImageView
android:layout_width="150dp"
android:layout_height="150dp"
android:background="@drawable/shape"
android:src="@drawable/User"
android:id="@+id/imageView2" />
shape.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<gradient
android:angle="0"
android:centerColor="#ffffff"
android:centerX="35%"
android:endColor="#ffffff"
android:startColor="#ffffff"
android:type="linear" />
<padding
android:bottom="20dp"
android:left="20dp"
android:right="20dp"
android:top="20dp" />
<size
android:width="150dp"
android:height="150dp" />
<stroke
android:width="5dp"
android:color="@color/allThemeBlue" />
</shape>
выход
Попробуйте эту библиотеку: https://github.com/hdodenhof/CircleImageView. Я пробовал несколько вариантов, и этот был счастливым победителем.