Фон кнопки и изменение градиента с iOS6
Для приложения я должен был создать UIButton заполнены градиентом и фоновым изображением. Все работало нормально, пока я не обновил ОС с iOS 5.1 до недавно выпущенной iOS 6.
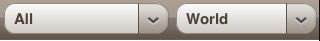
Вот два скриншота из симулятора:


Ну, первый скриншот показывает, что мне нужно (и сделал), вы можете увидеть коричневый фон и серый лучистый свет.
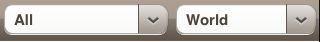
Ниже приведен скриншот с теми же кнопками, но с запущенной iOS 6. Как вы можете видеть, градиент исчез, и в нижней части UIButton,
Я посмотрел, если это ошибка или что-то, но я ничего не нашел, может быть, кто-то здесь столкнулся с той же проблемой? Вот мой код для градиента
CAGradientLayer *gradient = [CAGradientLayer layer];
gradient.frame = btnCountry.bounds;
UIColor *colorTop = [UIColor colorWithRed:.992f green:.992f blue:.992f alpha:1];
UIColor *colorBot = [UIColor colorWithRed:.788f green:.769f blue:.745f alpha:1];
gradient.colors = [NSArray arrayWithObjects:(id)[colorTop CGColor], (id)[colorBot CGColor], nil];
gradient.borderColor = [UIColor colorWithRed:.545f green:.506f blue:.459f alpha:1].CGColor;
gradient.borderWidth = 1;
gradient.masksToBounds = YES;
gradient.cornerRadius = 11;
[[btnCountry layer] insertSublayer:gradient atIndex:0];
3 ответа
Как вы можете видеть в моем комментарии, проблема пришла из класса UIGroupTableViewCellBackgroundЯ просто скрываю это. Я думаю, что это не "чистое" решение, если у вас есть лучшее, я буду рад услышать об этом:-)
Вот код:
for(UIView* subView in btnCountry.subviews)
if([subView isKindOfClass:NSClassFromString(@"UIGroupTableViewCellBackground")])
[subView setHidden:YES];
Это действительно странная проблема в ios6, я столкнулся с той же проблемой при установке градиента, как вы это обычно делаете:
[myButton.layer insertSublayer:gradient atIndex:0];
поэтому я попытался изменить нижнюю строку на этот, который прекрасно работал в iOS 6, а также в более низких версиях IOS
[myButton.layer insertSublayer:gradient below:myButton.titleLabel.layer];
надеюсь, это поможет
Вставка слоя в позиции индекса 1 работает для меня.
Вероятно, лучшим решением является проверка версии iOS и, в зависимости от этого, вставка с индексом 0 или 1.